从虾米音乐的改版,看未来设计趋势

对!没错虾米这次又大改版啦!哈哈~前几次改版被吐槽,那么,今天和大家一起看下虾米改版中那些值得学习的点。
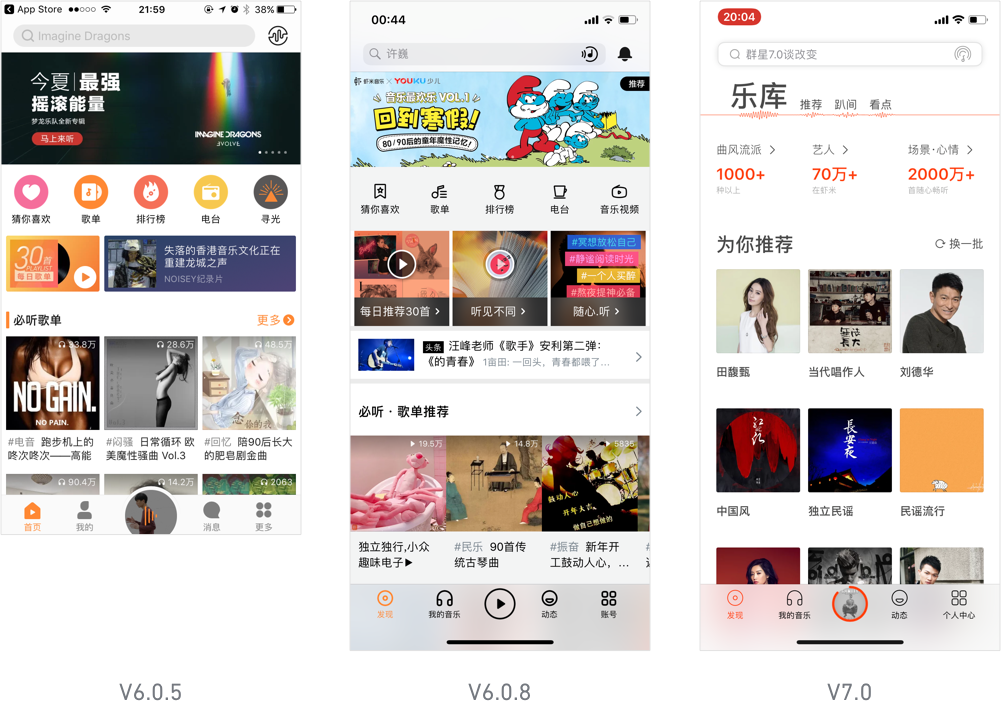
