交互设计4大目标,你都知道吗?
编辑导语:交互设计的最终目标是改变和影响用户行为,虽然产品不同,产品目标、用户目标也会有所不同,但是产品交互设计的过程目标却是一致的,即少、快、好、省;这是为什么?本篇文章里,作者就交互设计的这四大目标做了解读,一起来看一下吧。

缘起
之前基于交互设计的4大过程目标,撰写过一篇《重新定义「交互设计5大定律」,你涨知识了没?》颇受设计师好评,但是也有细心的小伙伴对4大过程指标提出了疑问,不知道为什么是它们。今天我就回归本源,给大家介绍一下交互设计4大过程目标的原理,让大家能够围绕这个底层逻辑,灵活地采用设计原则,达成最终的产品目标和用户目标。
一、What | 什么是交互设计目标?
作为交互设计师,我们设计的终极目标是改变和影响用户的行为,把用户想要的以用户熟悉的方式给他,把用户没想要的但产品想要的,以用户愿意接受的方式也给他。

▲图1 交互设计目标
不同的产品,用户目标和产品目标是不一样的,所以设计策略和设计方案也是不一样的。但作为交互设计师,我们的设计思维和经验却是相通的,并不会因为换了一个业务,而影响到我们的工作结果,为什么呢?
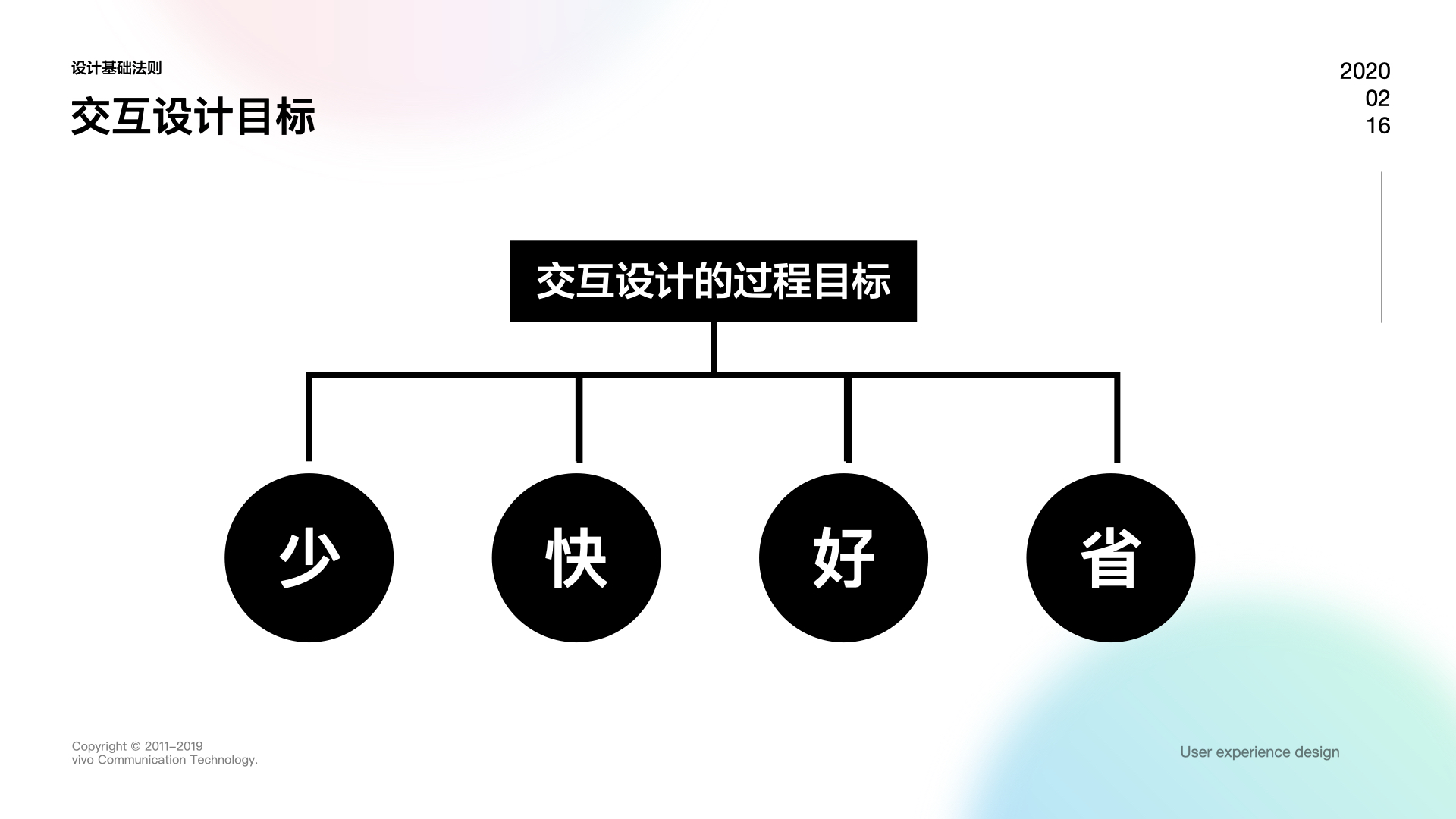
就是因为,业务不同,终极设计目标是不同的,但交互设计过程中要遵循的过程目标,却是通用的,几乎可以说放之四海而皆准的,我把这些比较通用的过程目标,概括为四字箴言:少快好省。

▲图2 交互设计4大过程目标
怎么理解这四个字呢?
