Axure中继器运用:选择菜单生成标签

本文是关于Axure中继器运用,如何选择菜单生成标签,一起来看看~
实现功能:
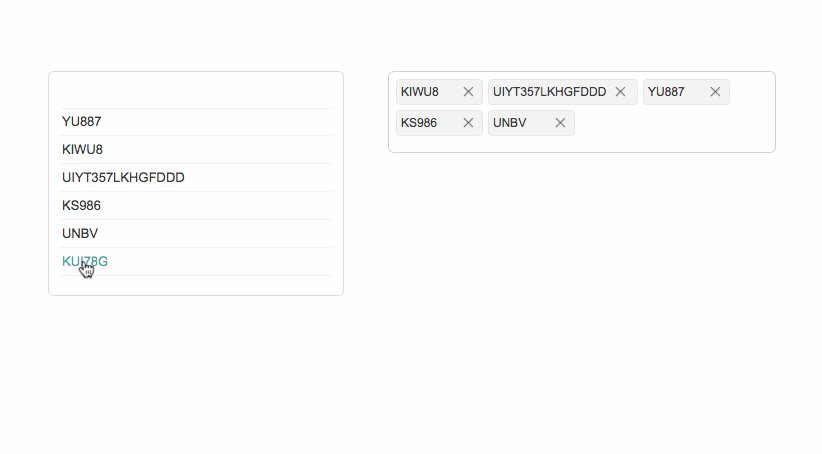
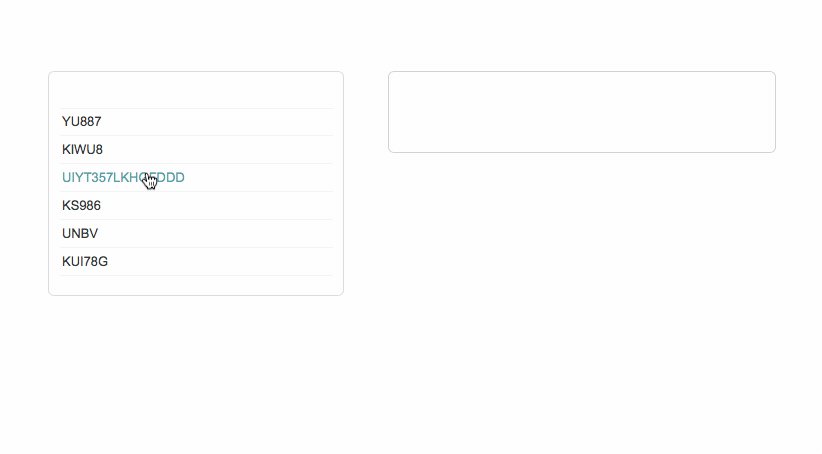
- 输入框聚焦下拉菜单;
- 选择下拉菜单生成相应标签(演示图右边部分);
- 根据选择的菜单内容长度生成相应长度的标签;
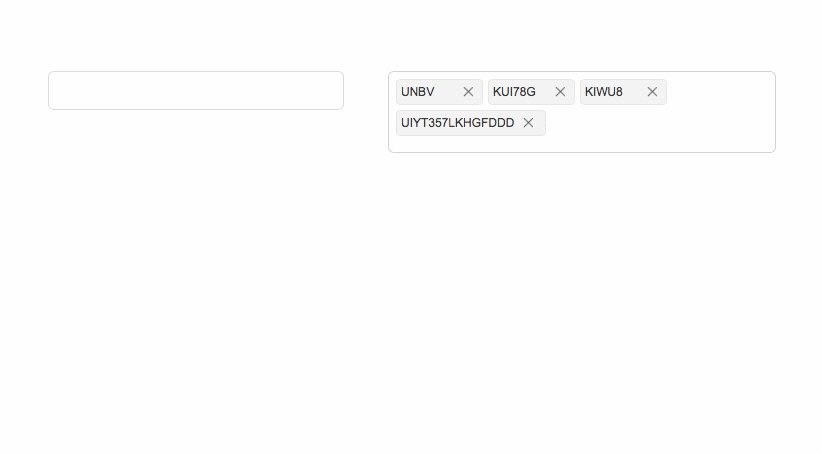
- 标签可删除;
- 已经选择过的菜单不能才生成标签。
其中3、5是难度功能。

