一款留学公寓APP的大体雏形

通过自我的学习与整理,罗列出一份大体的APP设计方案,产品小白希望通过文档更加清晰地梳理自己今后的工作思路,希望大家多多指教!
一、文档属性

二、变更日志

三、需求说明
为满足学生需求及更好的体验,根据网站PC与自适应的功能样式,制作一款简易型方便学生使用的公寓APP。
大体描述见以下部分设计图及文档说明。
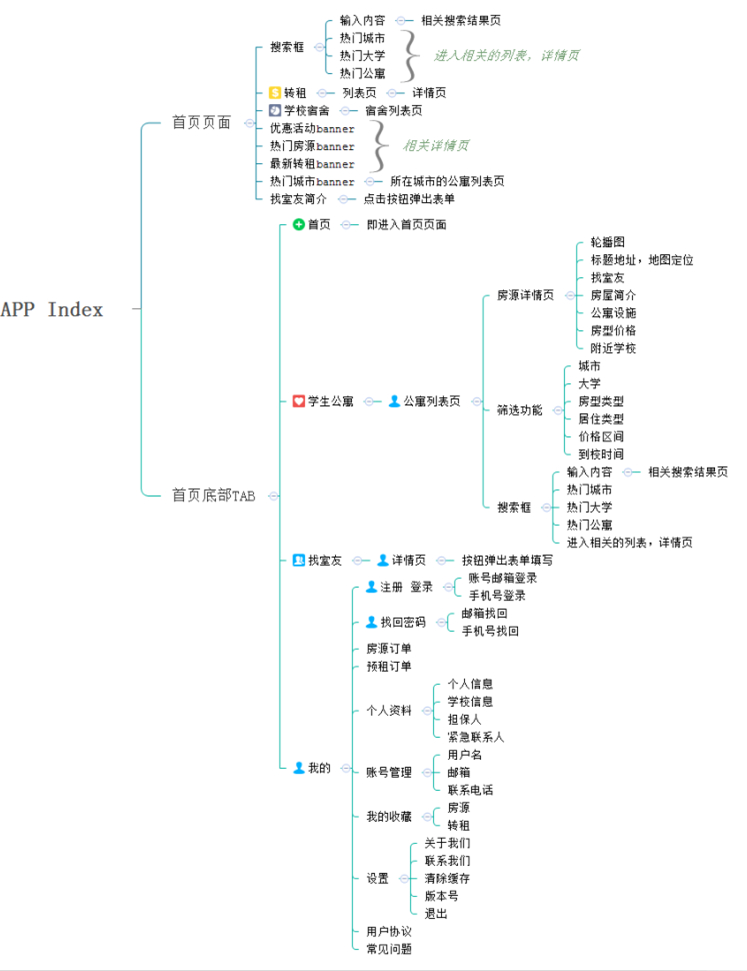
四、组织结构说明