所谓少,就是信息功能要精炼,要一目了然,要尽可能减少不必要的功能和信息。
所谓快,既是性能也是效率,指的是要尽可能快的响应用户的操作,尽可能快的帮助用户达成目标。
所谓好,就是产品的设计必须达成行业一流的设计标准,让用户觉得易用,好用,喜欢用。
所谓省,就是省心省力省时,能省则省,帮助用户节约时间,节约精力,降低操作和认知成本。
二、Why | 为什么是这四个过程指标?
那为什么会是这个四个过程指标呢?它的依据是什么呢?下面我们逐一来看。
1. 少
少的依据,来源于人的生理特征的。
作为人类,我们有860亿个感知神经元,每秒钟约有400亿个感知信息输入,但人的意识一次只能注意到其中40个,而人的短期记忆真正能处理的只有4±1个。

▲图3 短期记忆的生理局限
这个认知的局限性,决定了我们同一时刻可以处理的信息的上限,所以我们不能一下子给用户呈现太多的信息。
大家可以在网络上查看视频《谁是凶手》https://www.bilibili.com/video/av94974825/,感受一下视觉注意的局限性。
很多同学第一次观看视频的时候,因为语言和剧情的原因,一个变化都没有发现,反复观察数次之后,才发现变化原来如此之多。这其实和用户反馈找不到们觉得显而易见的功能是一个道理,信息越多,用户能注意到的因素反而越少。