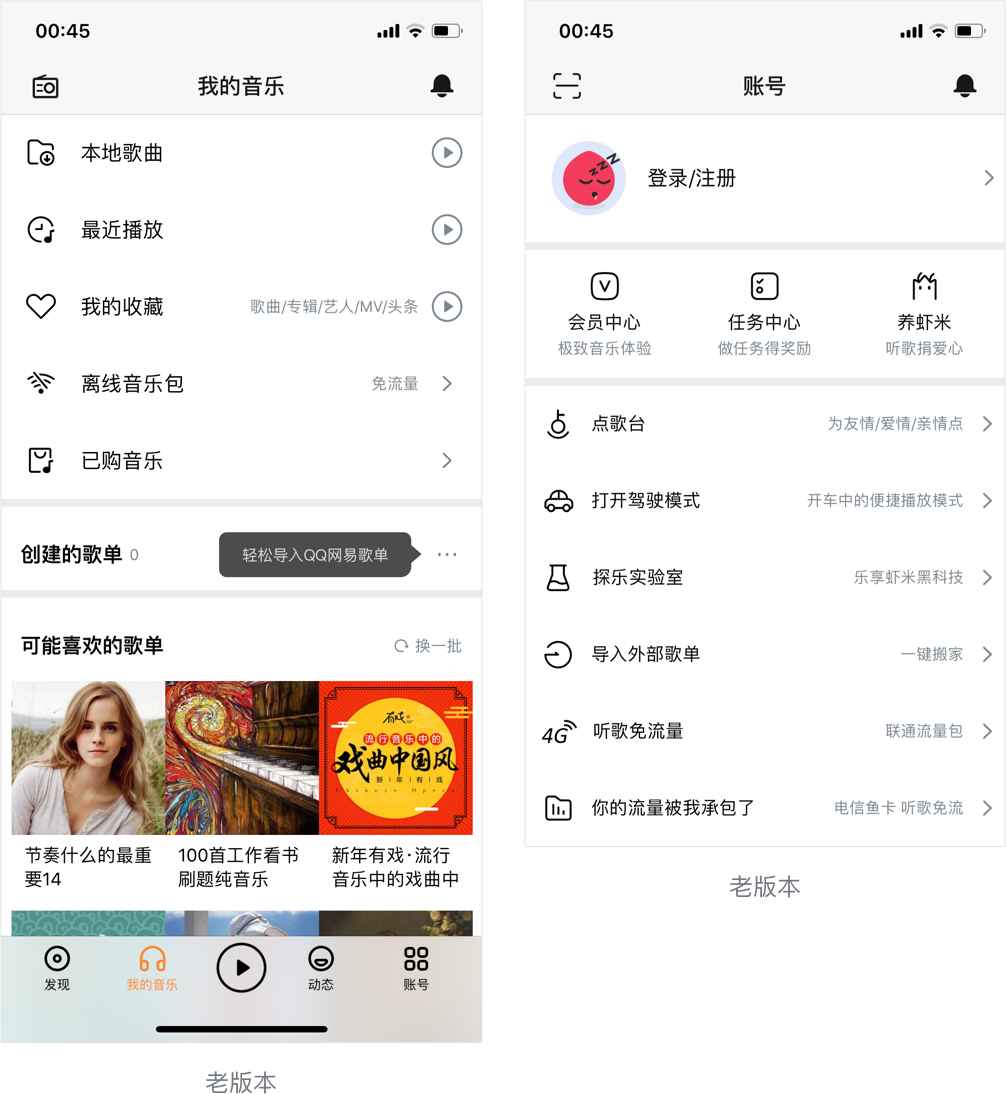
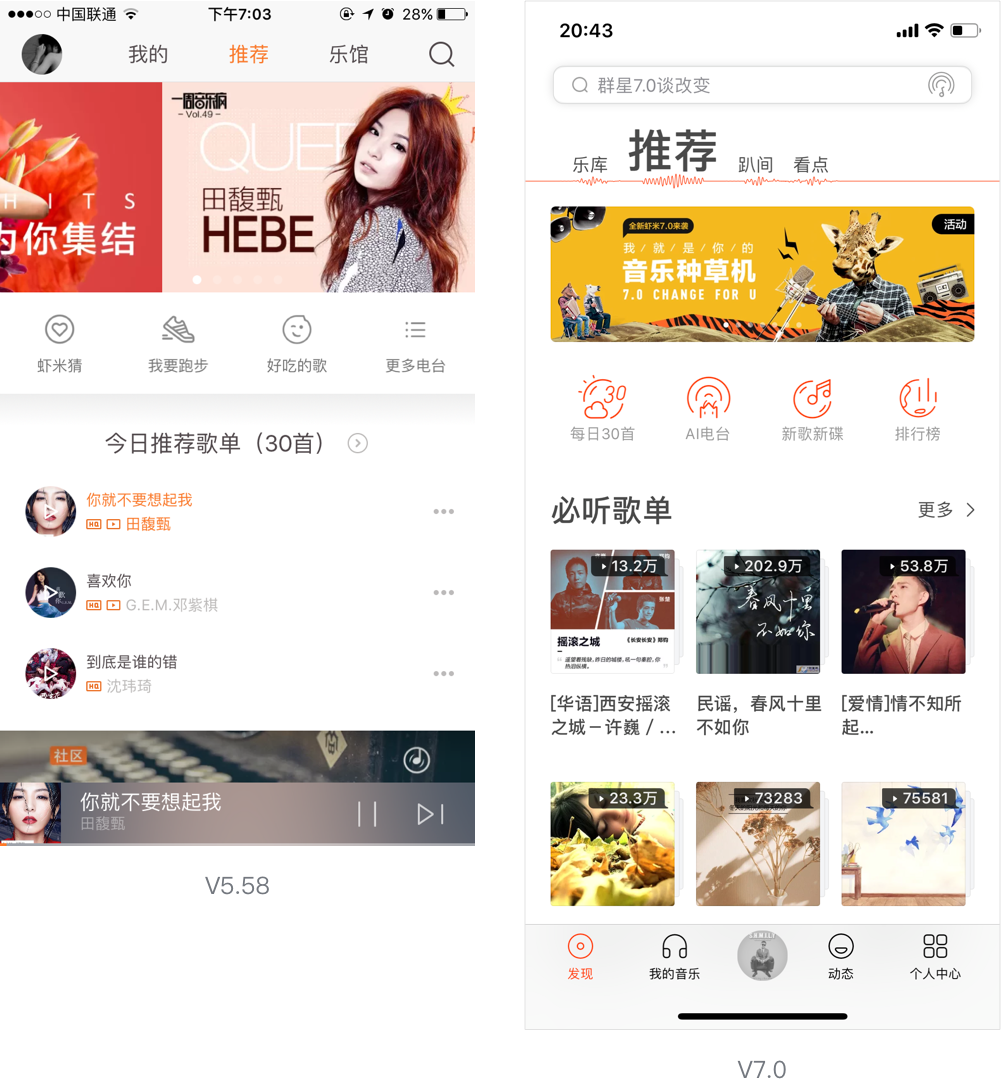
先看下一系列版本变化

