一份实用又精简的PRD,到底该包含哪些内容?

对于产品新人来说一份产品需求文档到底该包含哪些内容?写太多一方面时间不够,另一方面大而全的东西未必实用,写了大家未必都会看;写少了又怕领导说偷懒。本文将以Microsoft To-do为例倒推一份精简又实用的PRD。
文档管理
文档管理,就和产品的更新迭代一样,随着产品的不同阶段,产品需求文档会修改,增加,删除部分内容。为了方便阅读和追根溯源,产品文档每更新一次,都需注明修订者,修订日期及版本等情况。文档管理主要分为两部分:版本情况、编辑历史。
版本说明

版本说明,主要用来说明该文档属于哪个产品,文档状态,文档标签,当前版本,作者,完成日期。
编辑历史

编辑历史,是文档管理最重要的一部分,主要是为了方便后来者阅读,及追根溯源找到当事人,了解情况。版本每次更新的内容需用不同颜色或其他方法标识,方便阅读人员快速了解情况。
1产品概况
1.1产品介绍
Microsoft To-do是一款小而美的待办事项管理软件。用户通过新建不同类别的清单(如学习,工作,生活),然后在清单里新建待办事项,添加到“我的一天”。用户每完成一项待办事项,便从“我的一天”中移除该待办事项,新的一天,再从各类清单中添加待办事项到“我的一天”,周而复始,从而更好的管理每一天。
1.2产品定位
帮助用户更轻松的计划和管理每一天。
1.3目标用户群
渴望管理和安排好自己每一天的工作族,及其他有该需求的人员。
2产品整体框架及流程
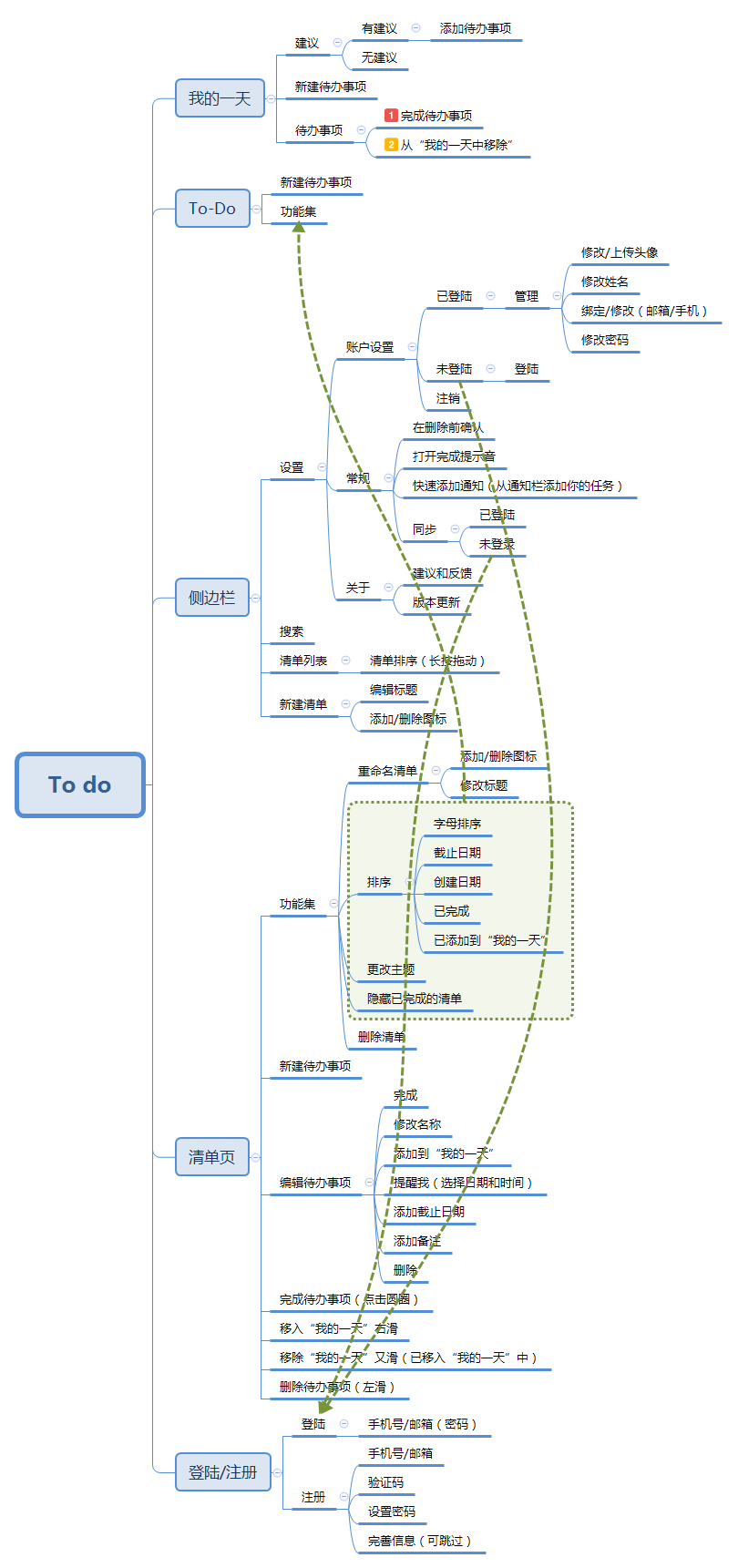
2.1产品整体框架