所以,我们在交互设计时要尽可能的做减法,利用交互设计4策略:合理删除、分层组织、适时隐藏、巧妙转移,尽可能的降低界面信息的复杂度。
2. 快
快的依据,同样来源于人的生理特征。

▲图4 人类最短的视觉刺激时长
可见并能对我们产生影响的视觉刺激最短时长是 5ms,所以跟手的实时动效只有快到低于 5ms,人才感觉不到延迟。你可以观察一下,其实10ms的延迟你都是可以感知到的。

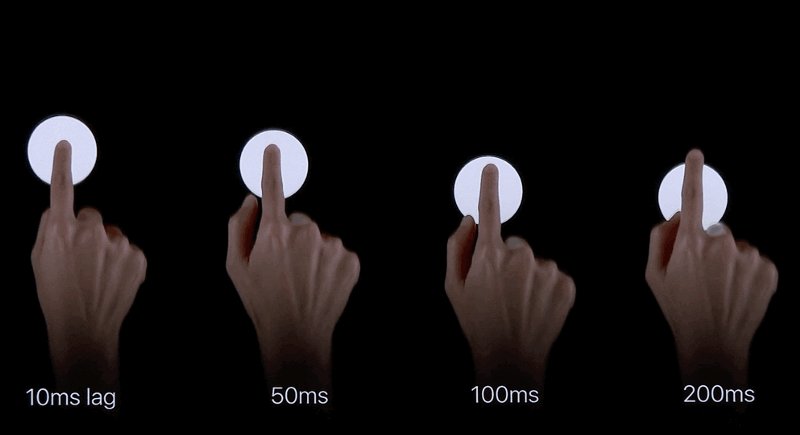
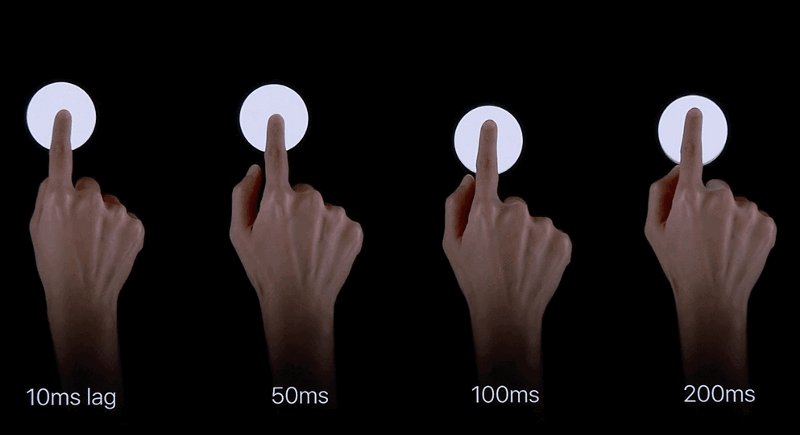
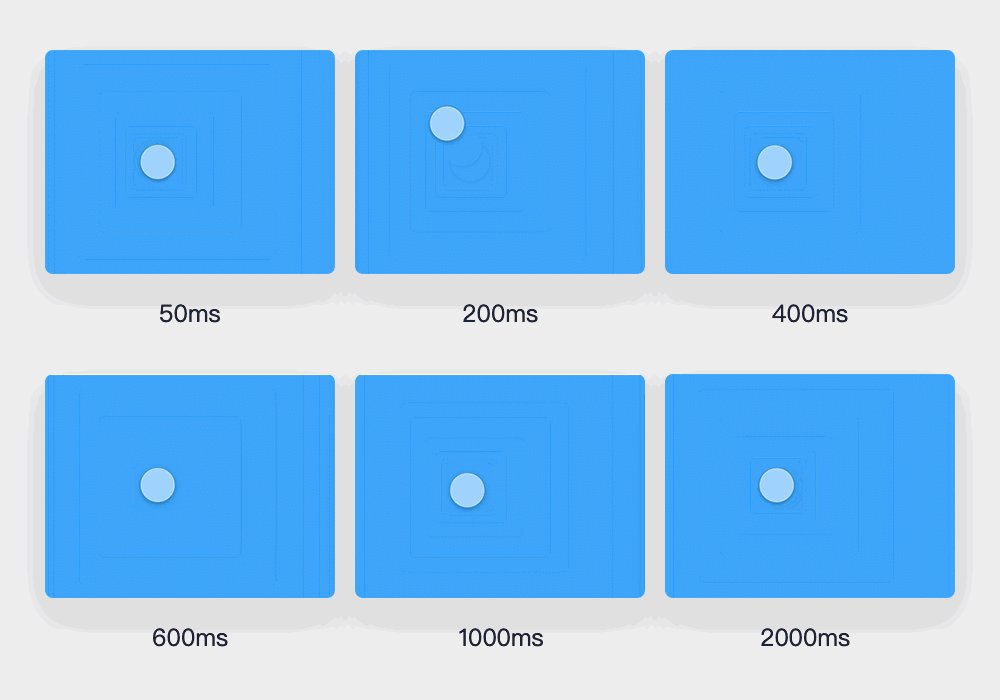
▲图5 动效时延的感受
作为人类,我们对因果关系感知的时限是0.14s。
什么意思呢?就是如果你做了一个输入,系统在0.14s内给你一个输出,你就会认为是因为你的输入导致的输出。比如,你点击一个按钮,它在0.14s内做出你预期的响应,你会觉得很流畅(或者无感,它本来就应该这样),但如果超过0.14s,它还没任何反馈,你可能就会皱皱眉,觉得有点卡顿。如果超过1秒它还没反馈,恐怕你就会忍不住再次点击尝试了。