虾米从V.6.0.5 – V7.0 最大变化是产品内容变化和视觉风格改变,当然呢,也许是因为跟谁最新的苹果风,最新版本的设计更加简洁,轻量,呼吸感更强。那么前两个版本视觉设计风格整体比较堵塞,功能内容堆积
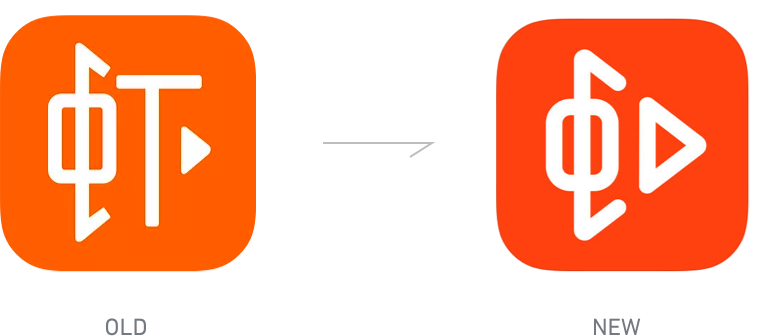
LOGO的变化

LOGO变化图形改变了的同时,颜色也比之前饱和度更加深了,由之前橘黄色变成红色。
- 图形上的变化感觉更加难以辨认,重心不稳;
- 色彩上饱和度深,有点更接近苹果音乐了。

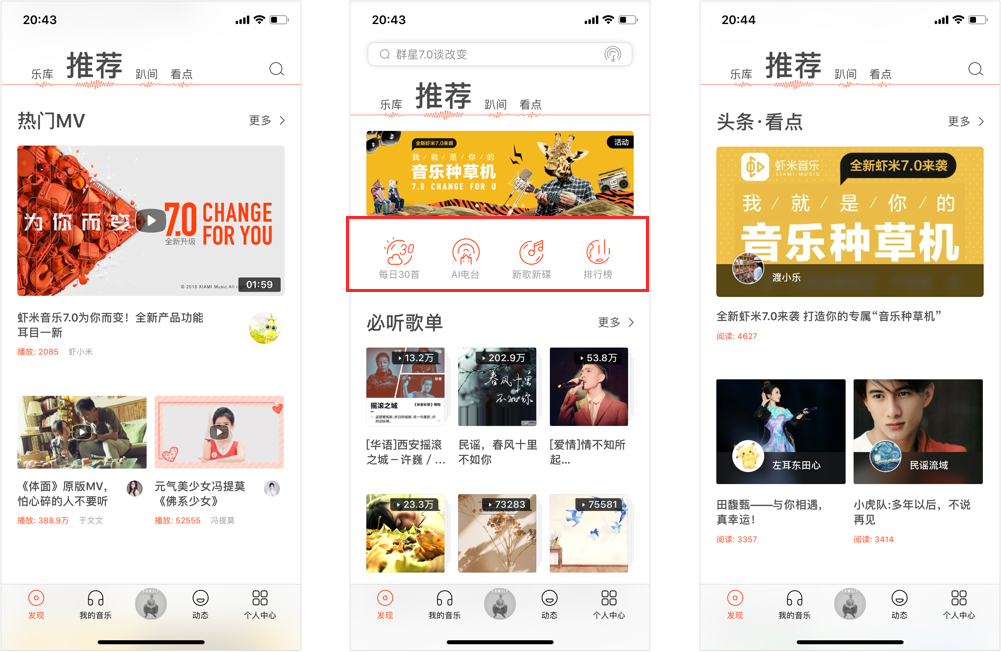
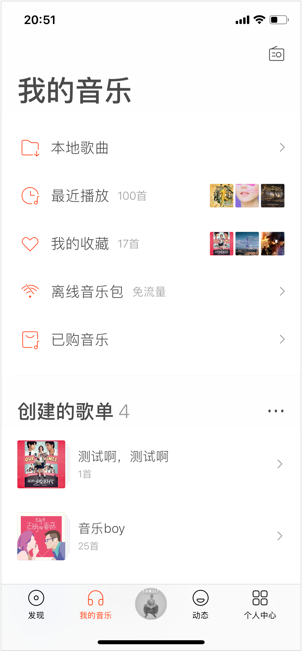
主页风格变化- 迎合趋势


