交互干货必收 | App界面交互设计规范

在上篇《APP界面设计风格》确定下来后,产品经理(兼交互设计)还不用着急将所有的交互稿扔给设计师进行细致的界面设计。在细节设计启动前,拉上设计师和安卓前端开发、ios前端开发一起商议确定设计规范先吧!
APP设计规范指对APP界面进行风格统一,对界面元素的样式、颜色和大小设定统一的规范和使用原则。与设计、前端约定好统一的设计规范很重要,约定设计规范可以减少产品、设计、前端的沟通成本;可以使界面设计整洁、统一,减少界面元素的重复设计;可以减少设计素材,控制安装包的大小。
APP设计规范主要包括对界面布局、背景色、字体颜色大小、界面元素间距、弹层、loading、图标、按钮常态点击态等进行统一的梳理和规范。
一、页面布局规范

页面布局
页面布局和交互规范上建议安卓、ios尽量统一,这样可以避免安卓和ios分别设计一套稿子。当然土豪公司可以忽略这个建议,安卓和ios分别做专门的设计当然更好。在中小型项目来看,设计资源紧张的话可以考虑安卓和ios用同一个稿子,分别做相应的微调后输出适用安卓和ios不同的尺寸要求就可以。
推荐使用mac矢量设计工具”sketch”。以ios平台的iPhone5的尺寸640*1136px作为标准尺寸设计。在界面设计完成后可以做相应的微调导出适用ios和安卓尺寸的稿子。这里可以首先统一设计稿输出规范:
- 安卓(720*1280px):界面预览图、界面坐标图、标准界面的图标png文件
- IOS(640*1136px):界面预览图、界面坐标图、1-3倍图矢量图标pdf文件
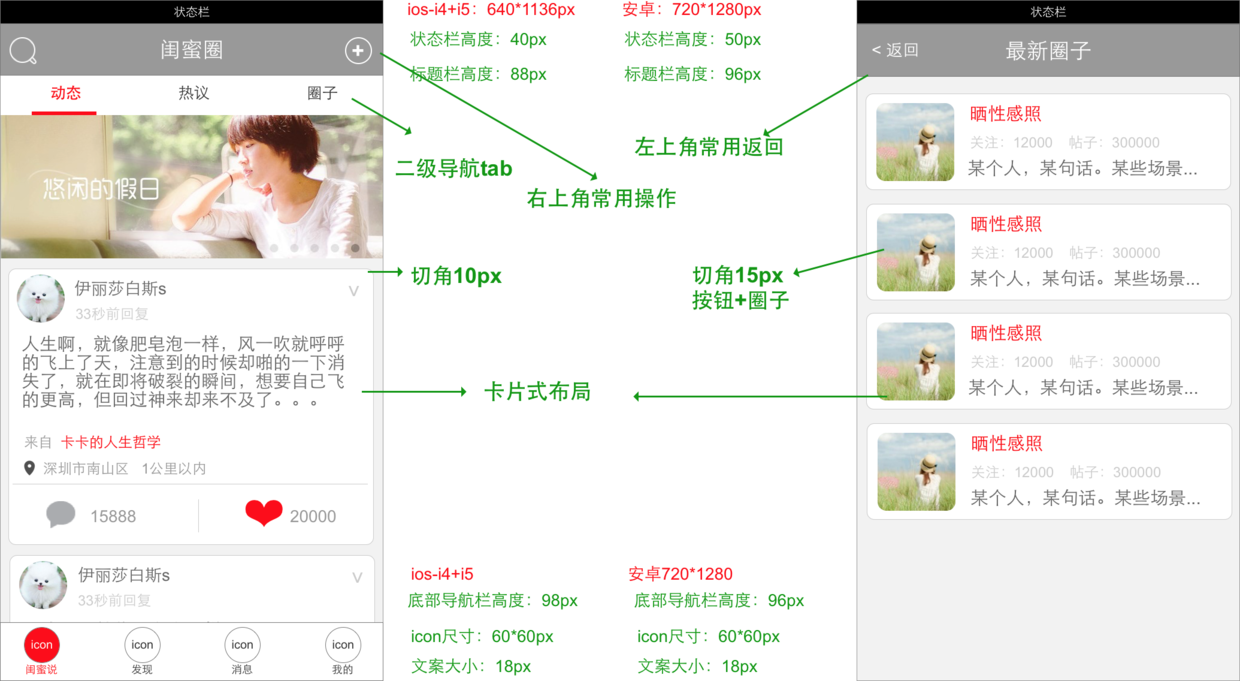
PS:界面坐标图指在设计已定稿的界面预览图上标注:界面元素的间距、文字的颜色、文字的字号大小、图标的尺寸、按钮不同状态颜色、按钮的尺寸等等

