产品经理的视觉设计
视觉设计不仅仅是交互和审美,它还包括信息的传达与感知。大多数互联网产品都是通过视觉被用户感知,这就要求了产品经理需要对视觉设计有自己的思考并进行合理的应用。

优惠券不是一种营销功能吗?它算是一种视觉元素吗?
视觉,听觉,嗅觉,味觉,触觉也被称为五感,这是我们感知事物的五种方式,与之对应的则是五种元素:视觉元素,听觉元素,嗅觉元素,味觉元素,触觉元素。
信息是采用何种方式被用户感知到,就属于对应的某一种感觉元素。
使用信用卡有较大金额消费后,在我们偿还欠款前,会有两种方式感知到欠款金额。
一种是通过银行的短信,此时欠款金额将通过视觉被我们感知到,属于视觉元素。
另一种则是通过业务员电话的告知,此时欠款金额将通过听觉被我们感知到,属于听觉元素。
我们判断某个信息是什么样的感觉元素时,主要是区别被用户感知到的方式,而不在于具体的信息要传达的内容,通过视觉被用户感知到的信息,就属于视觉元素。
优惠券也是如此,既是一种营销功能,也是一种通过视觉被用户感知到的视觉元素。
实际上,大多数互联网产品,都是通过视觉被用户感知,少数情况,我们也会尝试通过听觉被用户感知。
产品经理的视觉设计
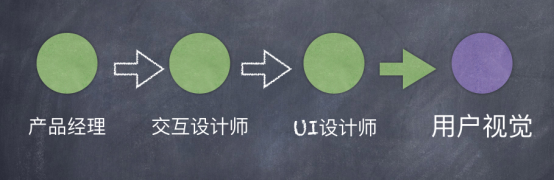
一款可视化的产品,在视觉环节由三个岗位共同完成。
UI设计师负责对页面的美化处理,通过对颜色,形状,字体,样式,贴图素材等方式,让用户处于一个良好的使用环境,交互设计师则负责交互体验的设计,通过元素的大小,排列顺序,表现形式等呈现方式,让用户能够更好的理解我们想要传达的信息。
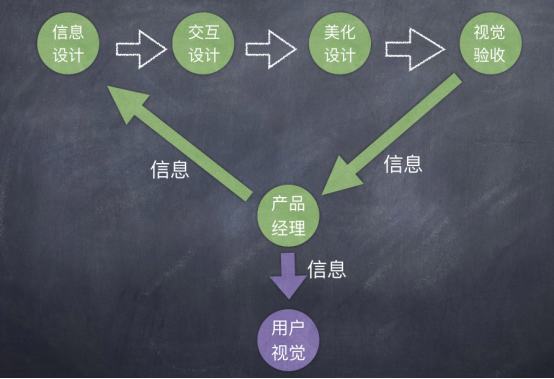
产品经理则是负责信息的设计,通过对视觉元素的控制,可以是增加,可以是减少,也可以是改动,设计出一条向用户传达的信息,经过交互设计师的优化,经过UI设计师的美化,最终被用户解读。
整个过程就是一条产品视觉设计的流水线,产品经理提供原材料,交互设计师进行第一次形状,位置的加工,UI设计师则完成美化的加工,完成最终呈现给用户的视觉效果。

一部分互联网从业人员认为产品经理不懂视觉,也不需要懂视觉,其实这个概念有失偏薄。
产品经理在审美,交互体验环节,与专业人员确实有很大的差距,但却不代表我们不懂视觉。
因为,视觉设计是相当大的一个命题,不仅仅是交互,也不仅仅是审美。
更重要的是通过视觉,将我们想要表达的信息,传达给用户,并且正确地被用户感知到。

产品经理的视觉,是以信息为始,以信息为终的设计方式。
我们思考要向用户传递什么样的信息,才能影响用户的行为,为此,需要思考哪些元素需要增加,哪些元素需要减少。
对于已经完成的UI设计,也需要进行评估,最终的视觉设计方案是否能正确地传达我们想要表达的含义,如果不是,我们应该如何调整,才能让信息正确地呈现出来,最后将这些信息传达给用户。
信息在人与人之间的传递过程中,每个人对于相同的一条信息都会加上自己的解读和自己的理解,因此,会出现失真和偏差的现象。
这也导致经常出现最终的UI设计图,与产品经理的原始信息设计偏差较大的结果。
为此,作为视觉设计的源头,产品经理在视觉验收时也需要重点关注“信息”是否发生了变化,并且对这种变化进行调整。
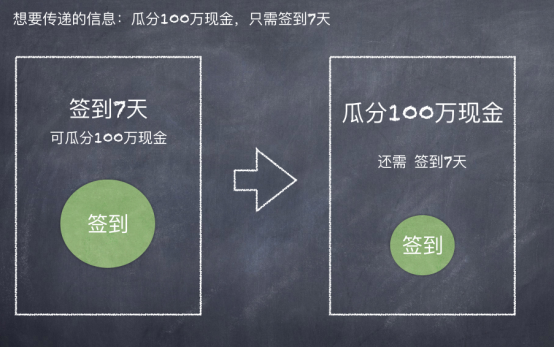
如,我们想要向用户传达的信息:瓜分500万现金,只需要签到7天,左图是UI设计师的完成品,信息在传递过程中发生了变化,为此,我们需要对设计方案进行调整,要确保向用户传递的信息是我们所期望的信息。

构成信息的,就是我们所使用的视觉元素,在整个视觉设计的过程中,每一个环节都需要控制视觉元素,但每个环节对视觉元素的控制又不太一样。
交互设计师,主要是控制元素的位置,元素的关联性,元素的动画效果等,UI设计师则是控制元素的样式,颜色,形状等。
产品经理对视觉元素的控制,则是“有”和“无”的判定,我们决定了使用什么元素,以及不使用什么元素。
视觉元素,是我们设计“信息”时所需要的素材,如同一种特殊的“词汇”,用来构造出可被用户解读的信息,词汇越丰富,我们对用户行为的影响能力就越突出。
有一些产品设计方案,当我们尝试从用户需求的角度去理解这些设计时,总是会觉得十分牵强,因为他们并不属于用户需求。
用户并不存在“签到”的需求,但却会产生签到的行为;用户也不存在1分钱的收益需求,但却会为1分钱产生特定行为;用户对某些商品并不存在需求,但却会因为秒杀,优惠券等机制产生购买行为。
用需求,去解读产品设计,已经力不从心,为此,产品从业人员,需要引入更多的解读方式,去理解产品,去理解用户的行为。
视觉元素便是新的解读方式,将产品设计划分出需求驱动与视觉元素驱动两种类型,前者借助用户的需求,为用户的需求提供服务,后者,则是通过视觉元素对用户的行为产生影响,可以是对需求的强化,也可以是完全独立于需求之外的设计方案。
视觉元素,可以是一句文案,可以是一个参数,也可以是一个功能,对于无法用需求进行解读的设计方案,我们不妨尝试将其理解成影响用户行为的视觉参数,运用视觉CST法则,对他们进行解读,或许就能理解了。
#相关阅读#
#专栏作家#
枯叶,微信公众号:枯叶咖啡馆。人人都是产品经理专栏作家。9年经验产品经理,3年产品总监经验。擅长数据增长,商业模式。曾孵化过千万级用户规模的创业产品
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CCO协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