对于交互设计来说,用户的掌控感是非常重要的,所以我们一定要让我们的产品尽可能的快,满足用户对掌控感的需求。
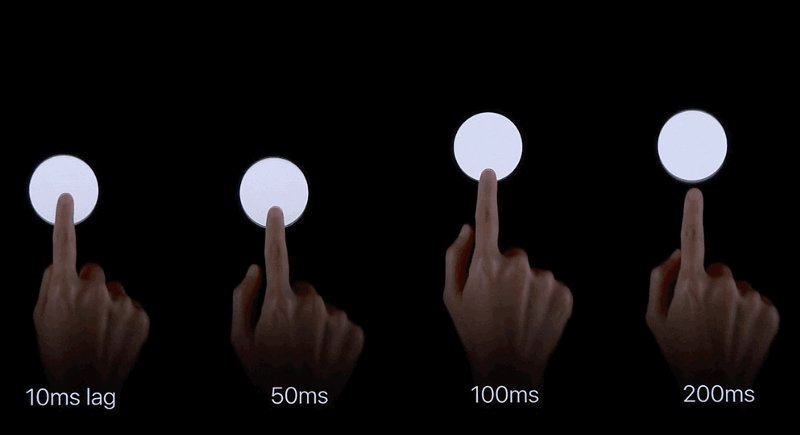
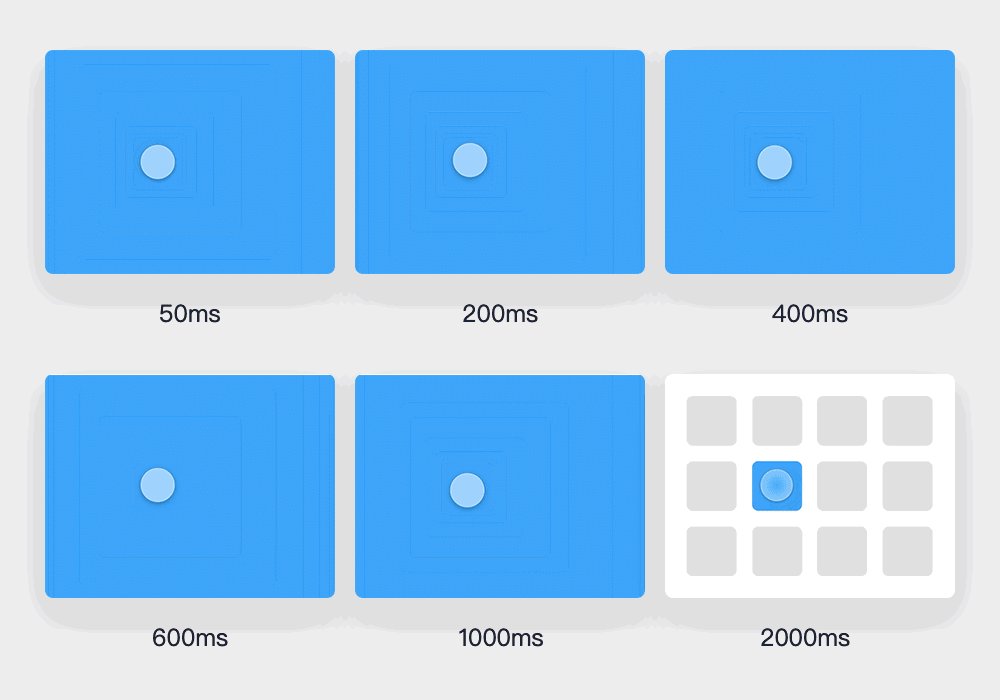
大家可以通过这个案例感受一下,反馈时延对用户掌控感的影响。

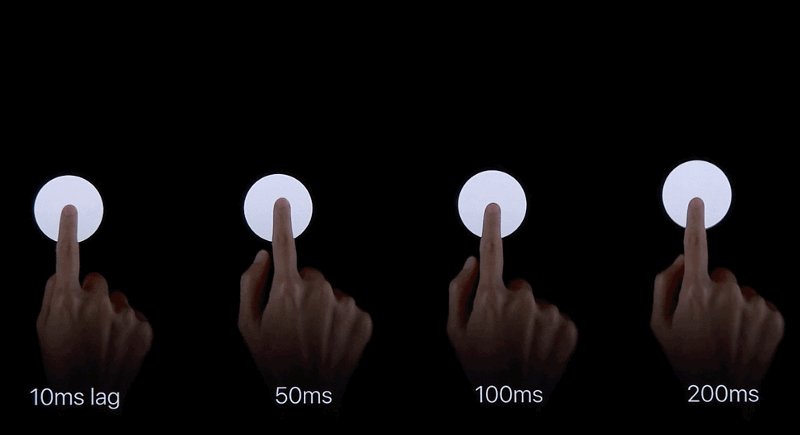
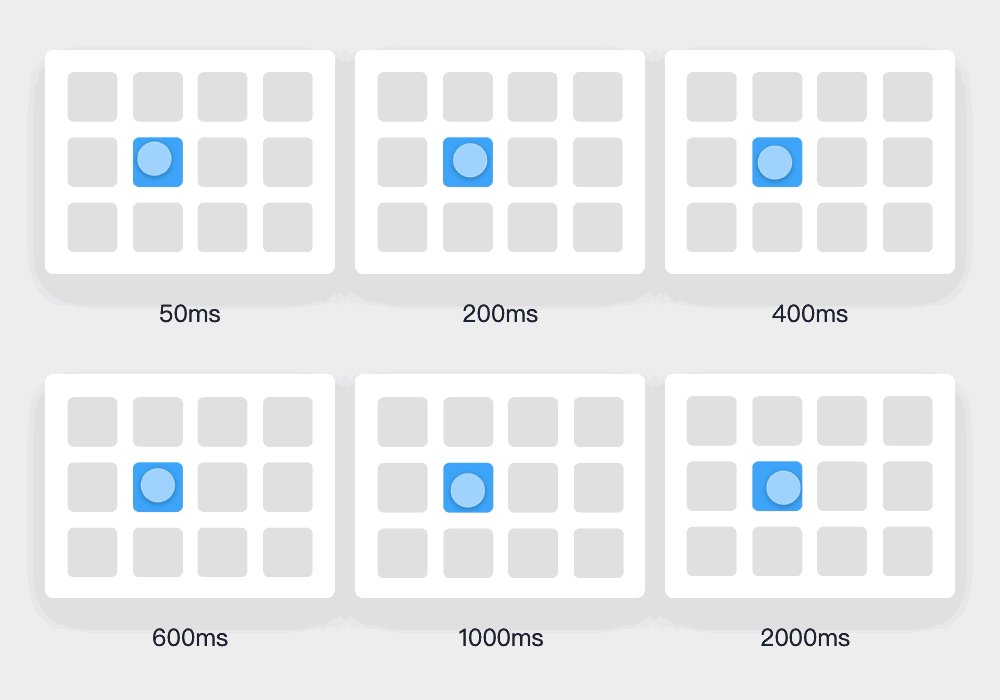
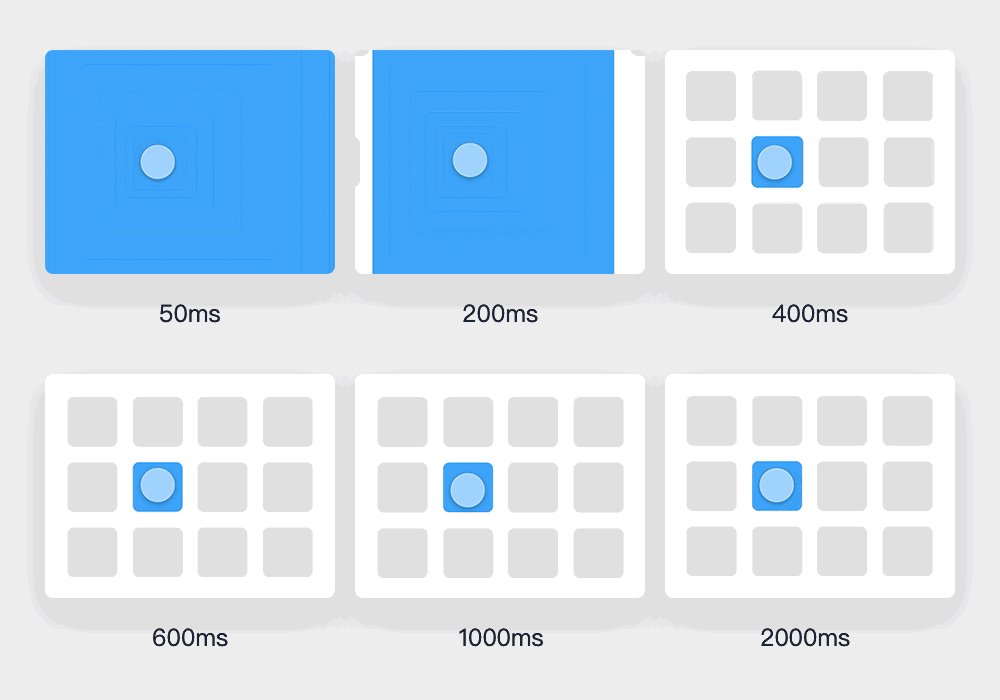
▲图6 动效时延的感受
除了单一步骤的物理时间要快之外,在流程和具体步骤上,我们也要尽可能的快。
3. 好
好的依据,是来自于曝光效应。

▲图7 曝光效应
人们喜欢熟悉的感觉,进化论对此的解释很简单,如果你认出一种重复出现的东西,他就是安全的,因为它还没有杀死你,所以熟悉的事物会给人天然的安全感和好感,人们会喜欢熟悉的元素熟悉的操作。
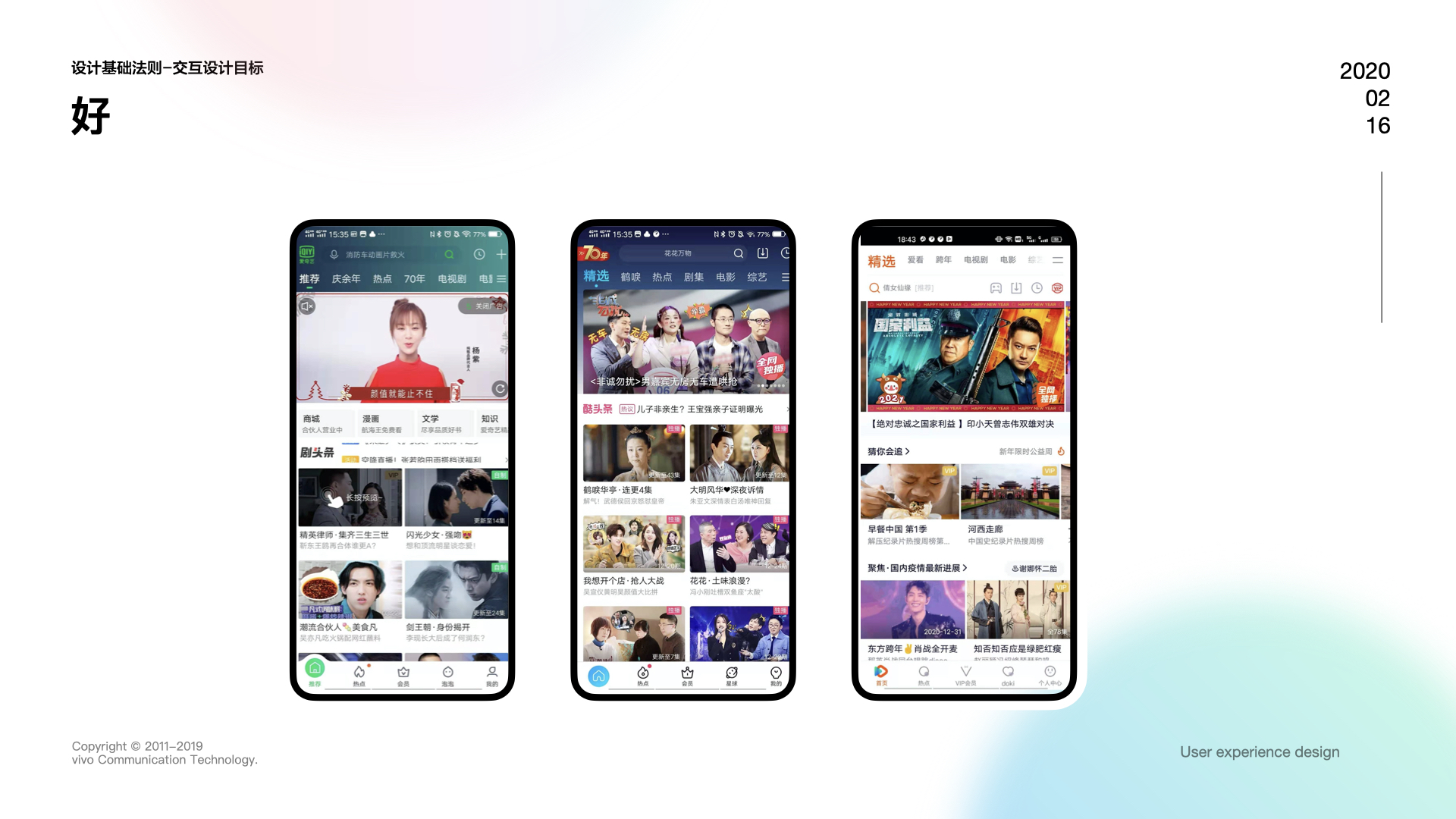
所以,我们在进行交互设计时,必须进行竞品分析,研究行业的设计习惯,因为行业的设计习惯会塑造用户的认知和使用习惯。

▲图8 产品框架一致性在竞品中的体现