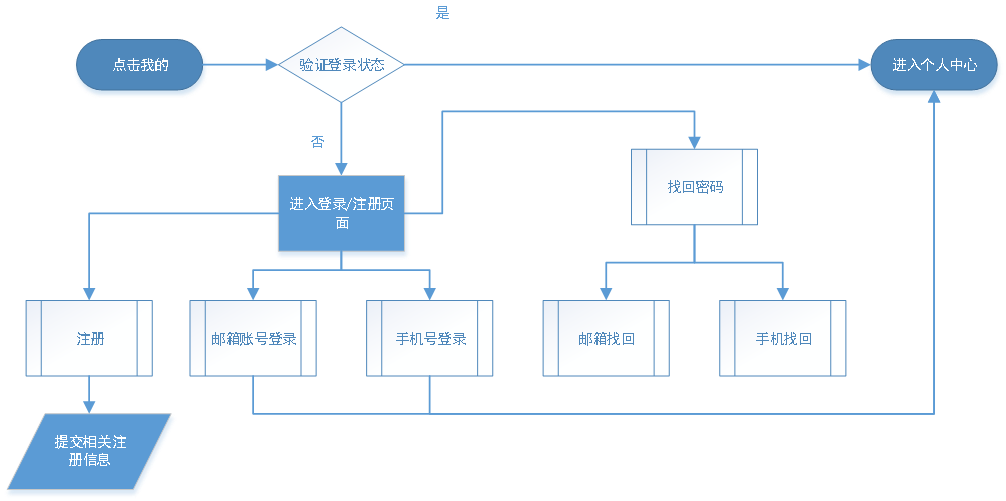
五、注册登录流程说明

六、部分原型设计说明
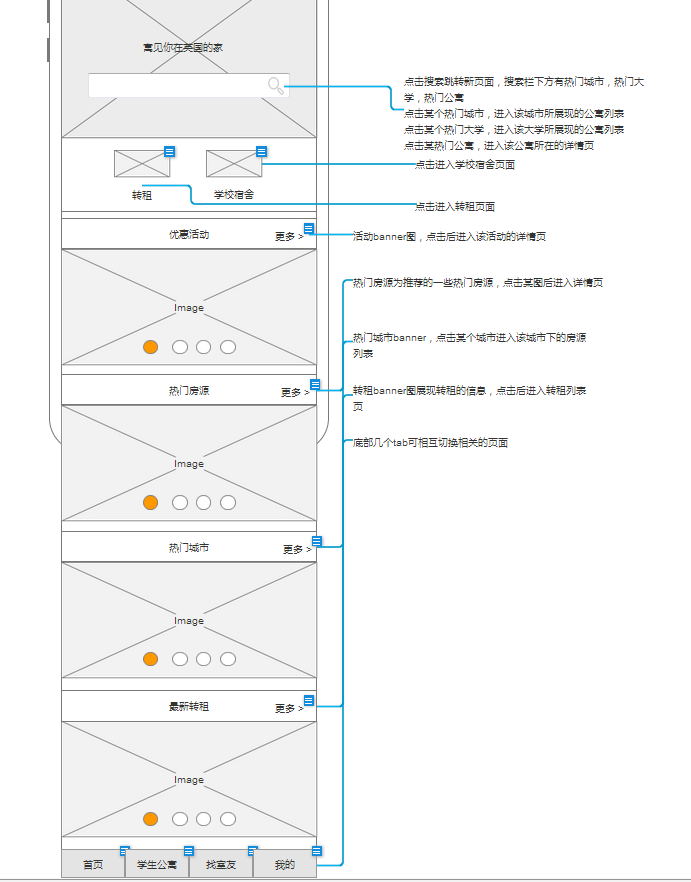
首页

需求说明:
- 点击搜索跳转新页面,搜索栏下方有推荐的热门城市,热门大学,热门公寓(输入搜索相关内容,查找到关键词所匹配的城市,公寓及大学)
- 搜索框底下有转租,学校宿舍两个tab,点击进入相关页面
- Tab下方为活动轮播banner图,点击某一图片后进入该活动的详情页
- 热门房源为推荐的一些热门房源,点击某图后进入该房源详情页
- 转租banner图展现转租的信息,点击后进入转租房源详情页
- 热门城市banner,点击某个城市进入该城市下的房源列表
- 底部几个tab可相互切换相关的页面
- 每个banner底下的按钮点击后进入相关的页面
搜索页及搜索结果页
- 进入搜索页面推荐热门城市,房源,大学
- 输入关键词后确认后配对相关的城市,房源及大学
注册/登录页

需求说明:
(1)注册
备注说明:
- 必填项:国家/地区,手机号,验证码,密码,邮箱号,姓名
- 非必填:微信号
- 点击获取验证码,120s倒计时
- 眼睛图标显示明文密文
- 填完信息后点击注册,成功注册
- 点击“已有账号?请登录”进入登录页面
(2)登录
备注说明:
- 账号登录:用户名,邮箱,手机号登录
- 手机号登录为已经注册过的手机号
- 点击忘记密码进入找回密码页面
- 点击获取验证码,120s倒计时
- 填完信息点击“登录”,进入个人中心
- 点击“注册”跳转注册页面
- 点击“忘记密码”进入找回密码页
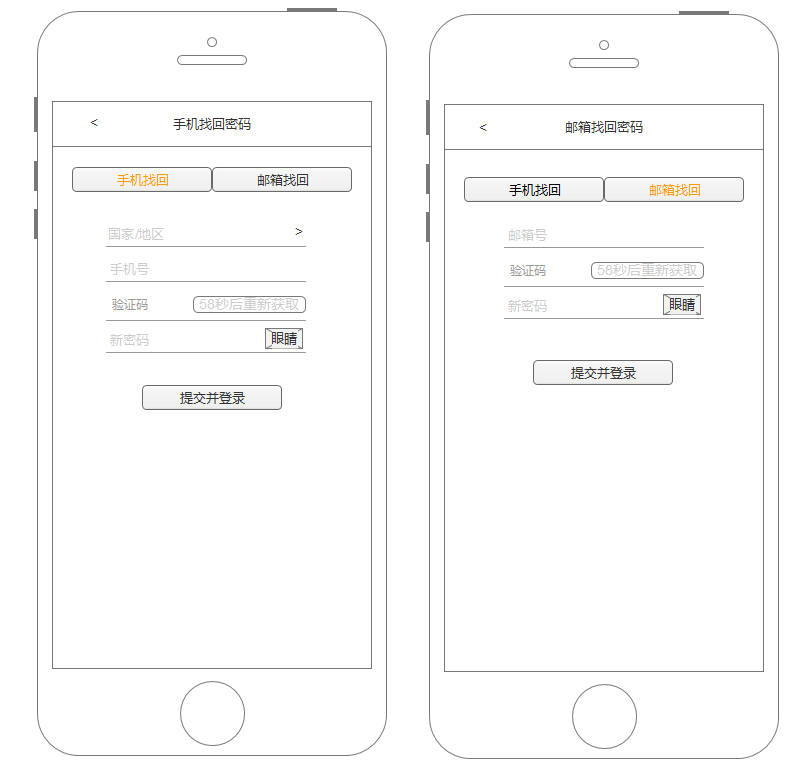
找回密码页