虾米音乐最大改变是去掉之前的众多功能堆积,减少用户选择困难,首页直接为用户推荐一些个性化的内容。
- 视觉风格的改版,整体采用大网格,呼吸感更强,大标题,突出核心功能,去掉了灰色底,整体来说除去之前视觉上的混乱,更加轻量了一些(传说中的苹果风格);
- 交互上相对之前来说更加突出重要内容,减少了一些不常用的功能选项,大家感受下。
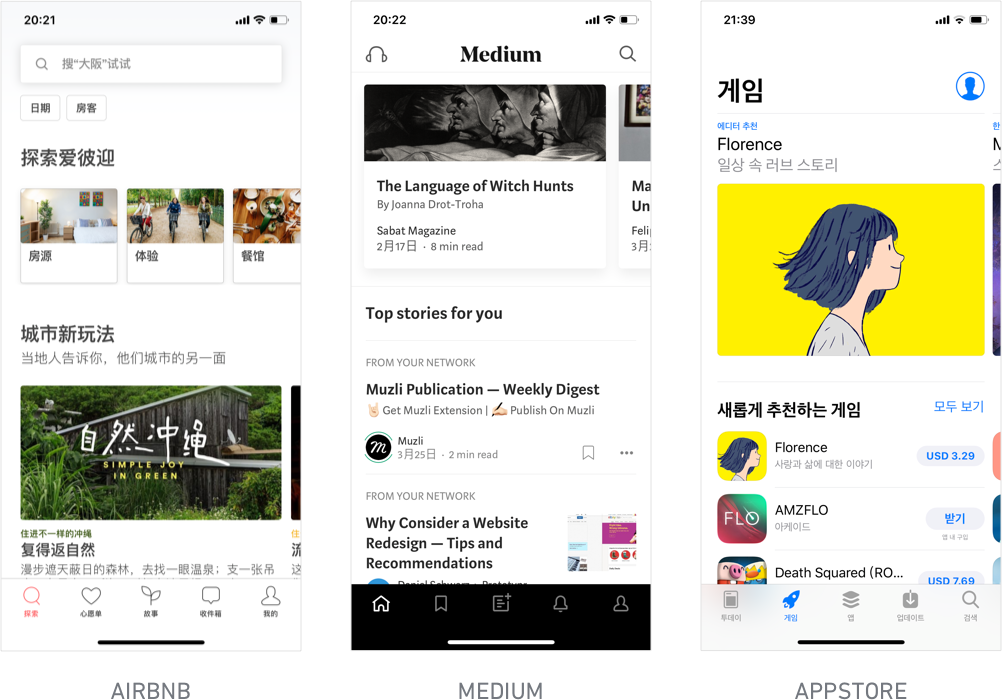
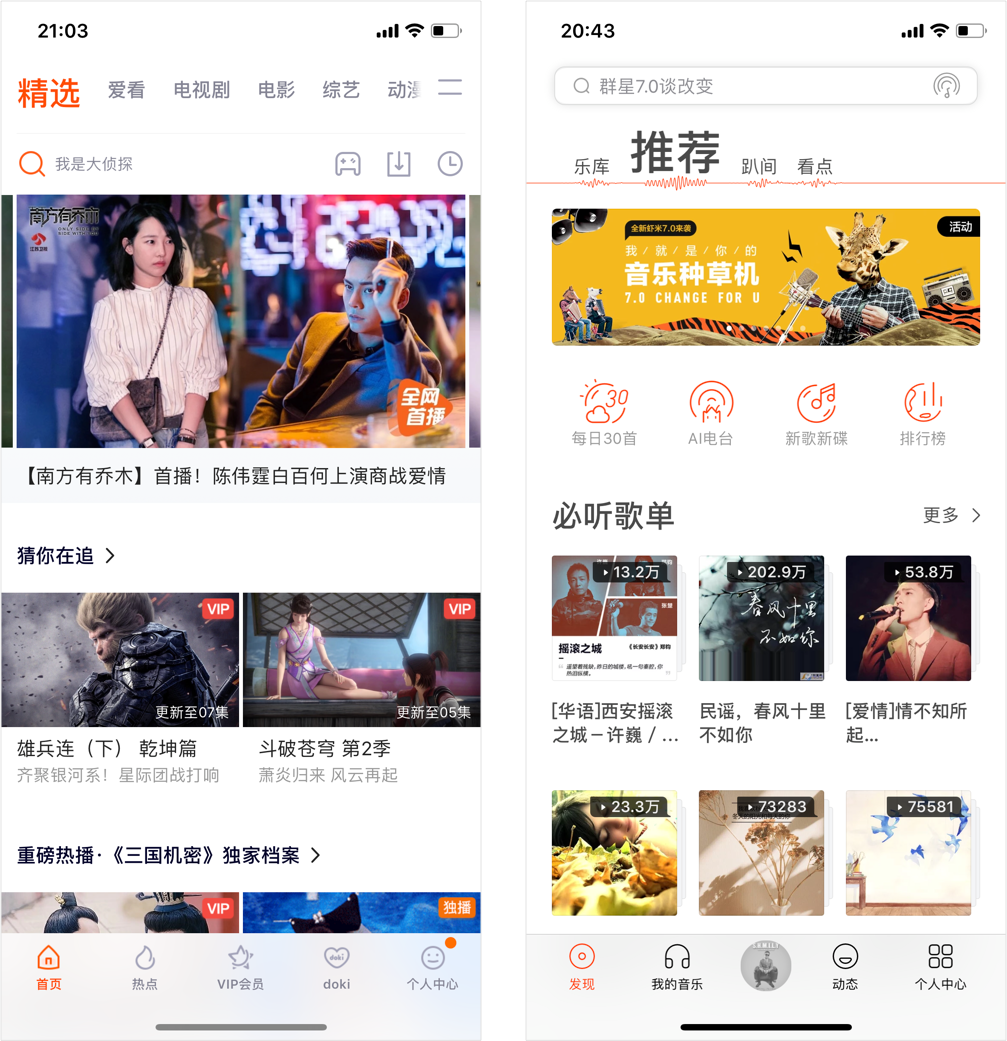
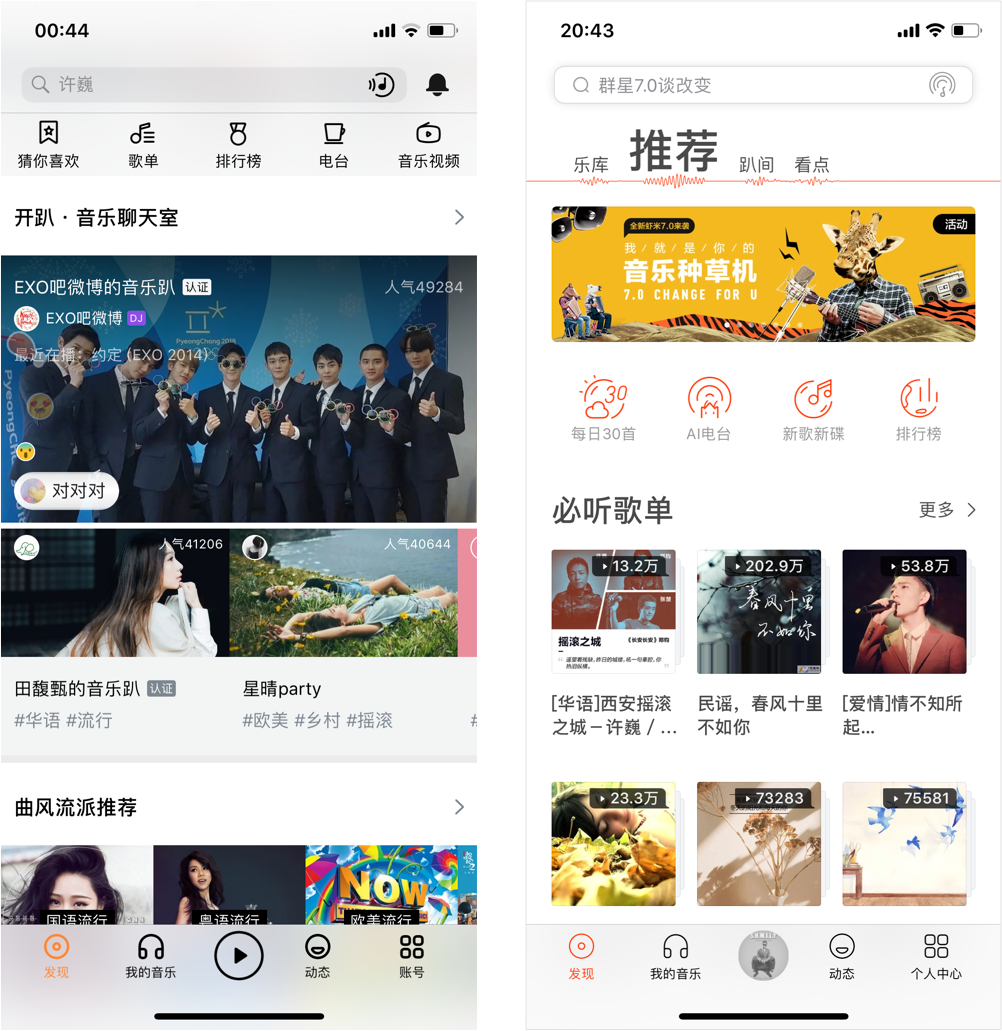
再来看推荐页面的特色改变