界面坐标图实例
二、标准色规范

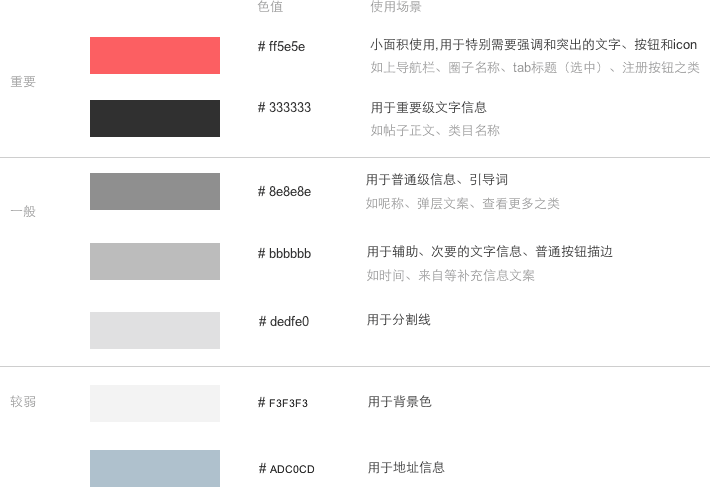
标准色规范
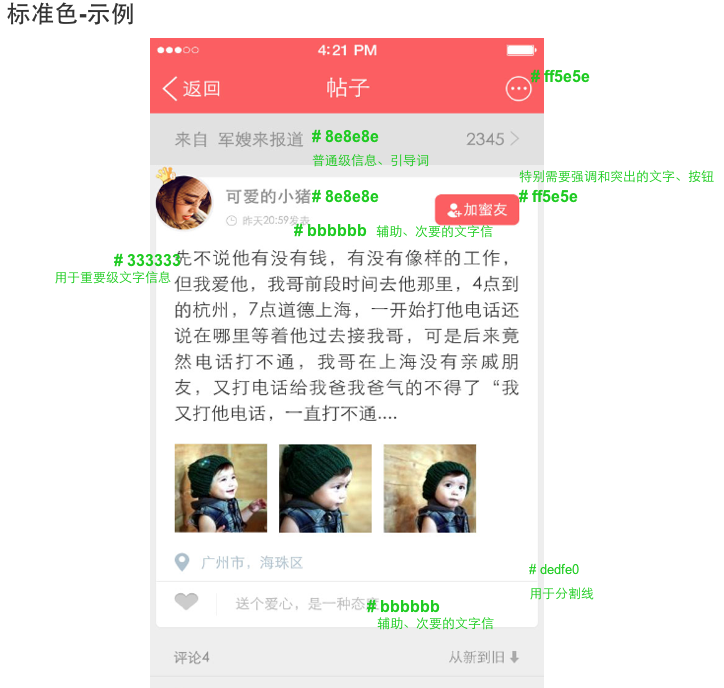
标准色规范:重要、一般、弱。标准色重要:重要颜色中一般不超过3种,这里的例子重要颜色之一红色需要小面积使用,用于特别需要强调和突出的文字、按钮和icon;而黑色用于重要级文字信息比如标题、正文等。标准色一般:都是相近的颜色,而且要比重要颜色弱,普遍用于普通级信息、引导词比如提示性文案或者次要的文字信息。标准色较弱:普遍用于背景色和不需要显眼的边角信息。

