同一份PRD,如何满足不同受众的查看需求?

看到网上有PM提问“UI、后端、前端看完原型之后,产品逻辑应该写几份怎么交付”。清一色的回答是应该写多份逻辑给不同的受众,然后分别交付。而我的经验是仅需写一份原型和逻辑,以不同的呈现方式交付给不同的受众。前提是你能够善用Axure写PRD。
为什么这样说呢,你要知道按照多份逻辑分别交付的方法是存在很多问题的。
- 重复工作多。比如视觉逻辑是UI和前端开发都需要的。
- 修改很麻烦。如果有逻辑变更了,需要修改多份逻辑文档。
- 传达易缺失。同一个控件的视觉逻辑,只传达给UI设计师,但是忘记和前端开发讲。
另外这种交付方式往往是用Word的方式来呈现,本身就无法直观出产品给用户的整体感觉和交互体验。
如果你信奉用原型+标注的方式来写PRD,那么善用AxureRP8可以解决以上的问题。
一、PRD的要素
我们先从一份PRD需要具备哪些要素来说起,至少有原型和逻辑两大块。
原型包含页面和交互。最好是全部页面,以及至少基础的交互。
逻辑包含功能逻辑、交互逻辑、视觉逻辑、技术逻辑,业务逻辑5种。如果分得比较细的话,技术逻辑还可分为客户端逻辑和服务端逻辑,比如前端如何呈现数据,服务端如何设计字段和表。
二、不同受众需要看到什么
对于不同的受众,我们想让他们看到的PRD内容是有很大差异的。
2.1、如果给种子用户看
仅需看PRD中的原型。感知这是一个什么样的产品,方便给我们提建议。
2.2、如果给视觉设计师看
主要看页面和视觉逻辑,次要看交互逻辑。其他逻辑很少看。
2.3、如果给客户端开发看
主要看原型和技术逻辑和交互逻辑,其次是看其他逻辑。
2.4、如果给服务端开发看
主要看技术逻辑,其次是原型。有时候也需要看其他逻辑。
三、用Axure写PRD
我这里以设计APP“闪电约”来讲解用Axure写PRD的步骤。
3.1、画原型
①定义原型的尺寸
详见《为什么375×667是移动端原型设计的最佳分辨率》和《如何在Axure中正确设置APP原型的尺寸》这2篇文章。
②画页面和交互
画这个APP所有的页面和基础的交互,也可以一个版本一个版本的画。这一步挺复杂,点击查看demo闪电约原型,后续的文章我来仔细讲讲。
③配置生成原型的规则
就是生成原型需要做特殊设置,详见《Axure如何如何生成适配手机屏幕的APP原型。》
④把原型放到网上
放到网上才可以随时随地让不同受众进行查看,详见《如何把原型放到网络上》
⑤查看APP原型
不管是哪种受众,其实最好都在手机上体验一下APP原型,有一个整体的感知。详见《如何在手机上完美体验Axure生成的APP原型》
3.2、写逻辑
写逻辑有很多种方法,大家应该有各自的经验。可以参考一下我之前的文章。
《如何用Axure表达产品逻辑》,以及《Notes最正统的Axure产品逻辑表达法。》
3.3、画流程
延伸一点点,除了原型和逻辑之外、流程也是PRD中的重要部分,只是初级PM一般不擅长。这里不展开,简单说2句。
对于客户端开发来说,如果能够提供完整的页面流程图、功能流程图、业务流程图更好。对于服务端开发来说,当然如果能够提供完整的业务流程图、功能流程图更好。
四、如何交付PRD给不同受众
由于我们是用Axure来写PRD,所以交付物的形态还是原型。
然后交付给不同受众的同时,也需要讲清楚查看方法。
比如我们最终生成的原型网址http://51prd.com/demo/#g=1&p=首页,那么原型目录=http://51prd.com/demo/下面。
4.1、交付给种子用户
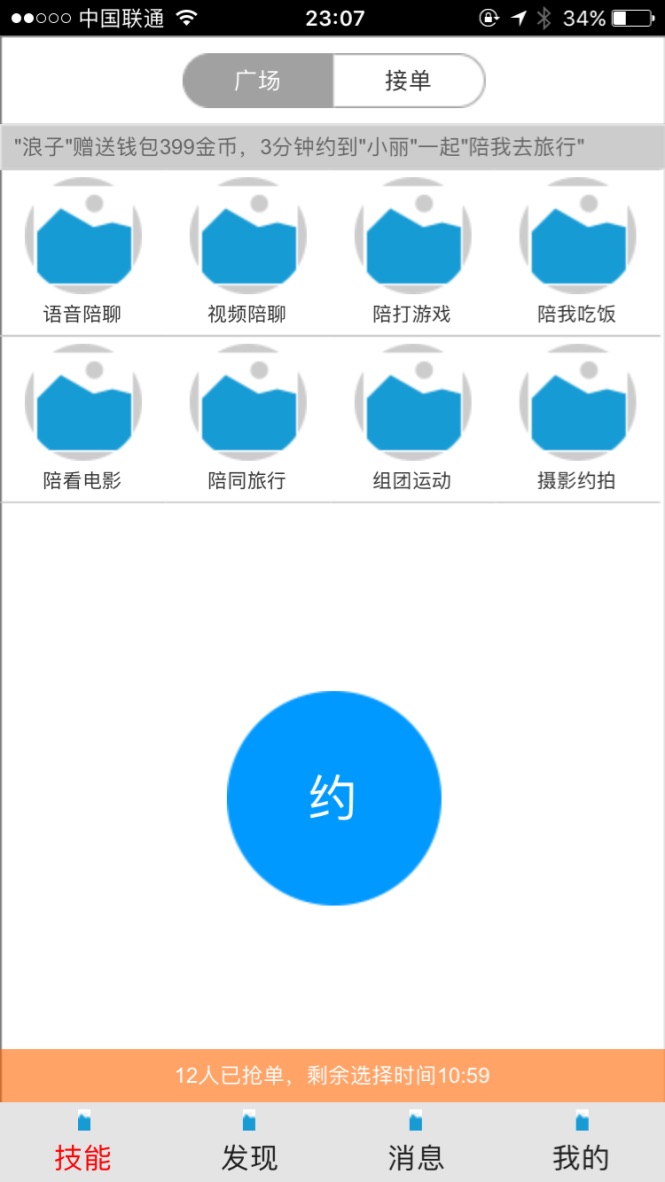
根据原型网址,其实很容易找到http://51prd.com/demo/首页.html。然后把该网址发给种子用户,并按照上面的“查看原型”方法进行操作然后在手机上查看,效果如下。