在我们设计产品时,我们也会尽量遵守一致性原则,来保证用户在我们产品内部的认知和操作习惯是可以延续的。
4. 省
最后一个通用指标是省。

▲图9 人的节能本性
生物体进化的机制是朝着节能这个方向发展的,毕竟在人类漫长的历程当中,生存危机一直占据着主导地位。大家如果有看过疯狂原始人这部动画电影,就应该可以理解节能对人类的重要性。
在这部短片里,咕噜家族,经常日复一日年复一年地呆在山洞里,不寻找食物就不出来,因为外面充满危险,而且因为外出非常消耗能量。所以在那段漫长的时间里,寻觅食物,节省能量是贯穿原始人一生的目标。
这使得我们的身体机制更偏爱节能的产品和设计。说到底就是懒人的设计,比如很多小伙伴周末宅在家的时候,本性流露,基本上能躺着就坐着,能坐着就不站着。所以懒人家具,懒人电器,懒人相机才会这么这么受欢迎。
三、小结
好了到这里交互设计的四大过程指标就讲解完成了,我们来简单回顾一下。
少的理论基础是因为人的短期记忆上线是4±1,所以我们要顺应这个上限,不要一下子给用户太多认知负担。
快的理论基础有两个,一是人可以感知的最短视觉刺激的时长是0.005秒,一个是人对因果关系的感知时限是0.14s,这两个时间都是非常短的,所以为了让人们不感觉延迟和卡顿,我们必须要尽可能的快。