需求说明:
- 邮箱找回密码,填写邮箱号,验证码,新密码
- 手机找回密码,填写手机号,验证码,新密码
- “获取验证码”,倒计时并发送短信
- 填写完信息,点击“确认”,密码找回修改成功
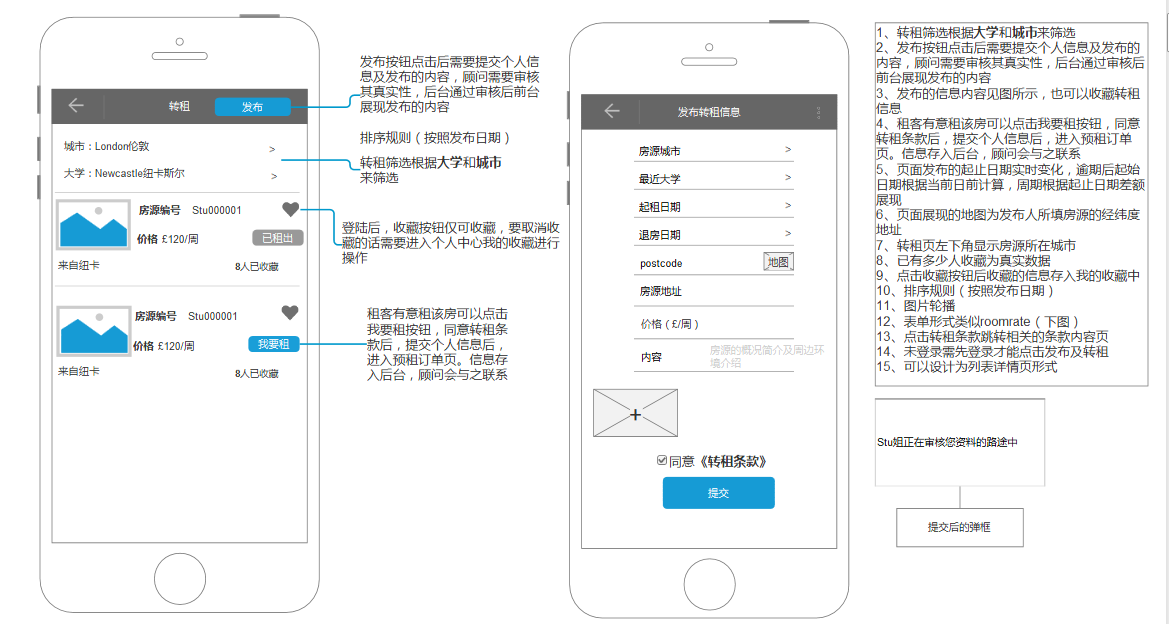
转租页