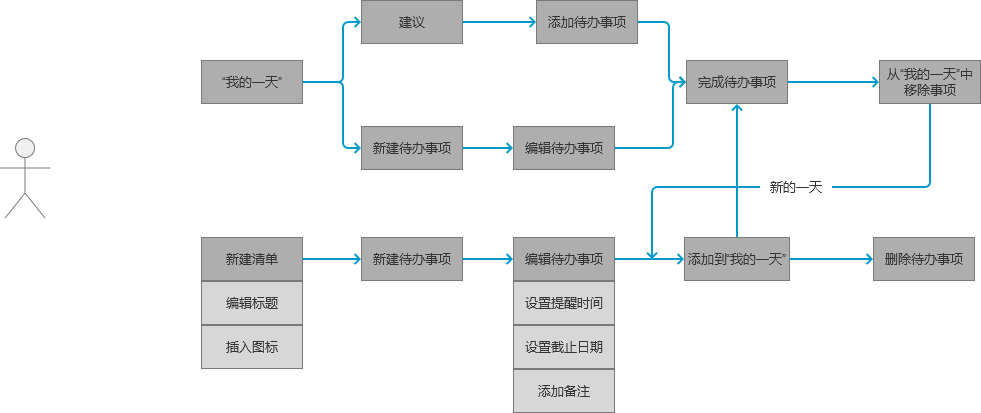
2.2产品主要功能使用流程

3功能需求
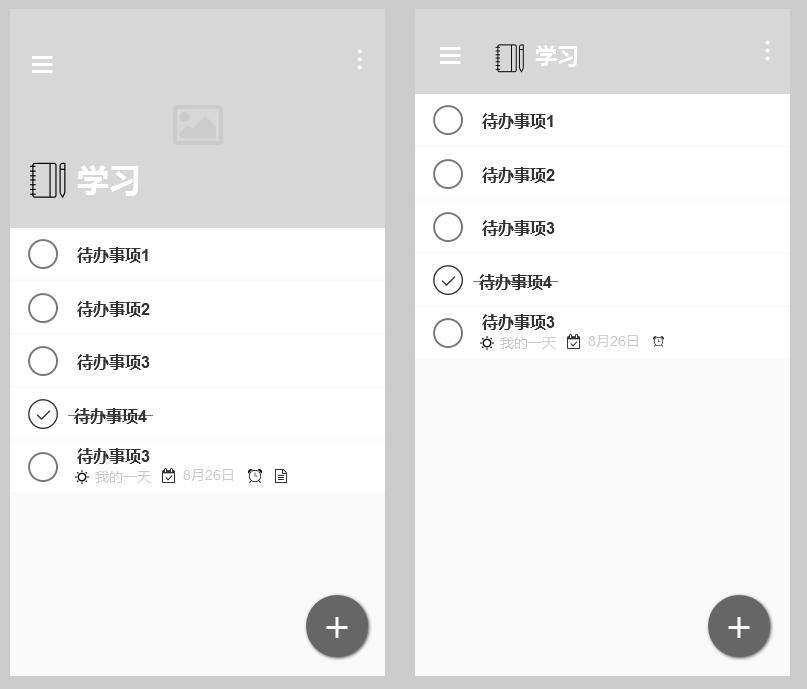
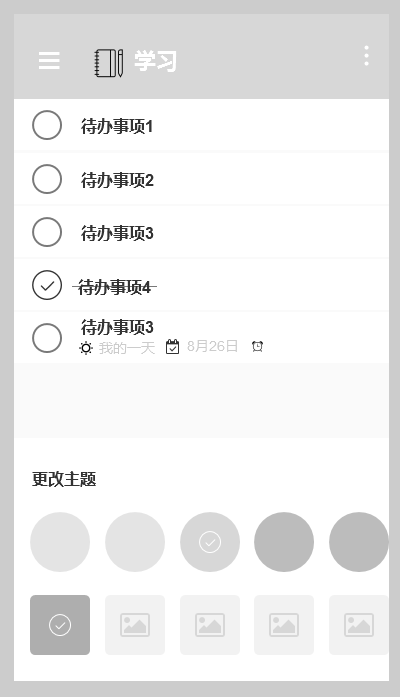
3.1“我的一天”

- 用户场景:用户通过对一天中的待办事项进行“完成”,“移除”等操作来管理一天中的事项
- 功能描述:对一天中的待办事项进行“完成”,“移除”等操作
- 输入/前置条件:首次打开软件,默认进入
需求描述:
- 我的一天下方显示当天日期,格式为:XX月XX日星期X
- 点击“圆圈+”新建待办事项,且该待办事项在To-Do清单页中同时出现,To-Do清单页为软件默认清单页,不可重命名和删除
- 点击待办事项前的“圆圈”,完成该待办事项,“圆圈”变为“√圆圈”且待办事项名称出现删除线,清单页中的该待办事项亦同步被“完成”,再次点击“√圆圈”取消完成,待办事项恢复原状
- 点击待办事项,进入该待办事项的编辑页面,可对该待办事项设置提醒时间,截至日期,添加备注等
- 待办事项名称下方依次显示清单图标(包括名称)、截止日期图标(包括日期)、提醒时间图标、备注图标,每个图标用小圆点隔开
- 手势操作:右滑待办事项从“我的一天”中移除该待办事项;左滑待办事项删除该待办事项,并同时在该待办事项所在的清单中删除;上划折叠主题题图,方便显示更多的待办事项,下滑展开主题体图
输出/后置条件:
- 点击侧边栏按钮或右滑打开侧边栏,左滑关闭侧边栏
- 点击”灯泡“按钮,进入建议界面
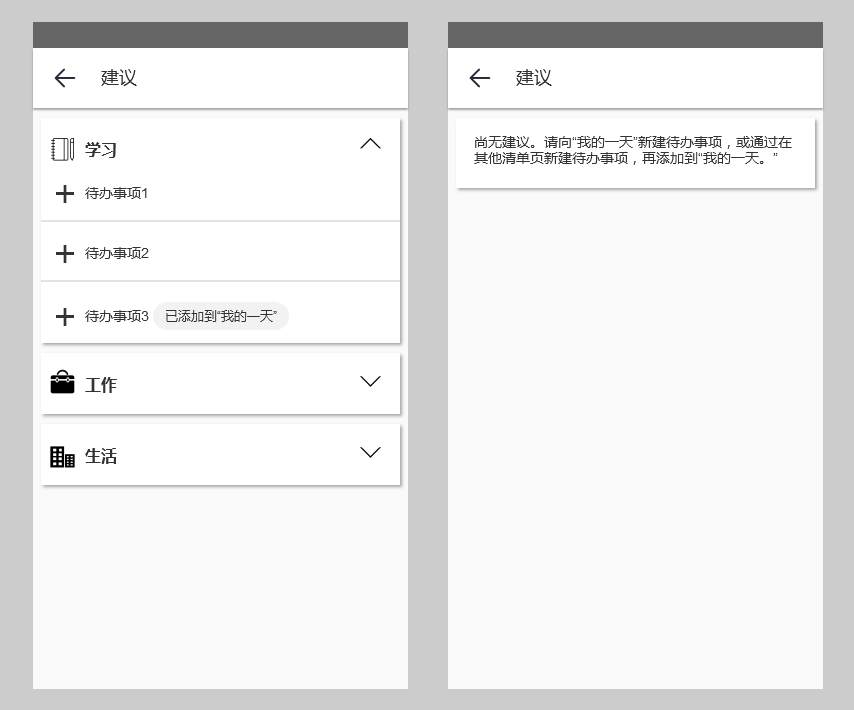
3.1.1建议功能