标准色实例
三、标准字规范

标准字规范
文字是APP主要信息的表现,尤其新闻阅读、社区APP等制定标准的设计规范和良好的排版方式,用户使用APP也觉得毫无疲劳感,这一点很重要。标准字规范重要、一般、弱。这里主要规范标准字的大小,标准字要注意跟上文的标准色进行组合突出APP重要的信息和弱化次要的信息。标准字重要:大字号普遍用于大标题、top导航,较小字号用在分割模块的标题上。标准字一般:主要用在大多数文字,比如正文。标准字弱:普遍与标准色较弱组合用于辅助性文字如一些次要的文案说明。

标准字实例
四、界面元素间距

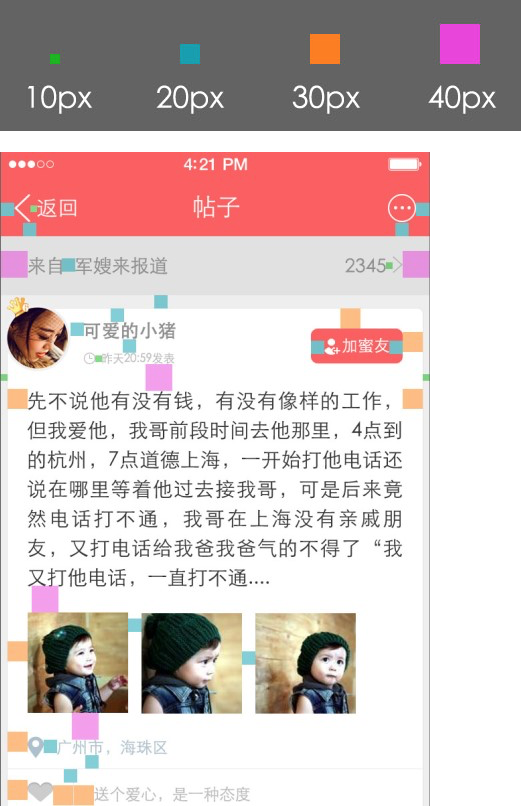
界面元素间距
APP界面要给人简洁整齐,条理清晰感,依靠的就是界面元素的排版和间距设计。这里间距设计还要注意考虑适配不同的屏幕分辨率。一般解决方案有据屏幕等比放大缩小间距,或者固定某些界面元素的间距,让其他空间留空拉伸。为了满足屏幕分辨率较大的设备,有时甚至需要改变APP界面的页面布局。