需求说明:
(1)发布转租
- “房源城市”选择所在地的城市
- “最近大学”选择所在地附近的某所大学
- “起租日期”为开始预租的日期
- “退房日期”为结束退房的日期
- “PostCode”为所在地的邮编
- “房源地址”为所在地详细地址,可根据地图定位来识别
- “价格”为出租的周价格
- “内容”为房源的简介及周边介绍
- “+”代表图片上传,可上传6-10张图
- 打钩代表同意“转租须知”,点击可查看条款须知
- 点击“提交”,发布成功,待管理员审核后可在前台展示
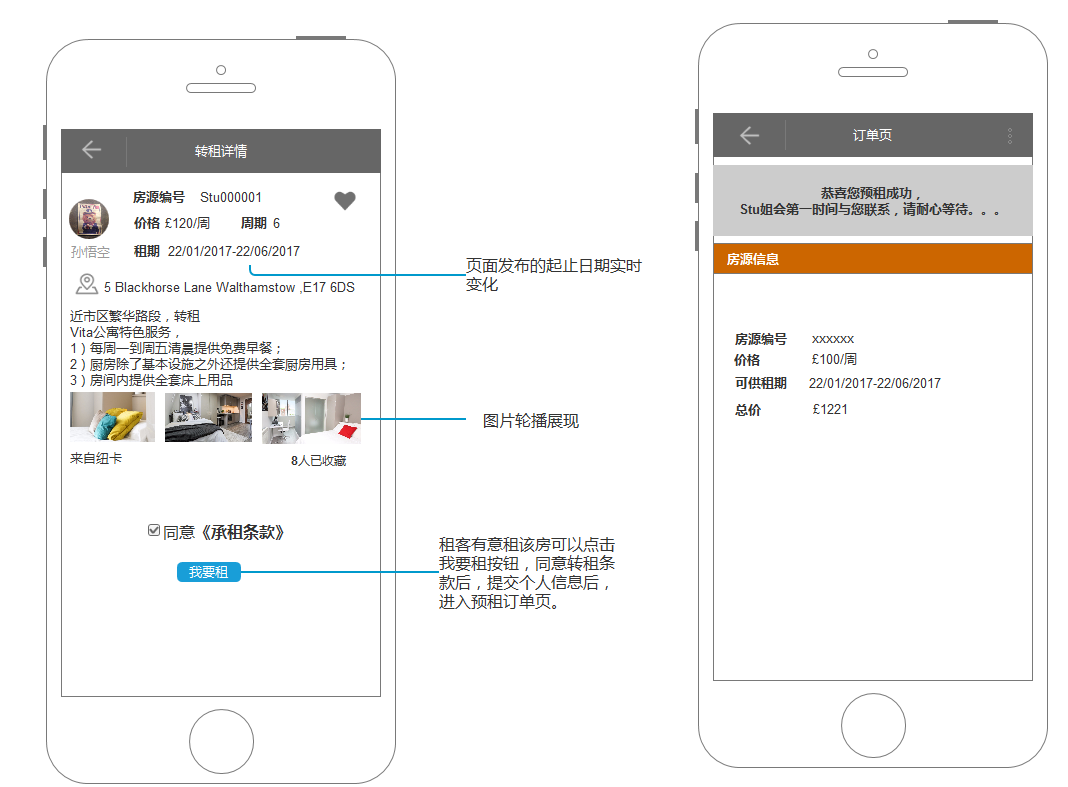
(2)转租详情
- 转租详情页展示发布页所填写的内容
- 点击“桃心”可进行收藏
- 页面展示发布人姓名,头像,生成的房源编号,价格,起始日期,周期,房源介绍,图片展示,地址展示,发布时间
- 点击“承租须知”后跳转文案页
- 点击“我要租”,登录状态下进入下单成功页
(3)转租订单
- 点击“我要租”,登录状态下进入下单成功页
- 显示下单成功文案
- 房源信息展示房源编号,单价,可供租期,
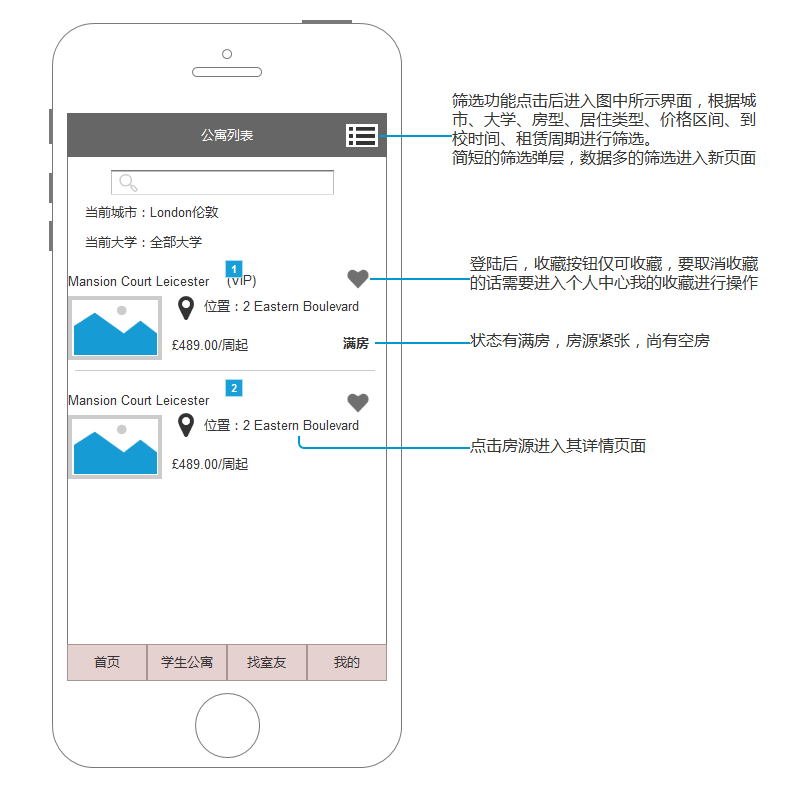
公寓列表页