- 用户场景:用户在其他清单页中已新建好待办事项,用户每天直接在建议中便可将其他清单页中的待办事项加入到“我的一天”,方便用户更轻松的计划和管理一天的待办事项
- 功能描述:方便用户更直接的将其他清单页中的待办事项加入到“我的一天”
- 输入/前置条件:在“我的一天”页面中点击“灯泡按钮”
需求描述:
- 点击“+”按钮,将该待办事项加入到“我的一天”中,并告知用户“已加入到“我的一天”中”,两秒后告知消失,该待办事项也从建议中消失
- 点击“展开”,“折叠”按钮,展开/折叠各清单中的待办事项
- 当所有的待办事项全部加入到“我的一天”中,建议为空;加入到“我的一天“中的待办事项在完成并从“我的一天“中移除时,当天不会在出现在建议中,直到新的一天开始,但用户可在清单页中将移除的待办事项重新加入到”我的一天“中;或者当其他清单页中没有待办事项时,建议同样为空
输出/后置条件:单击返回按钮,返回到”我的一天“
3.2侧边栏

- 用户场景:用户需要进行设置,查找待办事项或新建其他清单时
- 功能描述:执行设置、查找、新建清单等操作
- 输入/前置条件:点击侧边栏按钮,或在其他清单页右滑
需求描述:
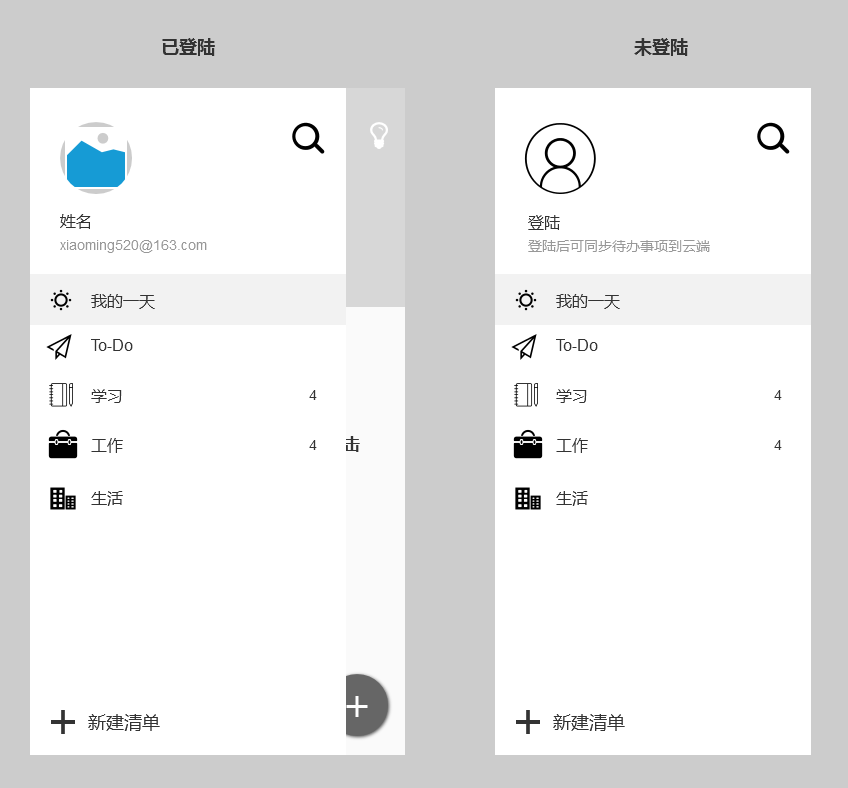
- 在用户登陆的情况下,显示用户头像,姓名,邮箱,如果未绑定邮箱则不显示;用户未登陆时,如右图所示
- 当选中某个清单页时,该清单加底纹突出显示,告知用户
- 清单名称后的数字为该清单未完成的待办事项数
- 长按用户新建的清单拖动实现,清单排序
输出/后置条件:
- 点击头像,进入设置界面
- 点击查找按钮,进入查找页面
- 点击某个清单名称,进入该清单页面
- 点击“+”进入新建清单页面
- 左滑或点击非侧边栏区域,关闭侧边栏
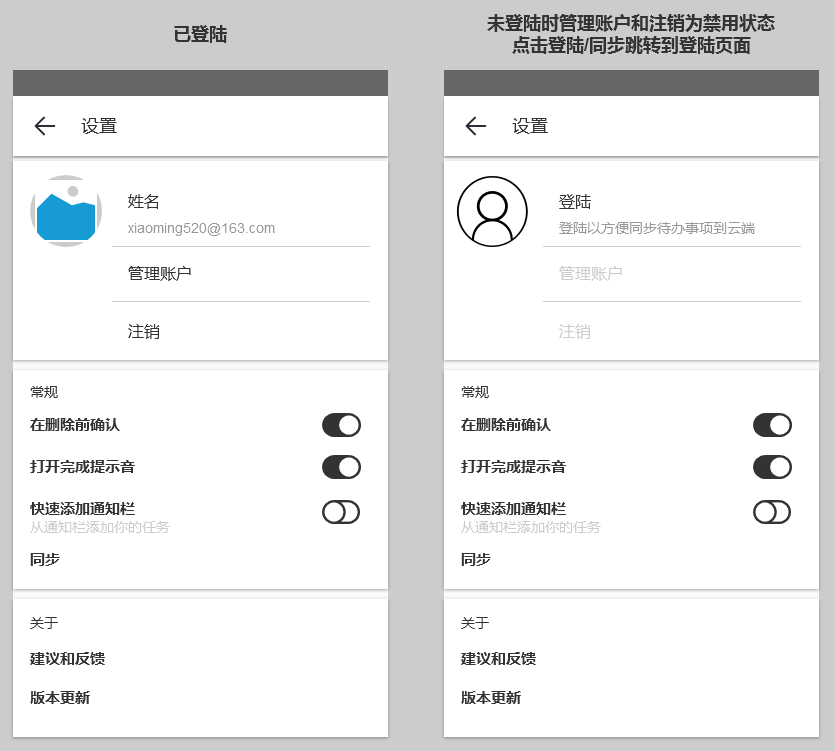
3.2.1设置