好的理论基础是曝光效应,熟悉的东西会给我们带来天然的亲切感和安全感,所以我们要尽可能用用户熟悉的语言来进行设计。
省的理论基础是节能。因为生物体是偏爱节能的设计的,节能的设计能让用户感觉更轻松,心情更愉悦。
正因为少、快、好、省,全部是基于人类的生理和进化机制出发的,所以他在所有用户中是具有普适性的,用户使用任何产品时,都希望产品能遵守这些指标,所以我们在做产品设计时也要尽量去遵守。
小插曲
我在参加人人都是产品经理2021年度作者评选,希望喜欢我的文章的朋友都能来支持我一下~
点击下方链接进入我的个人参选页面,点击红心即可为我投票。
每人最多可投3票,投票即有机会获得百万惊喜礼品&起点课堂千元豪礼哦!
投票传送门:http://996.pm/Me18d
#专栏作家#
悦有所思,人人都是产品经理专栏作家。10年体验设计经验,崇尚理论指导实践,实践迭代理论,热衷于学习、解构、建构、传播交互设计、服务设计、行为设计等设计相关领域知识。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








希望作者能有文章介绍下“省”,前三个都理解了,第四个省还是没理解透。
虽然产品不同,产品目标、用户目标也会有所不同,但是产品交互设计的过程目标却是一致的。