需求说明:
- 当前城市,当前大学默认为“London伦敦和全部大学”
- 点击“汉堡”样式进入筛选页
- 房源分为VIP和非VIP,可以进行收藏,地址为手动录入的信息,价格展现最低的
- 房态有尚有空房,房源紧张,满房
- 点击每个房源,进入其对应的详情页
普通公寓详情页

需求说明:
- 大图banner轮播展现,右上角可以进行收藏
- 地图定位实现地图功能
- 预订页面展现如图所示内容,点击免费占位,(非登录状态需先弹出登录框登录后)进入占位页面,勾选租期,接机服务,床上用品。确认后提示成功订单页面,个人信息录入后台(服务非必选)
- 房屋简介可展开更多,收缩模式
- 公寓设施展示设施
- 附近学校展现相关的院校
(1)免费占位
- 租期选择用户自己适宜的
- 服务可选填
- 点击确认进入下单成功页
- 免费占位后进入订单页,订单页展现相关房源的基本信息,待后台顾问去联系用户
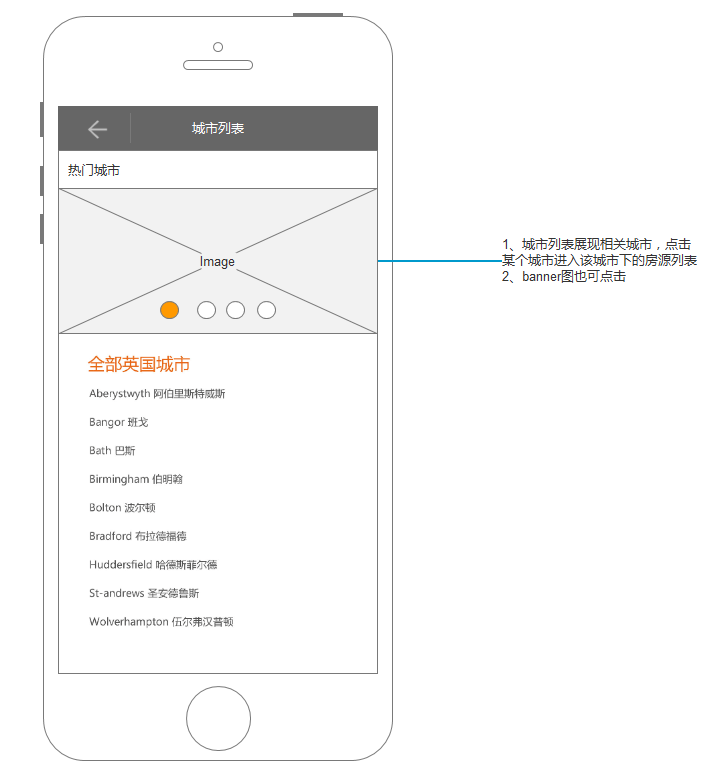
(2)城市列表页