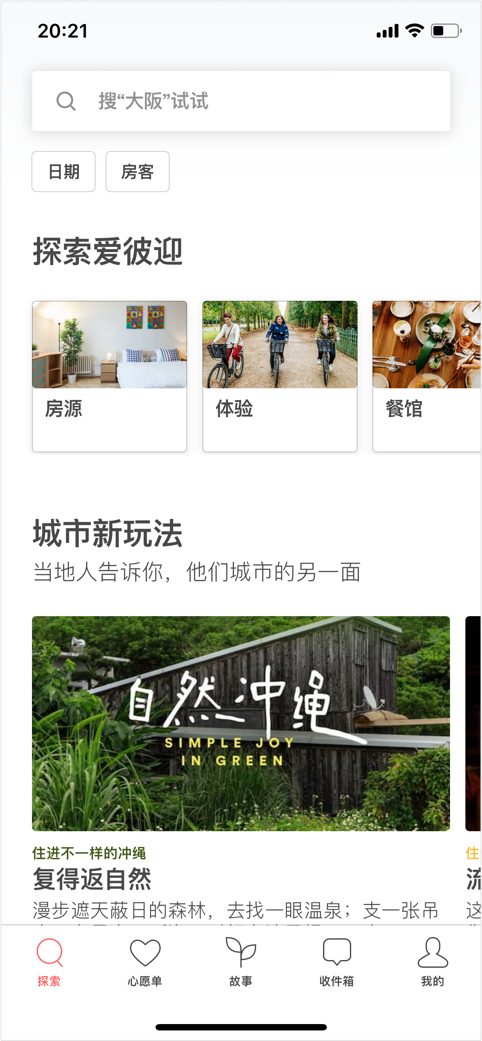
推荐页面最大特色就是顶部banner 下面四个图标非常有特色,非常便于用户记忆,非常有调性。