- 用户场景:用户需要登陆,或涉及到账户管理及软件其他设置
- 功能描述:执行登陆、管理账户,软件设置等其他操作
- 输入/前置条件:在侧边栏点击头像
需求描述:
- 在登陆的情况下,显示用户头像和邮箱,未绑定邮箱则不显示;未登陆情况下,如右图所示,点击登陆,进入登陆页面;
- 在登陆情况下,点击管理账户,进入账户页面,可对用户资料等情况进行设置;点击注销,退出登陆打
- 打开删除前确认,在删除清单和待办事项时,会弹窗询问,该按钮默认打开;打开完成提示音,在点击完成一项待办事项时,会发出声音,该按钮默认打开;打开快速添加通知栏,安卓手机下拉通知栏,会出现添加待办事项,点击会在屏幕新建待办事项并添加到“我的一天”中,该按钮默认关闭
- 点击同步,同步待办事项状态到云端;未登陆时跳转到登陆页面
- 点击建议和反馈进入建议反馈页面
- 点击版本更新,进入版本页面,可查看当前版本和更新
输出/后置条件:点击返回按钮,返回侧边栏
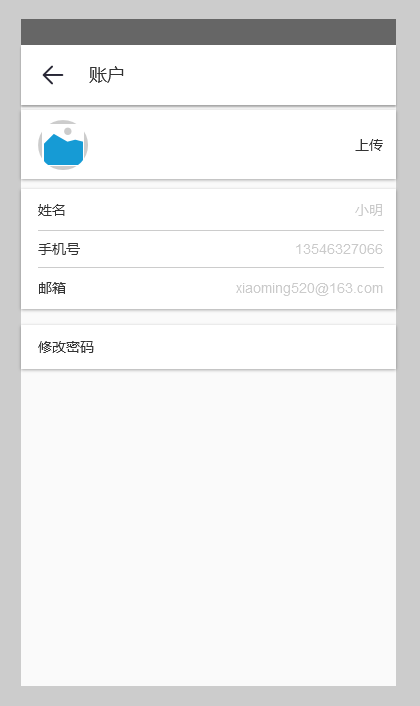
3.2.2账户设置

- 用户场景:用户需要上传头像,设置姓名,绑定手机号,邮箱及修改手机号,邮箱,以及修改密码
- 功能描述:执行上传头像,设置姓名,绑定手机号,邮箱及修改手机号,邮箱,以及修改密码操作
- 输入/前置条件:在登陆情况下,点击“管理账户”
需求描述:
- 点击上传,进入上传头像页面
- 在已有姓名的情况下,姓名后显示当前姓名,否则不显示;点击姓名进入设置或修改姓名界面
- 在已绑定手机号的情况下,手机号后显示当前手机号,否则不显示;点击手机号进入绑定或修改手机号界面
- 在已绑定邮箱的情况下,邮箱后显示当前邮箱,否则不显示;点击邮箱进入绑定或修改邮箱
- 点击修改密码,进入修改密码界面
输出/后置条件:点击返回按钮,返回设置界面
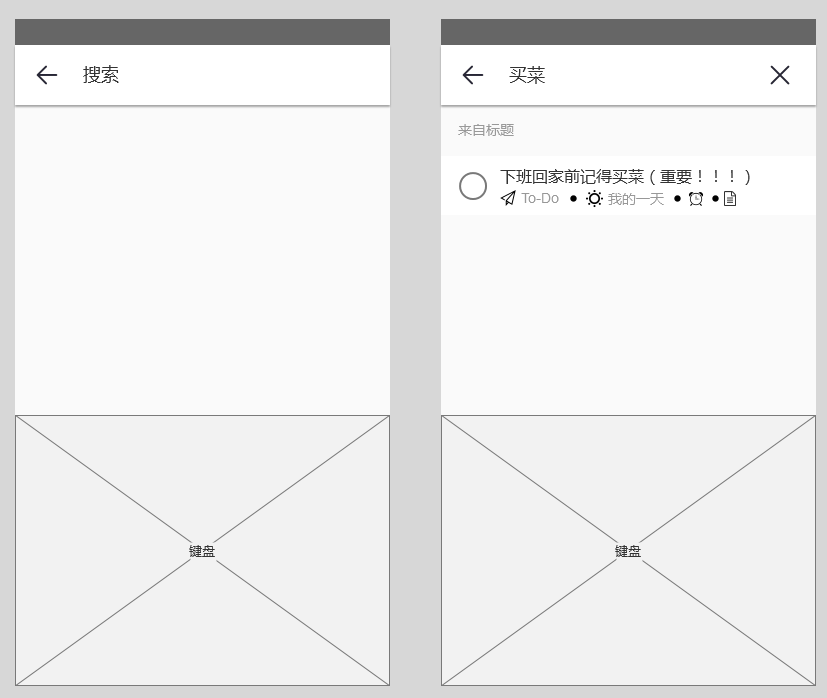
3.2.3搜索

