设计师如何快速熟悉B端产品与业务?
编辑导读:对于交互设计师,在熟悉B端产品公司的业务上有哪些关注点,怎么可以快速熟悉B端产品?本文作者依据工作中项目实践的所思所想,并结合案例等分享了自己对“交互设计师如何快速熟悉B端产品与业务”的一些看法和建议,供大家一同参考和学习。

一、业务与产品的关系
首先我想谈一下我认为的B端产品,综合前人的经验,我为B端产品做如下定义:B端产品是基于用户的业务场景,为企业提供商业价值的服务载体。
- B端产品用户从属于企业,具备组织形态
- B端产品的呈现符合业务形态
- B端产品为企业提供商业价值
- B端产品多为软件,但不仅仅是软件
- B端产品的核心是为企业提供服务
这里提到两个名词产品和业务,常常听说“要懂业务、熟悉产品”,那么业务与产品的关系是什么呢?
我认为在互联网行业,产品是对部分业务的线上流程化表达,产品通常以软件形式呈现出来。那么我们在熟悉B端业务的时候,就要理清产品涵盖了哪些业务,线上业务与线下业务是如何衔接的。
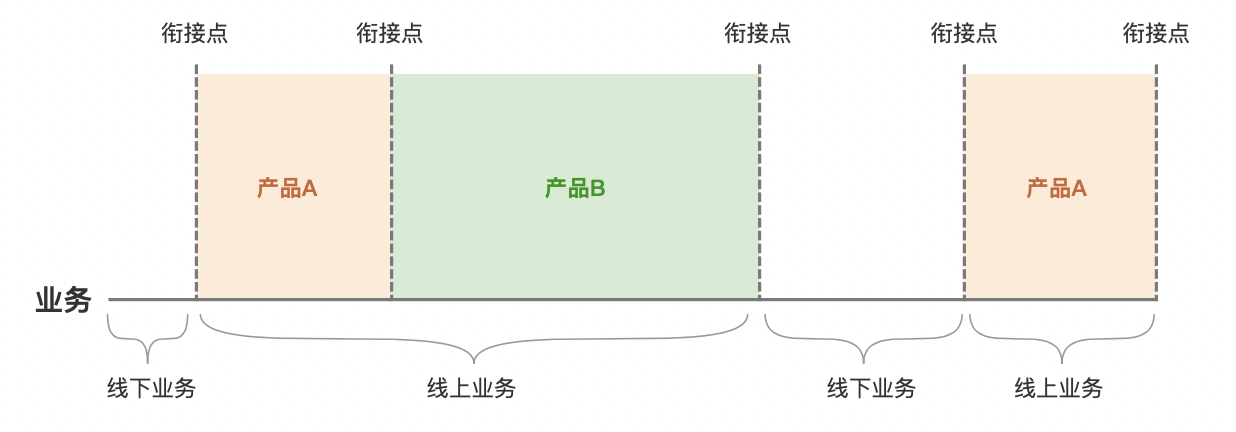
如果把业务比作一条线的话,那么产品就是线上的线段。一条业务线上有多个产品,被产品覆盖的部分称是线上业务,其它的是线下业务。
产品与产品之间,线上业务与线下业务之间都存在衔接点,在产品里面,这些衔接点就是用户使用产品的起点或者终点。