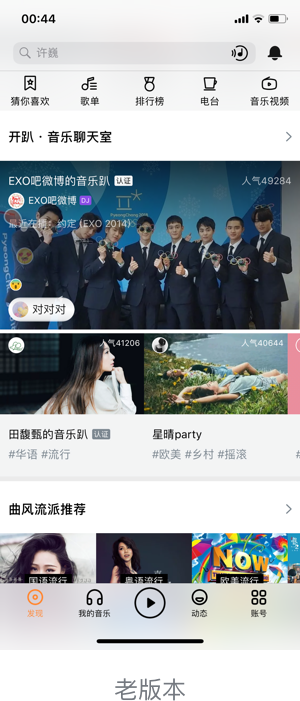
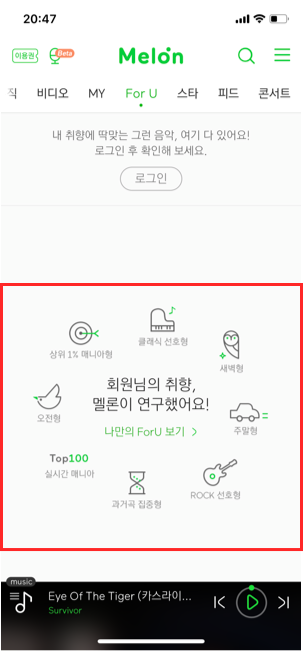
上面这个是韩国的一个音乐app ,当初我记忆最深刻就是这几个图标,非常具有个性化,非常出彩,至今难忘,所以虾米这次图标设计非常赞。可以看出虾米这次用心之作。
其他的亮点我就不说了 就是大标题嘛,沿用之前一致风格。
虾米音乐本次改版统一图标视觉语言


虾米本次所有图标统一风格线条粗细。这点和国外spotify 还有airbnb 设计方式一致都是线条,虾米音乐图标是采用 2px 的细线条,图标设计比上个版本进步有超大提升,且本次图标大多采用了虾米的一些特质,融入了品牌DNA元素,当然有些二级页面的图标没有全部修改完,不知道虾米官方是不是逐步去迭代

题外话

早在去年九十月份时候我就留意到腾讯视频提前采用大标题啦,但是当时我是吐槽的,为何呢,大家细心看下,腾讯视频焦点文字和未选中文字之间的对齐方式比较奇怪,还有就是粗细对比比较粗鲁,看着没虾米这般对比强力。虾米这样底部对齐,整体重心稳当,大小差异很强。
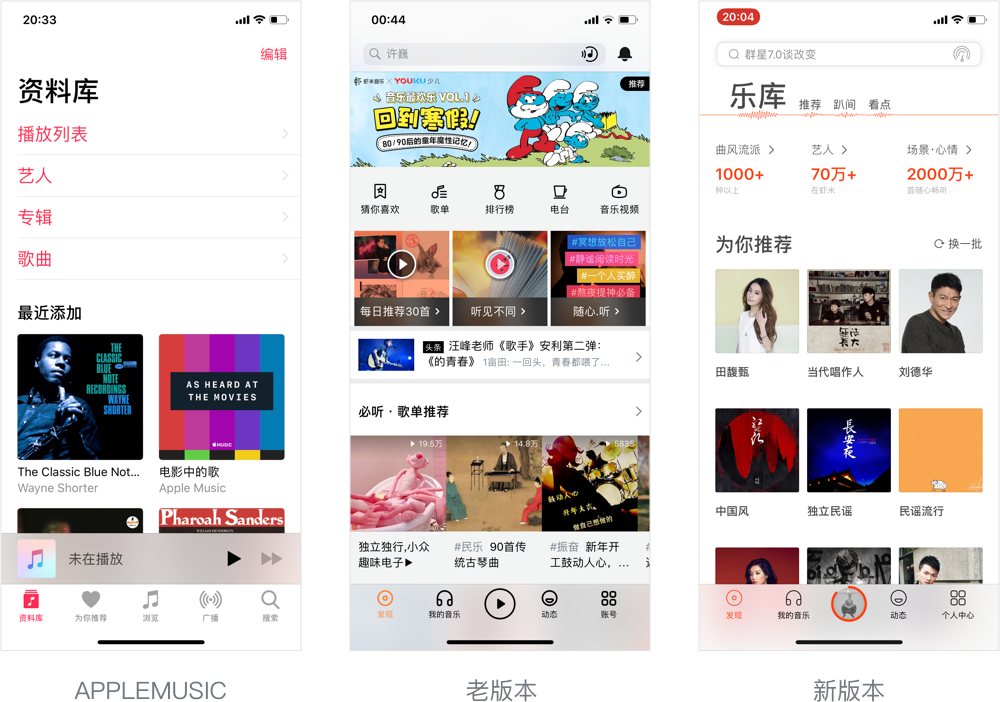
一级文字颜色的改变