- 用户场景:用户需要精确查找某个待办事项
- 输入/前置条件:在侧边栏点击查找按钮
- 功能描述:精确查找某个待办事项
需求描述:
- 搜索框没有输入文字时,显示搜索俩字;当输入文字时,显示输入文字,右侧出现清除按钮,并在内容区实时显示搜索结果;没有搜索结果时显示,你要查找的待办事项可能已删除或等待你的新建
- 点击清除按钮,清空搜索框
- 点击查找到的待办事项,点击进入该待办事项的编辑状态,可查看并设置其提醒时间,截止日期、备注等
输出/后置条件:点击返回按钮,返回侧边栏
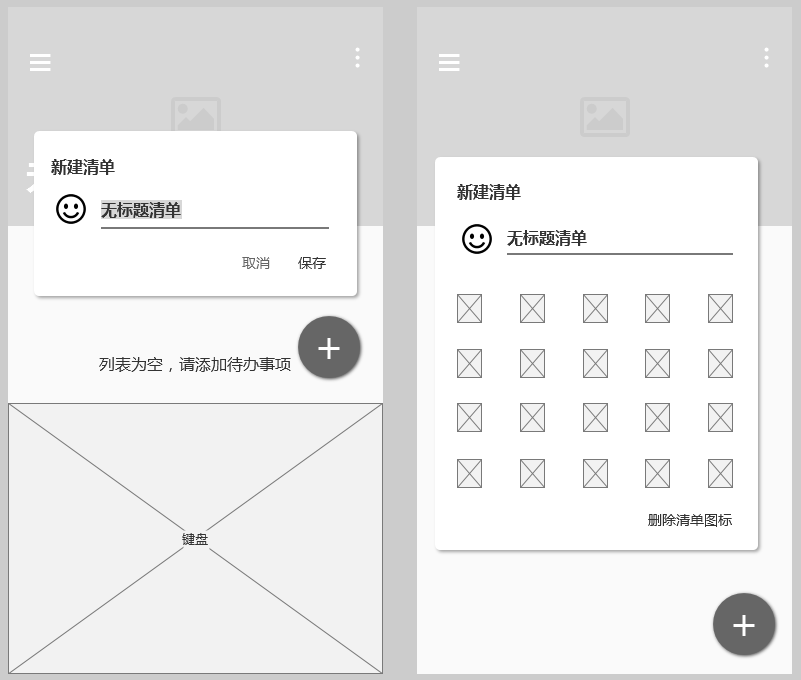
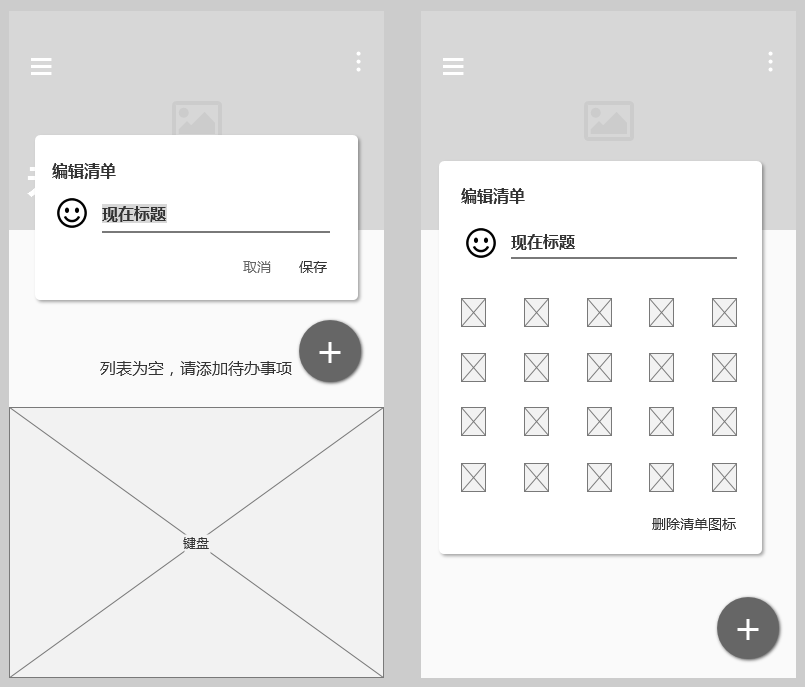
3.2.4新建清单

- 用户场景:给待办事项分类,更方便的管理待办事项
- 输入/前置条件:在侧边栏点击“圆圈+”按钮
- 功能描述:给待办事项新建一个分类
需求描述:
- 点击新建清单按钮,弹出清单名称编辑框,默认弹出键盘;输入框上的文字默认被选中,当有文字输出时“无标题清单”被输入文字替代
- 点击输入框左侧的笑脸按钮,弹出图标选择框,用户点击合适的图标,笑脸被该图标替换,并收起图标选择框;再次点击选择图标按钮,弹出图标选择框,点击删除按钮,删除该图标,并收起图标选择框
- 点击保存,留在新建的清单页
输出/后置条件:点击取消,返回到侧边栏
3.3清单页