重复的是安全的,因为他还没有杀死你,hhhhh
欧,有一些还不太清楚哈哈,看来我还是得多学习学习
加油,喜欢我文章的朋友,请点击http://996.pm/Me18d帮我投3票哦
少、快、好、省。哈哈哈,我想错了。不过真的说的很棒,也有一些盲区,看来下去还要好好学习一下。
真棒儿,在写作时,业务目标,用户目标,设计目标不知所云,一看日期,嚯新鲜出炉
谢谢,喜欢我文章的朋友,请点击http://996.pm/Me18d帮我投3票哦
熟悉的事物会给人天然的安全感和好感,人们会喜欢熟悉的元素熟悉的操作。还是蛮新鲜的。
谢谢,喜欢我文章的朋友,请点击http://996.pm/Me18d帮我投3票哦
人可以感知的最短视觉刺激的时长是0.005秒,对因果关系的感知时限是0.14s,都太快了吧
是的呢,所以我们对时间敏感度是很高的呢,如果可以的话,请点击http://996.pm/Me18d帮我投3票哦
天天被自己的眼睛欺骗也是蛮离谱的,短期的视觉停留我承认对近视的我感到没什么区别
所有人都有视错觉,这是大家能感知到的,能验证出来的,其实我们还有认知错觉,思想上的,很多人完全都察觉不了呢,后续可以再分享一下这方面的文章,如果可以的话,请点击http://996.pm/Me18d帮我投3票哦