本次去掉之前厚重的黑色,一级文字颜色采用 #4A4A4A ,一级文字和二级文字对比更强,一个采用 bold ,一个采用 regular 颜色有点偏airbnb 设计风格,怎么说呢,跟着大哥走,应该没错

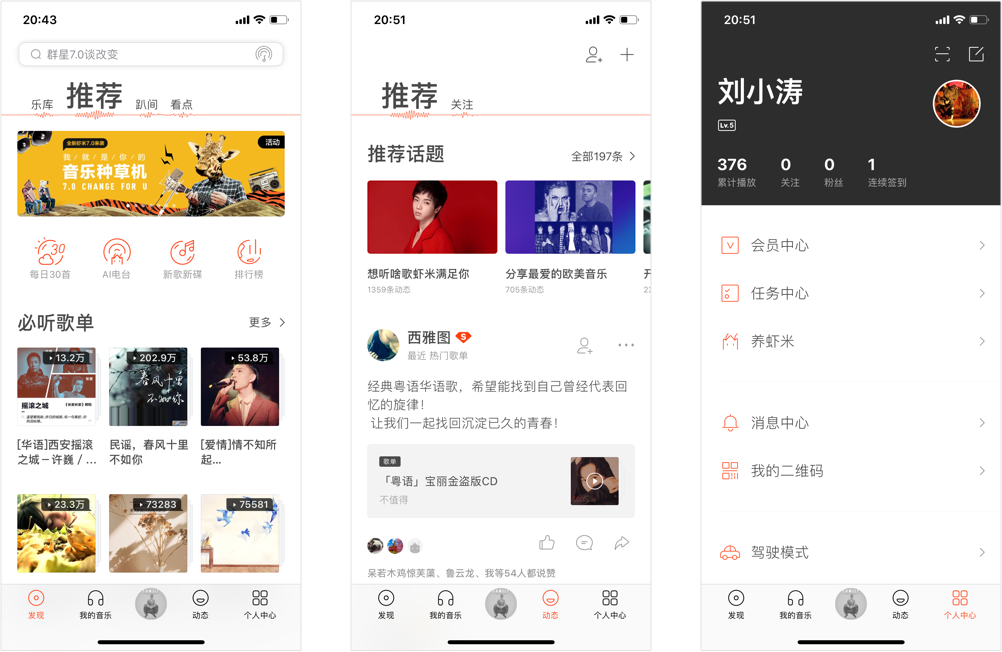
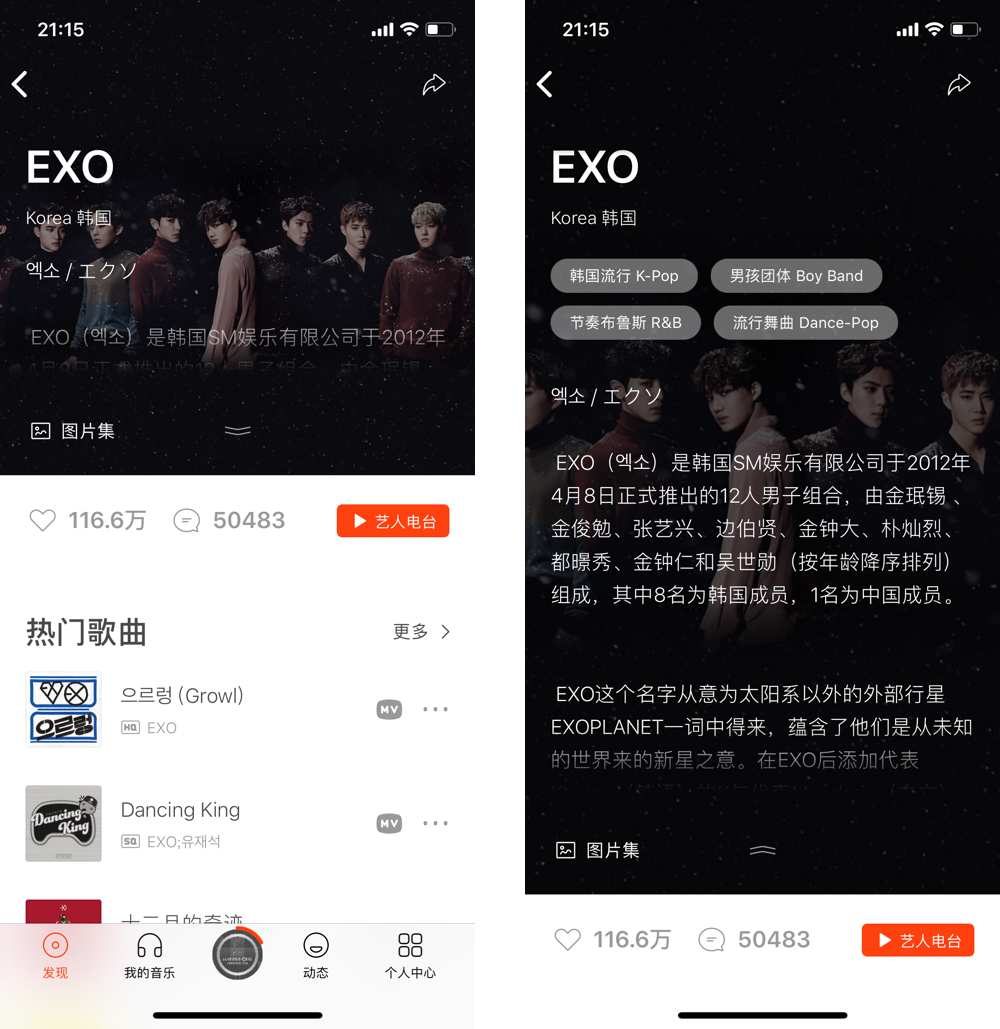
交互上的特色改变