需求说明:
- banner显示热门城市图,点击进入其城市对应的公寓列表
- 全部英国城市展示所有城市,点击不同的城市进入所对应城市下的公寓列表
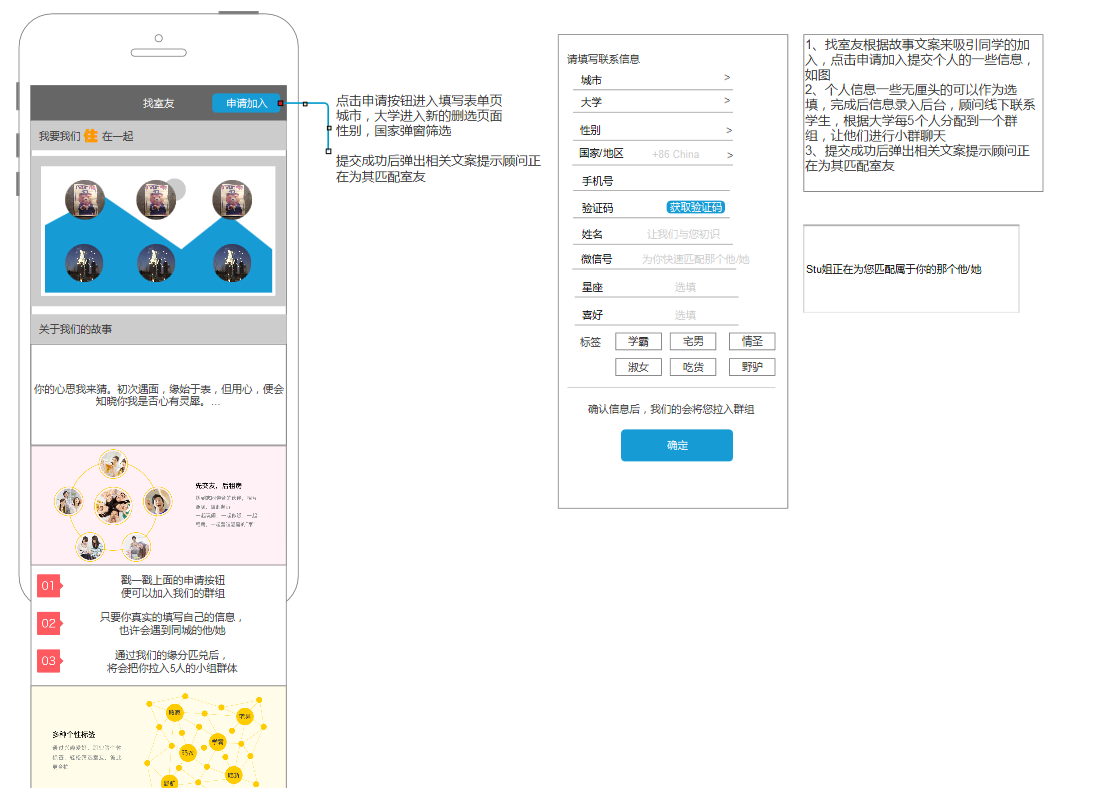
找室友页

需求说明:
- 找室友根据故事文案来吸引同学的加入,点击“申请加入”按钮提交个人的一些信息
- 页面设计如图所示
找室友,申请加入:
- 大学筛选英国地区的学校
- 性别筛选男or女
- 国家/地区选择中国,英国,美国
- 手机号输入自己手机号码
- 验证码获取短信验证码
- 姓名填写自己姓名
- 微信号填写自己微信
- 星座筛选12星座
- 喜好填写自己的爱好
- 标签选择自己所属标签,可多选
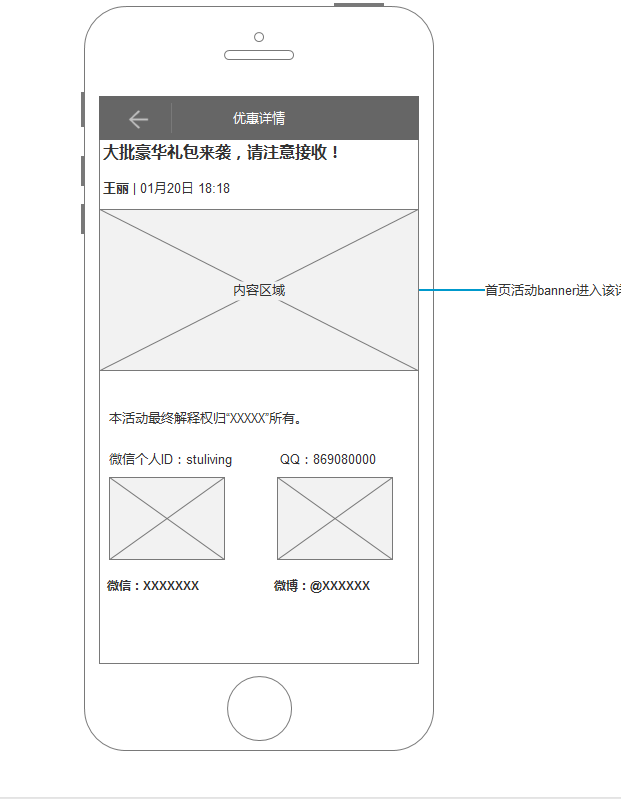
优惠详情页

