Axure9教程:全局变量的应用
编辑导读:当一个页面存在两种或多种状态内容时,可以考虑用【全局变量】判断展示哪个状态页面。本文作者分享了一个Axure9教程,全局变量是如何应用的,希望对你有帮助。

当一个页面存在两种或多种状态内容时,可以考虑用【全局变量】判断展示哪个状态页面。例如:音乐收藏列表页面的【空状态】和【有数据】展示的两种情况。
- 当用户没有收藏歌曲时,点击收藏导航进入收藏管理页面,为【空状态】页面。
- 当用户有收藏歌曲时,点击收藏导航进入收藏管理页面,为【有数据状态】页面。
即点击同一个按钮,在不用情形下,会展示不同内容或者跳转不同页面。

一、实现原理
利用全局变量,在元件或者页面载入时,判断全局变量的值,根据不同的值,展示不同的内容或者跳转不同页面。
二、实现步骤
1. 添加全局变量
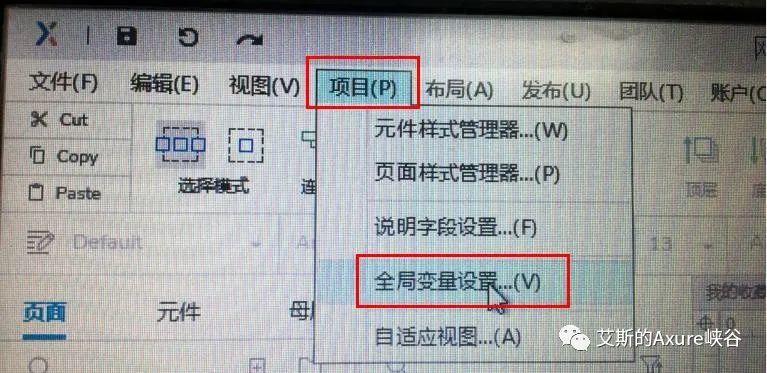
点击顶部菜单【项目】-【全局变量设置】,添加一个全局变量,命名为collection(用来校验用户是否收藏的歌曲)。其默认值设置为0,代表没有收藏歌曲,为空状态页面。当数值为1时,代表用户有收藏歌曲。


2. 添加收藏图标按钮交互事件
当收藏按钮为未收藏状态时,选中【收藏】图标按钮,添加【单击时】,设置收藏按钮状态为下一状态即已收藏,同时添加【设置全局变量】,目标为【collection】,值为【1】。
当收藏按钮为已收藏状态时,选中【收藏】图标按钮,添加【单击时】,设置收藏按钮状态为下一状态即未收藏,同时选择【设置全局变量】,目标为【collection】,值为【0】。详细设计如下图所示:

3. 收藏页面元件设置
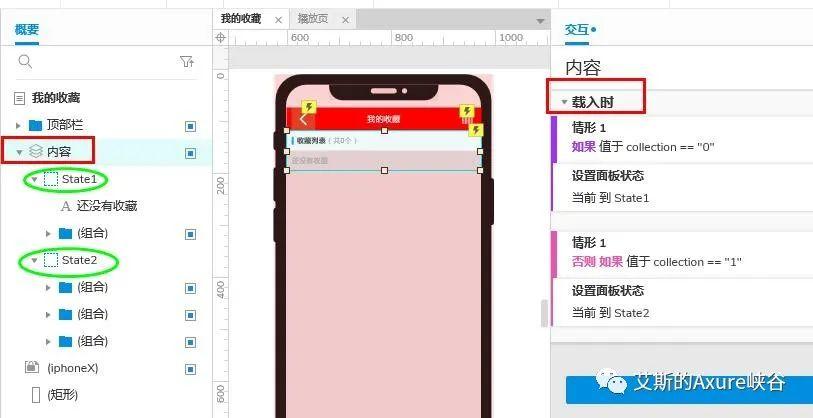
给收藏页面添加一个【动态面板】,命名为内容,添加两个状态,分别state1为空状态,state2为有收藏数据状态。
4. 添加交互事件
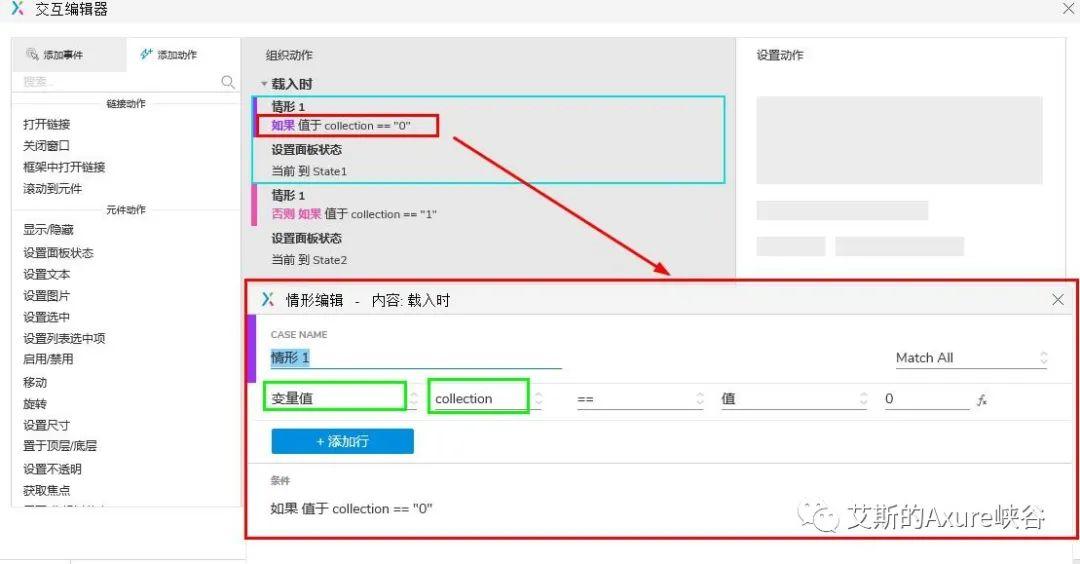
选中【内容】,添加【载入时】交互事件,添加条件,当全局变量【collection=0】时,该面板状态为state1;当全局变量【collection=1】时,该面板状态为state2;


5. 效果
设置完成后,即可实现用户在播放页点击收藏图标按钮收藏歌曲,查看收藏页面时,即可看到收藏页面有收藏的歌曲内容。
当用户在播放页再点击取消收藏图标按钮,此时再返回收藏页面时,看到收藏页面为空页面。
注意事项:
- 收藏的歌曲内容是事先添加的你想要的歌曲,不会根据你收藏的哪一首歌曲就显示哪一首。
- 演示的效果,是展示有收藏和没收藏的交互效果。不能达到点击收藏一首,收藏页面就会新增收藏一首。
本文由@小杨pm 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。


 起点课堂会员权益
起点课堂会员权益















当收藏按钮为未收藏状态时,选中【收藏】图标按钮,添加【单击时】,设置收藏按钮状态为下一状态即已收藏,同时添加【设置全局变量】,目标为【collection】,值为【1】。
这一步中,设置收藏按钮状态为下一状态即已收藏,这个是怎样设置的?这步没有看明白,图片上也没有具体到哪个“元件”动作,还是要设置收藏按钮为“创建动态面板”?
这一步是设置动态面板的状态为下一状态
求教,请问上面的有没有视频教程呢?
暂时没有出视频教学呢,有疑问的可以讲一下那一步无法实现
求教,怎么让中继器中某行的值传到中继器中,每次都是失败
截屏给我看一下