虾米音乐详情页,改版本次比较有特色一个是关于歌手简介采用了向下滑动展示更多内容,去掉了之前点击 “更多入口” 进入二级页面,这样减少了用户来回操作成本,这点非常赞!上下滑动手势对于用户来说非常省事,易操作
回顾虾米本次改版一些亮点
- 去掉一些不常用的功能,首页更加轻量,简化;
- 页面布局采用大网格,页面呼吸感更强;
- 图标统一视觉语言,统一粗细,这点便于后期管理维护,也是未来的一个趋势,那么特色栏目采用个性化图标风格,比如推荐页面banner 下面四个图标;
- 交互上优化了手势操作,详情页,更多变成手势。
不足点
当然也有很多瑕疵,比如导航上弹簧一样的焦点确实非常有特色,但是,但是,这与虾米音乐有什么关系呢?这个符号从哪里提取出来的?等等,这里就不细说,大家看下图虾米早期设计其实非常有特色的,页面并没有那么多功能堆积,整体设计很轻量,经过几次折腾,那么这次也差不多改回来了一些

2018移动设计趋势
1.今年移动端最大的趋势跟谁Phone X大网格风格,我们从国外几个大的APP 来分析目前主流设计趋势也是同样有随苹果风的影子;
2.隐藏掉一些不常用功能,突出用户常用功能,从虾米改版可以看出;
3.大标题,大网格,一级文字颜色逐渐淡出纯黑色STYLE,最具代表性的APP 有pinterest , arbnb;
4.更加注重内容展示;
5.简约轻量更扁平。
推荐阅读
#专栏作家#
Tony,微信公众号:洞见设计,人人都是产品经理专栏作家。百度设计师。很乐意帮助年轻设计师成长,简历指导,每周分享最有价值的设计经验,擅长产品体验设计,关注【洞见设计】后台回复“彩蛋”领取设计资料。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来源于网络


 起点课堂会员权益
起点课堂会员权益








😘🤭🤭😘I‘m on your side
其实这篇文章不是从虾米看未来设计趋势,而是虾米是iOS11设计的践行者,会不会引领其他app进行改版!
网易云音乐老用户不服。
作者是怎么看出是弹簧的?明明的音频电波之类的啊,长这样的弹簧还能用么? 😀
哈哈,老哥见笑啦!就是他们这个图形来源于何处,我当然明白他们想表示音频律动,但是任何添加的图形都要有一些依据呢,有理有据的设计才能更好说服大家呢。
个人觉得虾米的设计和未来趋势没有太多的关联,整体结构还是比较传统的啊。另外弹簧。。。。很明显它是音频啊,这一点我反而觉得是比较出彩的地方~~~
作者个人色彩有点重
导航上的那个不是弹簧吧,应该是电波、赫兹、音频的意思,我觉得很形象呀
我也这么认为。
确实是这样~感觉这个应该是个亮点才对,被说成不足了。。。
虾米代表未来?