需求说明:
- 展示每次后台推送的活动
- 文案为编辑所设定
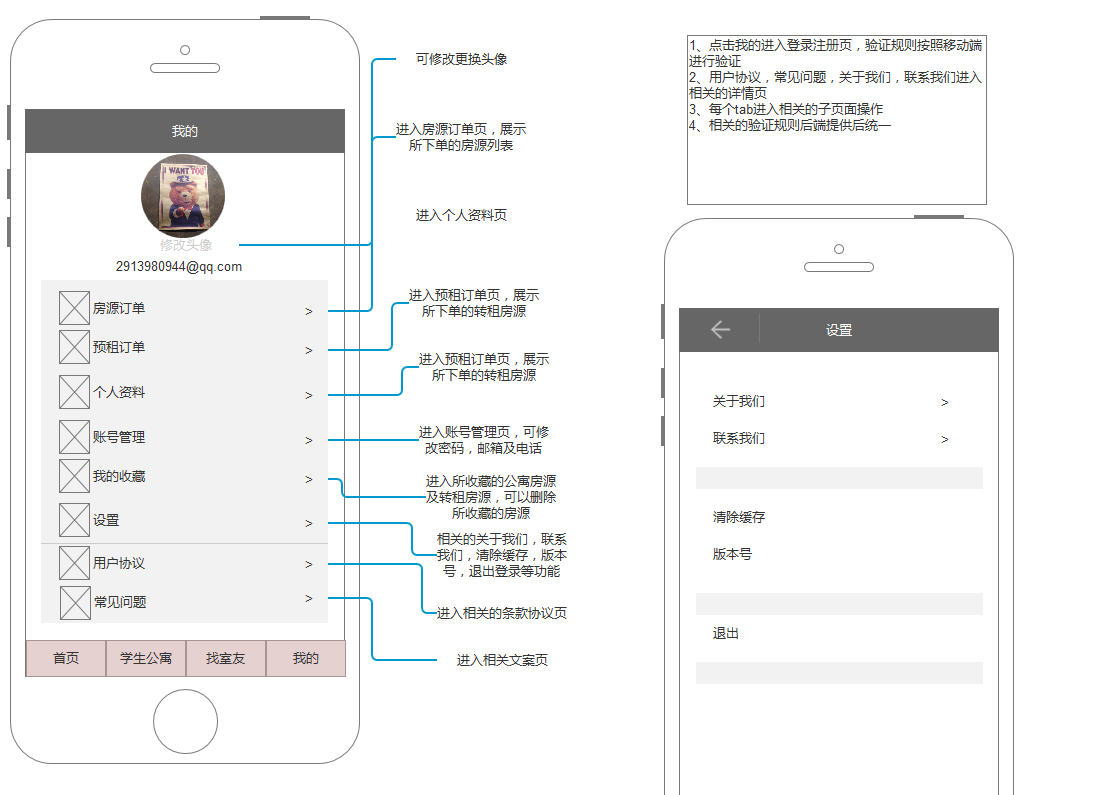
个人中心页

需求说明:
- 点击“头像”可以进行头像图片的更换
- 点击“用户名”可以进行一次修改用户名
- 点击“房源订单”进入房源订单页面
- 点击“预租订单”进入预租订单页面
- 点击“个人资料”进入个人资料页面
- 点击“账号管理”进入账号管理页面
- 点击“我的收藏”进入我的收藏页面
- 点击“关于公司”进入关于公司页面
- 点击“用户协议”进入用户协议页面
设置:
- 关于我们,联系我们跳转新页面,文案展示详情
- 清除缓存,可以清理缓存
- 版本号为当前的发布版本
七、流程规范
第一阶段:需求策划
在需求探讨阶段产品经理对内进行需求分析,业务梳理,对外进行数据收集,用户调研等。
讨论版本需求重点是什么,要做成什么,做什么功能,怎么做,页面交互样式如何,逻辑实现,竞品分析,迭代等?通过反复调研、讨论、输出交互方案。
- 确认需求可行性:产品在输出交互方案后找相应的开发及UI讨论需求方案是否可行,通过达成一致后与需求方确定具体的需求方案。
- 需求宣讲:产品经理将交互方案和实现逻辑完善及需求文档整合后,拉上项目所有成员及需求方宣讲。大家通过商讨,确定各个功能实现的难易程度,功能重点性,需求的有效性,后续的迭代延用等。
第二阶段:需求研发
项目启动:需求宣讲后,开发人员根据产品需求文档或者原型设计进行需求评审,评估出研发周期、提测时间、正式发
布时间点:产品根据评审结果发送项目启动邮件及QQ消息告知需求方时间节点。(研发阶段理论上需求方就讨论方案不得进行大的改动,如果必须要改进或增加内容,需要再次评估后延长工期来改进)
研发阶段:需求研发过程中,产品及时跟进研发进度,保持与开发沟通确保需求被正确理解,及时解决研发过程中发现的新问题。如:临时遇到一些页面交互效果,可否替代其他交互方案来替代原有方案。一些实现不了的功能是否有其他替代方案等
提测阶段:开发完成后,产品验收相关的项目;测试根据需求文档及会议讨论测试需求功能、逻辑、交互、页面等,提bug、优化给开发。等待工程师回顾bug,内网环境测试通过后,待产品上线后测试仍需测试线上环境的有效性。
第三阶段:版本发布
交付运营:版本发布前可以给运营说明产品的各个功能的使用及页面交互,以便其更好的推广使用。
发布:开发将正式包上传各大安卓市场或ios -appstore提审。(预先准备好相关的审查资料)
升级:新版本确认无问题后,进行版本的更新功能添加。(自带更新及设置推荐更新等)