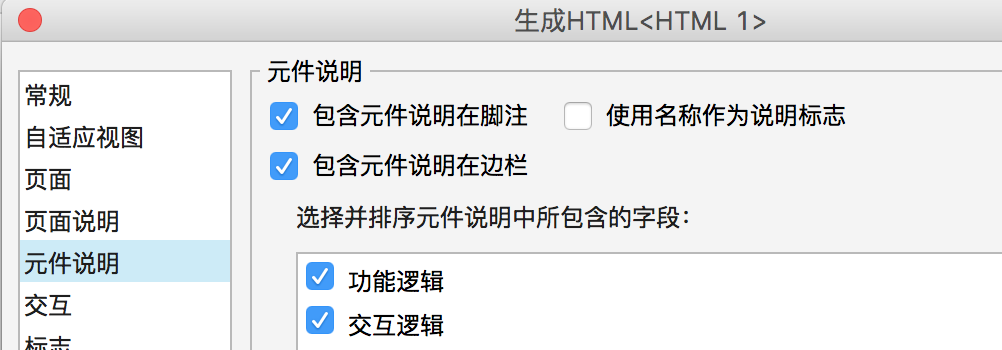
需要注意的是,Axure默认生成的原型是包含了注释的,你可以去掉设置“包含备注在脚注”。

然后最终效果如下。

4.2、交付给视觉设计师
直接交付http://51prd.com/demo/#g=1&p=首页,然后方便查看所需内容。
当然也可以通过chrome-视图-开发者-开发者工具,切换到你想看的APP原型。
4.3、交付给客户端开发
直接交付http://51prd.com/demo/#g=1&p=首页,然后方便查看所需内容。
4.4、交付给服务端开发
直接交付http://51prd.com/demo/#g=1&p=首页,然后方便查看所需内容。
五、总结
从实现角度其实很简单,就是将一份Axure原型发布到网上,将不同的网址发给不同受众。
但是结果是一份PRD将相应的产品思想传达给不同的受众,而且效率很高,修改也很方便。
相关阅读
专栏作家
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









眼花缭乱,广告有点多。
元件中自定义的备注字段能做成原型库导入到其他原型中使用吗?
比如:文本框增加了Note1、Note2字段,做成rplib导入到新的原型文件中,能在新原型文件中使用这个文本框自动继承的原来增加的Note1、Note2字段吗?
可以的,但是注意备注字段名称要尽量保持一致。
不过我觉得没必要这样做,因为修改可能性很大,你无法规范每一个同类型控件的逻辑。
我使用的做法是定义所有视觉组件的数据类型、数据长度、约束条件,形成规范文档。
然后每新建一个rp的时候,定义几个固定的备注字段。然后参考规范文档去填充即可。
用axure写prd简单明了,不过最担心的是逻辑体现和修改存档问题
逻辑体现可以看看我的其他文章,存档我建议用git,也有文章写过。