- 用户场景:用户需要在清单中执行查看、新建、编辑待办事项以及重命名、删除清单等操作
- 输入/前置条件:用户在侧边栏点击相应的清单选项或则新建清单后留在本清单
- 功能描述:在清单中执行查看、新建、编辑待办事项以及重命名、删除清单等操作
需求描述:
- 点击侧边栏按钮或右滑,打开侧边栏;左滑关闭侧边栏按钮
- 上划折叠主题题图,方便显示更多的待办事项,下滑展开主题体图
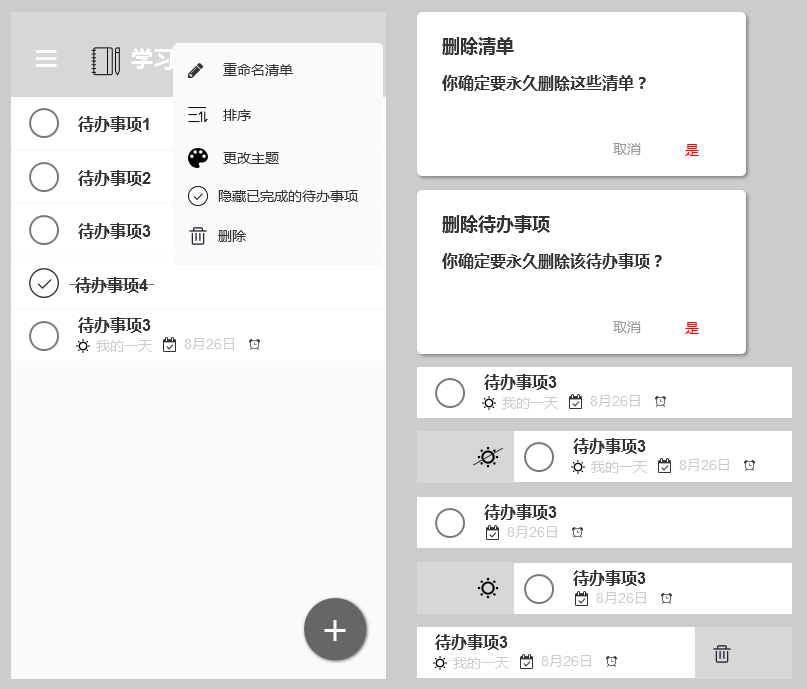
- 点击右上角的“竖圆点按钮”弹出清单功能框;点击重命名,弹出重命名编辑框;点击排序,从底部弹出排序方式;点击更改主题,进入更改主题页面;点击“隐藏已完成的待办事项”,隐藏清单中已完成的待办事项;点击删除,弹出确认框,点击“是”删除该清单页及其待办事项,并返回到“我的一天”,点击“取消”弹窗消失
- 点击待办事项前的“圆圈”,完成该待办事项,“圆圈”变为“√圆圈”且待办事项名称出现删除线,如果该待办事项加入到“我的一天”中,“我的一天”中的该待办事项亦同步被“完成”,再次点击“√圆圈”取消完成,待办事项恢复原状
- 点击待办事项,进入该待办事项的编辑页面,可对该待办事项设置提醒时间,截至日期,添加备注等
- 待办事项名称下方依次显示“我的一天”、截止日期图标(包括日期)、提醒时间图标、备注图标,每个图标用小圆点隔开,其他清单页的待办事项同理
- 点击“圆圈+”新建待办事项
- 手势操作:右滑将待办事项加入“我的一天”,再次右从“我的一天”中移除该待办事项;左滑待办事项删除该待办事项,如果该待办事项已加入到“我的一天”亦同步删除;
输出/后置条件:打开侧边栏
3.3.1重命名清单

- 用户场景:用户想要修改清单的名称
- 输入/前置条件:在清单页点击重命名清单
- 功能描述:修改清单名称
- 需求描述:参考新建清单
- 输出/后置条件:点击取消,放弃修改;点击保存,保存修改,并继续留在当前清单页
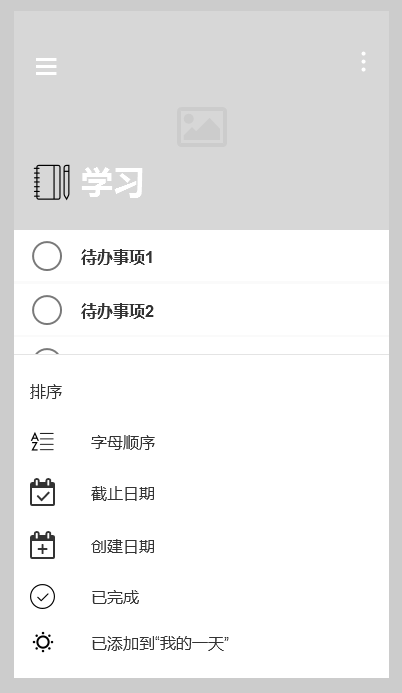
3.3.2排序

- 用户场景:用户想要根据不同的排序规格查看或浏览待办事项
- 输入/前置条件:在相应清单页点击排序
- 功能描述:提供不同的排序方式,方便用户查看或浏览待办事项
需求描述:
- 点击字母排序,清单中的待办事项按照字母排序,并收起排序方式菜单
- 点击截止日期,清单中的待办事项按照截止日期先后排序,并收起排序方式菜单
- 点击创建日期,清单中的待办事项按照创建日期先后排序,并收起排序方式菜单
- 点击已完成,按照已完成排序,并收起排序方式菜单
- 点击已添加到“我的一天”,已添加到“我的一天”中的待办事项排在最前面,并收起排序方式菜单
输出/后置条件:略
3.3.3更改主题

- 用户场景:用户想要改变一种主题风格
- 输入/前置条件:在相应清单页点击更改主题
- 功能描述:更改主题
- 需求描述:点击“圆圈”更换不同的主题色,点击主题缩略图,更换相应的主题图;单击非主题选择区,收起主题更改弹窗
- 输出/后置条件:略
3.3.4新建清单

- 用户场景:需要新建待办事项
- 输入/前置条件:在相应清单页单击新建待办事项按钮
- 功能描述:新建待办事项
- 需求描述:在单击新建待办事项按钮后,弹出待办事项输入框和并开启键盘;当输入框输入文字后,添加按钮由禁用变为启用,点击该按钮将待办事项加入到该清单页中;单击其他区域新建待办事项输入框收起
- 输出/后置条件:
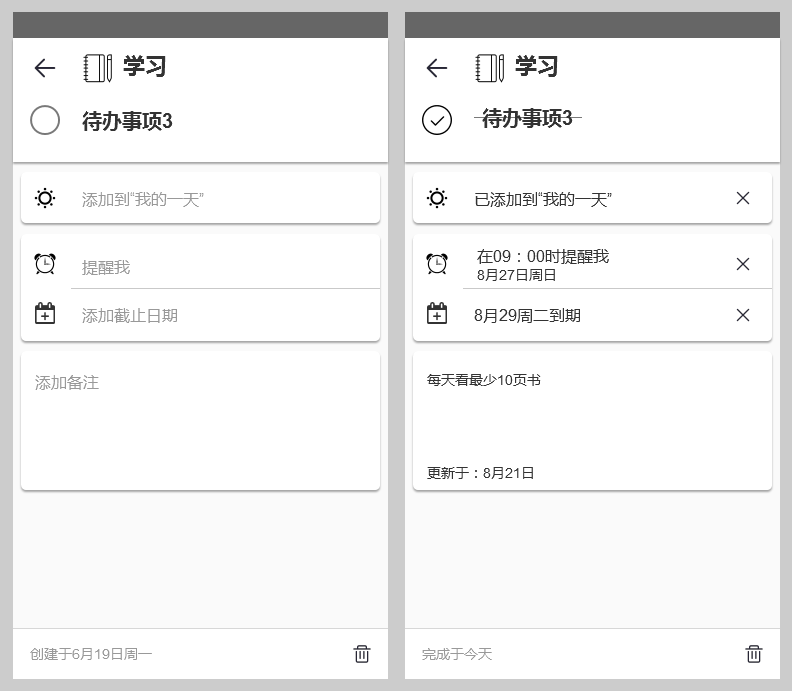
3.4编辑清单