运营报告:运营人员在新版本发布后,及时检查产品的实用性,推广新版本的APP,让用户知晓APP已经上线。进行相关调研收集用户反馈,进行数据统计、数据分析;评估新版本功能和用户体验,以便后续迭代开发的有效性。
阶段性工作:后续通过用户的反馈,需求方的反馈收集及竞品类网站的分析,制定后续的迭代计划方案,适时的通过调查问卷,用户调研等方式更好的理解用户,为产品优化做充分的准备!
八、备注
地图功能可以用mapbox来进行研究,点击地图坐标显示房源周边的设施环境
参考接口文档:https://www.mapbox.com/api-documentation/#retrieve-places-near-a-location
九、注意事项
1、产品开发的核心在于用户的体验及使用度,要站在用户的角度去考虑,接触一款新的APP,首先需要简单易用,能快速的找到用户的痛点,很容易让用户第一次使用就找到新奇感,有吸引其使用的视觉体验及操作便捷之处。逐步的捆绑用户,留存老用户的同时,不断迭代优化,吸引新用户,通过用户的反馈及竞品的分析等途径,逐渐完善后续的开发设计。
2、开发之前与需求方的沟通及技术对接十分重要,需要确定及保留相关的设计流程,沟通记录等,以免产品上线之后不必要的改动及扯皮。
(题图由作者提供)
作者:Leon(微信号公众号:产品Leon),一年工作经验的产品新人,希望大家多多指教!
本文由 @Leon 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








刚认识产品,想知道作者大大学习原型软件的教程有推荐的吗~
我我我提个小小的建议,交互图可以再优雅一点,文中的有点看的眼花缭乱
谢谢你的建议哈,这个是我的处女作哈,后面的新版原型都还没发布,后续我会发布出来的
全是全,但是对于开发来说,未必愿意花时间看那么长的文档,就算看了也未必都能记得住,文字太多反而会造成遗漏;而且作为一份专门给开发看的文档,有些关于运营的东西就没有必要写进去了
谢谢建议哈,时间久了也不确定到底要做成什么样的prd给开发看才适用
看到了熟悉的VITA,内容比较详细,给程序员直接开发是可以的。但是只是简单的功能堆叠,希望写些产品设计的思路。为什么要这么做,产品逻辑是什么。例如,哪一块更希望暴露给用户,哪里希望用户更多跳入,哪些是重要功能,哪些是附加功能等等。
谢谢指点,以后会完善,但有些细节还是不太能公开看的
楼主在伦敦上的大学吗
纽卡斯尔附近
产品学习积累的过程,多反思,总结
666
有什么不足之处,希望大家多多指教!
也在不断地摸索学习阶段,希望能认识更多的朋友一起学习,提升自我! 😉
真心不错,说的很清楚
谢谢,扔在摸索学习阶段
大家相互学习哈!可以加我微信393697623
Fighting!