比如一家服务于服装行业的互联网公司,主营业务是链接供应商与门店,为他们提供线上服装买卖服务。那么这条业务线上可能会涵盖门店进货、供应商库存管理、物流跟踪、财务结算、门店销售等业务。
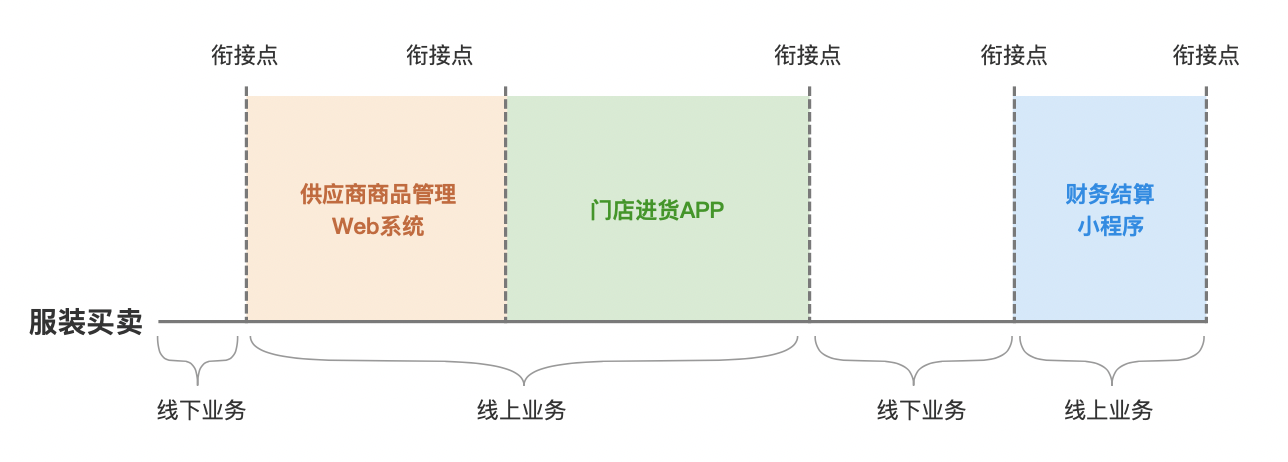
由于供应商都有自己的库存、财务系统,门店也有自己固定的销售方式,所以公司开发的软件产品集中在门店进货,供应商发货环节,其它部分通过获取第三方接口或者线下操作来打通。如图所示:

从图中可以看出,不论web系统、APP或者小程序都是服务于业务的,并且彼此存在联系。因此,作为交互设计师熟悉B端业务的第一步是理清楚公司业务与产品间的关系。
二、产品是如何解决问题的
大家都知道B端产品具备业务复杂、功能繁多,多角色,分权限的特点,所以B端产品对应的业务场景多且复杂。
在实际工作中,我不会在刚刚接触产品时就去梳理业务场景、绘制操作流程图,因为往往很难入手反而陷入错综复杂的场景与流程之中。
那么设计师熟悉B端产品的切入点在哪里?
之前说过B端产品需要为企业提供商业价值,那么企业的关注点就是产品的方向。
如一个大体量的服装电商企业,客户通常会关注商品是否精准入库、能否降低订单损耗、降低发货环节的错单漏单率。
那么服务于这个企业的产品就会围绕解决提高入库准确率、降低发货错误率去呈现解决方案。
我通常先了解产品解决了企业的哪些问题,这些内容在白皮书或者官网上能够找到。
借用之前的例子,因为供应商商品管理系统的存在是为了让门店老板在进货APP上选购商品,因此商品管理系统的设计聚焦在“如何帮助供应商快速发布门店老板关注的商品信息?”上。
B端产品有哪些关键的要素?
因为B端产品的用户具备组织形态,实际场景中用户分布在各个岗位(角色&权限),单独或者协同完成工作(任务)。
深入一层分析,不难发现B端产品解决的问题需要不同角色的用户通过完成任务来实现。我就会重点关注解决这个问题的操作,在产品中通常需要完成一组或多组任务来解决用户问题,那就列出相关任务并绘制出对应的操作流程图以便我们更好的熟悉产品。
归纳一下步骤:
通过4步分析产品如何解决问题:
- 列出产品解决的问题
- 每个问题相关的用户任务
- 分角色绘制用户路径
- 记录各个流程中的信息与业务逻辑(看自己时间,不用了解的太细)
再来举个例子吧,还是那家大体量的服装电商企业,希望降低发货环节的漏单错单率。
那么产品就是一款拥有订单发货功能的软件系统,需要做的是在系统里把待发货的订单以任务的形式指派给仓库工作人员(用户),将原本员工的拣货、分拣、验货、打包等工作流程迁移到系统里面,并对工作结果逐个核验。
用户在完成发货任务时的工作流程与系统衔接的部分就是用户操作路径,路径中每个触点页面所展示的就是信息(如订单详情),信息量与信息布局由用户路径和业务逻辑决定的。
总结
总结一下,快速熟悉B端产品和业务的方法:
首先了解B端公司的业务分析产品覆盖了哪些业务范围;然后了解产品为企业解决了哪些问题(提供什么服务)带着这些问题去看产品的功能并列出解决问题需要完成的任务;最后带入用户分角色绘制用户路径/流程。
可以看出整个方法是一个逐步聚焦的过程,从业务到产品到任务到流程,快速抓住重点才能达到快速熟悉产品与业务的目的。
本文由 @青雨 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