- 用户场景:用户想要编辑或查看该待办事项的具体信息
- 输入/前置条件:用户在相应清单页或搜索页点击相应待办事项
- 功能描述:编辑或查看待办事项的具体信息
需求描述:
- 标题栏显示该待办事项所在清单的图标和名称
- 单击待办事项前的圆圈按钮实现待办事项的完成和撤销完成
- 点击添加到“我的一天”实现添加到“我的一天”并以不同颜色字体突出显示,再次点击从“我的一天”移除或则点击右侧的清除按钮
- 点击提醒我,弹出提醒时间设置框,时间设置好后,用不同颜色字体显示时间同时右侧出现清除按钮,时间格式:当日,今天,XX:XX;明日,XX:XX;当年,月X日周X,XX:XX;非当年XXXX年X月X日周X,XX:XX
- 点击截止日期,弹出截止日期设置框,设置好日期后,用不同颜色字体显示日期同时右侧出现清除按钮,时间格式:当年,X月X日周X;非当年,XXXX年X月X日周X
- 点击添加备注进入到添加备注页面,当有备注时显示备注和更新时间,时间格式:当天,今天;当年,X月X日;非当年,XXXX年X月X日
- 页面左下角在待办事项未完成时,显示创建日期,时间格式:当年,X月X日周X;非当年,XXXX年X月X日周X;在待办事项完成时,显示完成日期,时间格式:当天,今天;当年,月X日周X;非当年,XXXX年X月X日周X
- 点击删除按钮,删除该待办事项,并继续留在相应页面
输出/后置条件:
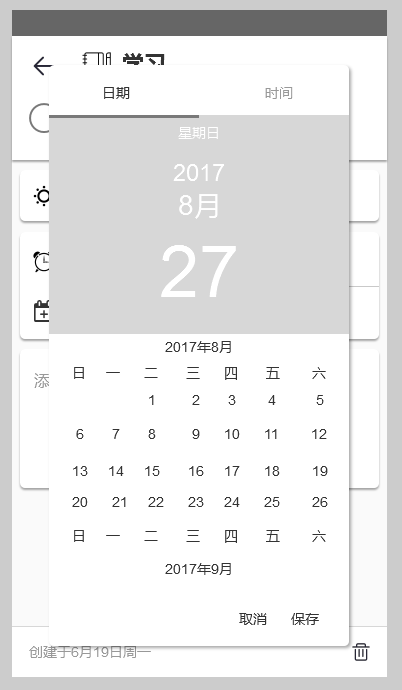
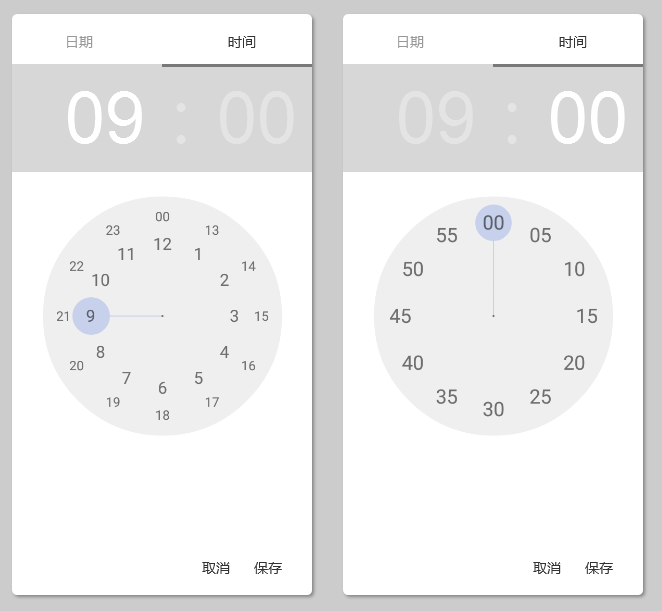
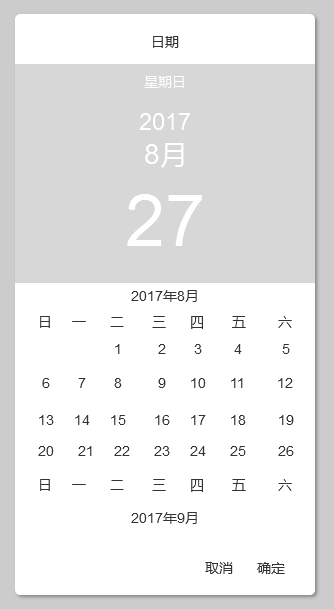
3.4.1设置提醒时间


- 用户场景:用户害怕忘记做某事,设置提醒时间
- 输入/前置条件:在编辑待办事项页面点击设置时间
- 功能描述:设置提醒时间,到时闹铃提醒
需求描述:
- 点击日期和时间,切换日期和时间设置;在日期选项卡上,实时显示选择的日期,并可通过上划,下滑选择不同年月的日期
- 在时间选项卡,通过点击时、分来切换时分的设置;选中时时,时显示亮色,分同理,不被选中为暗色;通过拖动指针,实时显示时间
- 点击取消,返回到编辑待办事项页面;点击保存,保存提醒时间,返回到编辑待办事项页面
输出/后置条件:
3.4.2设置截止日期