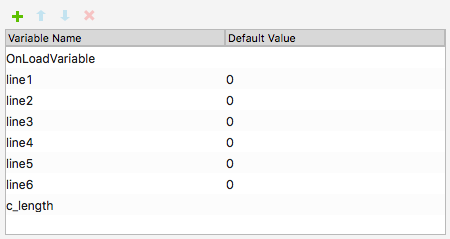
步骤1:配置变量值line1、line2、line3、line4、line5、line6

line1=0代表第一个菜单未生成标签,line1=1代表第一个菜单已成标签,其他以此类推,此配置为“已经选择过的菜单不能才生成标签”功能点而设。
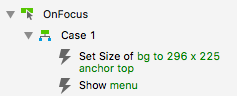
步骤2:输入框聚焦显示下拉菜单
首先隐藏下拉菜单,在输入框上添加事件OnFocus,显示下拉菜单并且设置输入框的背景高度。

步骤3:配置中继器
(1)中继器中两个元件:显示标签文本内容的元件,删除功能的元件。
![]()
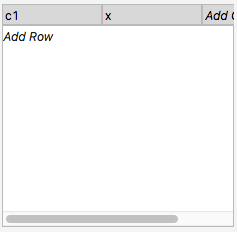
(2)中继器设置为两列:

c1是用来承载要显示的文本内容,x是用来标记此项为哪个菜单,跟“已经选择过的菜单不能才生成标签”这个功能点相关。
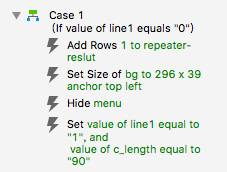
步骤4:生成标签
分别在每个菜单上面添加事件OnClick。
第一步为中继器添加一行,c1的值为当前选中菜单的文本内容,x表示当前是哪个菜单的标记,可以用1、2、3…来标记。

第二步是收起菜单并且将输入框背景高度还原。
第三步是标记说这个菜单已经被选择生成了标签。
这里为了满足“已经选择过的菜单不能才生成标签”功能,做了2个场景判断:
- 当line1==0(未生成标签)时,执行以上步骤;
- 否则不执行任何操作。
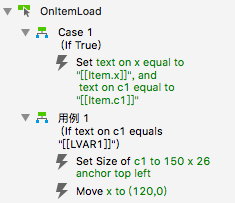
步骤5:加载中继器
为了满足“根据选择的菜单内容长度生成相应长度的标签”功能,这里做了2中场景判断:
- 任何情况下执行case1:中继器中文本内容为当前所选菜单内容。
- 如果当前选择的菜单内容为较长的那个,同时执行case2:此项的文本长度改变,删除按钮位置改变。

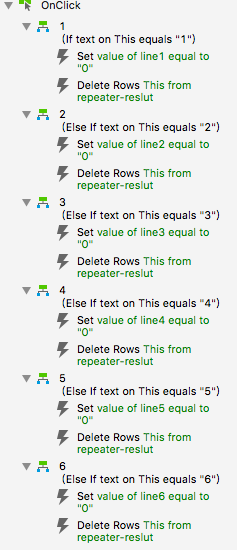
步骤6:删除标签
在删除按钮上面添加事件,刚刚添加标签的时候标记(设置x的值)了此项是哪个菜单的内容,所以在删除的时候就要取消标记(还原x的值),所以有几个菜单就有几个判断。
如下图所示:

-完-
本文由 @灰_白 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








发份源文件吧大神。邮箱:2595415518@qq.com
求源文件,感谢大神。邮箱:1226779288@qq.com
发份源文件吧大神。邮箱:1559822982@qq.com
老哥 求源文件
邮箱:539809898@qq.com
求源文件,谢谢!!邮箱:630702323@qq.com
求大神发份源文件,研究了好久 到标签获取菜单文字那里没搞明白 2388476774@qq.com 万分感谢!
我也是堵到那里了。
单击事件里面有个添加行的动作,再点进去会显示一个弹框的中继器添加当前数据进去。
发份源文件吧大神。邮箱:2450975025@qq.com
发份源文件吧大神。邮箱:1030896039@qq.com
按着你的步骤做了,但是没完全实现效果,不知道哪里设置的不对,能否给一份源文件对比一下,谢谢! 39944479@qq.com
作者你好,求一份源文件可以吗?3531367588@qq.com
947587951@qq.com 求源文件 谢谢~
1027086050@qq.com 可以发一份rp文件么 谢谢
求源文件 谢谢
请留下邮箱
大哥,求源文件 714008758@qq.com 感谢大哥。
如果把右边的标签里面“x”这个叉号设置成鼠标悬浮在标签上显示,不悬浮则不显示x,就完美了。
这个很简单嘛,所以懒得做了^_^
有源文件可下载吗?
请留下邮箱
能下载原型文件就好了
请问拿到原型了嘛,求转发
请留下邮箱噻
请留下邮箱噻
和复选框添加选项到文本框有异曲同工之妙,都有使用之处