- 用户场景:到期待办事项自动删除,节省用户手动删除,方便用户更轻松的管理待办事项
- 输入/前置条件:在待办事项编辑页面单击设置截止日期,弹出该弹窗
- 功能描述:到期待办事项自动删除
- 需求描述:参考提醒日期设置
输出/后置条件:
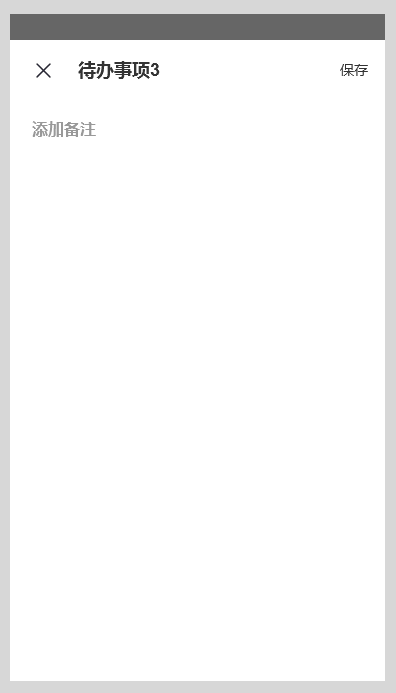
3.4.3添加备注

- 用户场景:对待办事项进一步说明
- 输入/前置条件:在编辑待办事项页面点击添加备注
- 功能描述:对待办事项进一步说明
- 需求描述:进入添加备注页面,默认开启键盘;如果已添加备注,则显示已添加的备注,用户通过删除,输入新的备注;点击取消,返回上一页面;点击保存,保存备注并返回上一页面
- 输出/后置条件:
说明:本文只是作者使用了微软To-do后,倒推的一份PRD。由于时间有限,一些不是太主要的功能就没有画原型,所以相比较原版APP,可能有些删减。另为稍微一小部分功能,做了修改,在此向原版致敬,也推荐给大家使用这款APP。
补充:一份产品文档是随着产品的不同阶段,逐步更新迭代的。最原始的产品文档可能只是一份需求清单,所以产品文档的内容和形式,取决于产品阶段,不必拘泥于一定的形式。在产品开发过程中,可能遇到需要补发一些说明文档,这是常有的事,更没有一步到位的文档。(文档的本质就是起到沟通协作的作用,达到该目的的文档就足够了)
作者:阿杜,现居苏州,正在找一份产品工作,欢迎苏州的产品大咖引荐。
本文由 @阿杜 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








感谢分享!
记得买菜哦~~ 🙂
我有菜,你有酒么?
设计转产品,现在非常头痛的事情就是接口文档这些问题,完全不懂 😮
你们公司产品需要写接口文档吗? 🙄
非计算机类专业,想转产品的小白,文章条理清晰,学到了,谢谢
做产品不需要计算机专业
我想问一下,一般需求文档出来之后是怎么跟技术对接的呢
原型画出来之后,一般会有一次产品宣讲,先给团队其他成员讲一下,团队成本基本上就了解个差不多了。代码写到哪里,开发有不清楚的就翻出需求文档看一下。我们公司大概是这样的,不同的公司情况可能不同。
谢谢
还有一点就是现在一些交互或者细节说明,都是在原型里直接标注,我是在原型里不好截图,就没有截图,现在一般不用word写需求文档
就是PRD文档是么?细节说明这个我之前看过,但是交互是怎么体现呢? 一直以来还有一个疑问,需求文档一般设计和前端用的比较多,跟后端的技术是怎么交付呢?
这原型用什么画的看着有点像墨刀
我是个新人,希望能多点向你学习
常看我文章就行,我工作也就1年,所以写的内容都是都是比较偏向实操的
mark
老兄这是交互文档吧····也就产品经理,UI看的,开发人员看了能骂人的···原型画的还挺美观的,设计出身吗?
纯产品出身,你们开发人员一般喜欢哪种类型的?
第一次听说产品出身!!!还有个人不建议这种方式,对于开发逻辑不够清晰,对于UI容易遗漏交互。
同意
你说的是不是业务建模,系统用例
方便留个联系方式吗?有些问题想请教一下
走心
到底是原型PRD 和文档PRD,我没分清楚
这个是画好原型后,针对原型页面一些功能点的具体说明,算文档型PRD吧,不过现在都是在画好原型后,直接在原型里就把一些细节写上了
很不错哈,虽然我是做运营的。认识下
很高兴认识,希望在运营方面能向你学习,方便的话,加个微信
方便加个微信吗
duji1608618670
ok了
不适用pc端产品吧,放图能放死人,可读性会很差。还有开发基本不会看的,一般直接看原型,我现在是在axure上说明,直接导出word
是的,PC端直接在Axure写就行了,移动端看团队成员偏好,这个主要是给产品新人看的
以前以为项目经理程序员不喜欢看文字文档,等到洋洋洒洒画了几十张图,多图少字的prd放在他们面前,发现他们仍然不看(⊙o⊙)…大多数人都是做到哪儿看到哪儿,哎~
是的,字少的时候研发的同学抱怨需求不明确,字多的时候,研发的同学又不看,不过和研发的同学搞好关系,沟通起来就方便多了,多在一起吃个饭,交流下感情啥的
这倒不用,我是开发转项目转产品~PRD的作用并没有想象的那么大,体量小的团队为了效率不需要那么精致,体量大的团队更多是流程需要
不知道有没有产品新人,欢迎大家留言,以后我会尽量抽时间多写一些接地气,偏向于实操的内容,希望能和更多的产品人一起学习成长
新人在此,已经学了。多来干货啊
好的,我们拒绝套路,只讲干货
666
新人在这里!之前看了不少PRD,大部分都非常长,不适合小白直接上手学习。希望之后多一些类似的简化梳理脉络的干货。
好的,这篇文章主要就是给产品新人看的,以后尽量会多写一些适合新人的内容,我也希望我的分享,能真正帮到一些热爱学习的产品新人
大哥,你这样做会误导新人的,实际工作中这种文档实用性很差的,现在基本上都是直接原型标注导出……
你没看上面么,已经说明一般都是在原型标注,只是在原型标注里不好截图,所以就没截图,因为图大,下拉页没法截图
hmmm,感觉应该先把具体的模块讲一下,再搬实例,不然的话看起来就像一份PRD了。
这确实是一份PRD 😉
所以一份PRD要包含啥呢?为啥要包含罗列的这些内容呢?其实是想知道这些内容多过看一份PRD………….
哥你回的这两句话我一句都没看懂….你一定是个大神
呃,原型挺精致的。。。好多时候我原型随便一搭,压缩时间,只要UI能看明白就成
是的,时间允许我一般都画的都比较细一点,这样也可以减少和UI的沟通成本