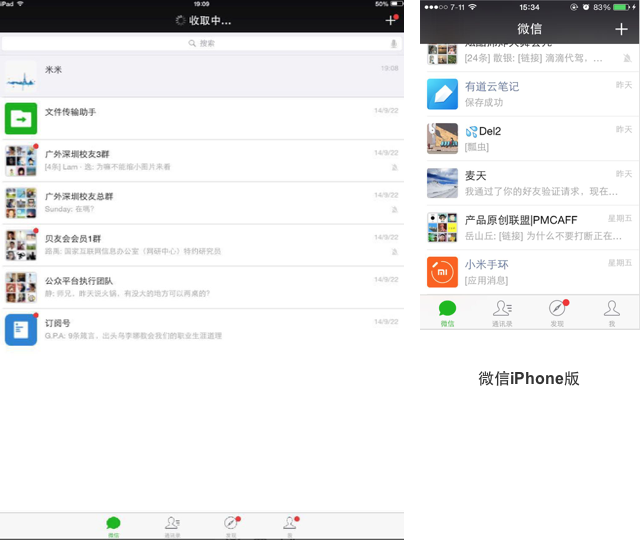
微信iPad版vs微信iPhone版
五、弹层规范

弹层规范
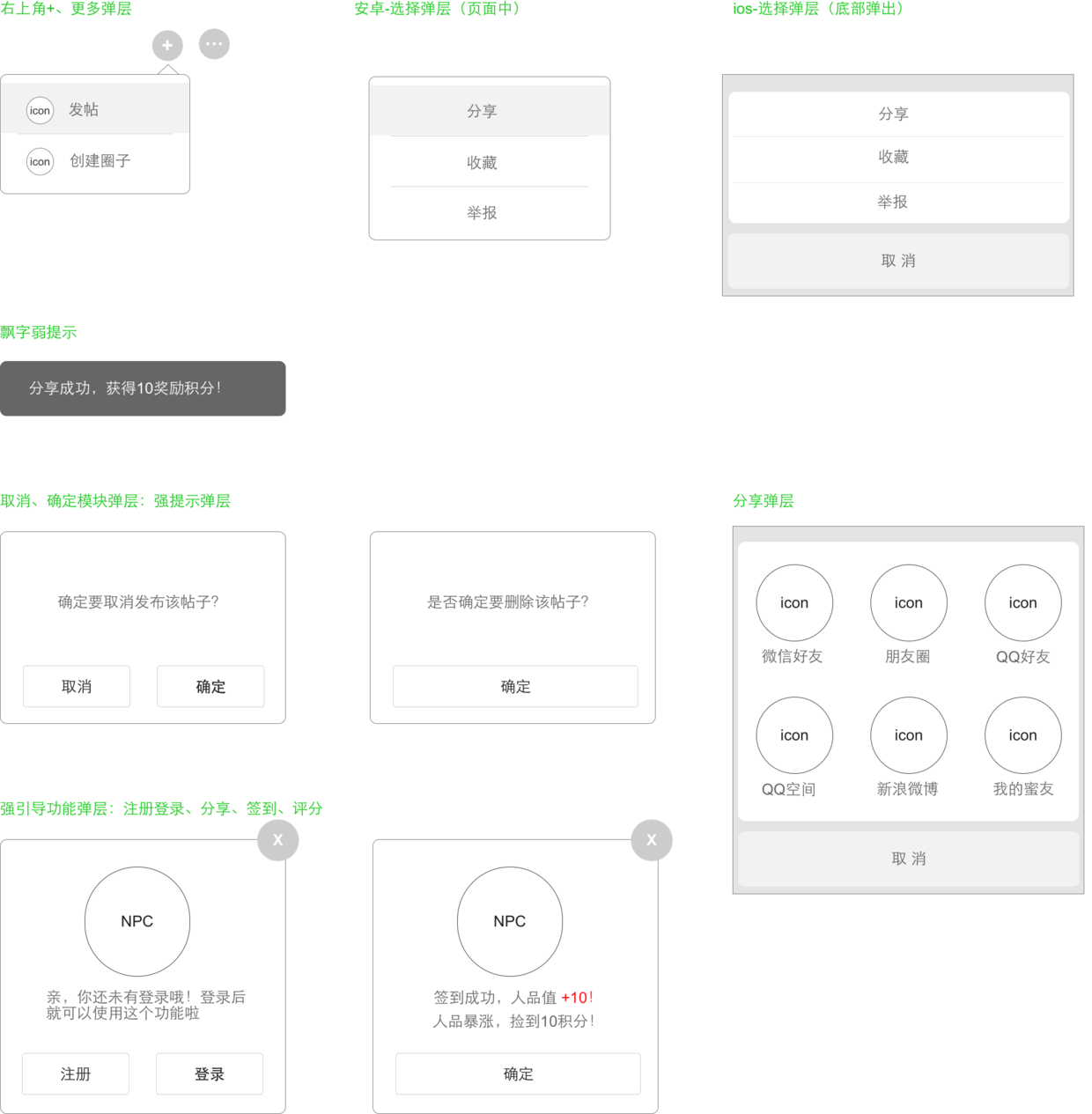
弹层规范要注意分别设计安卓和ios的弹层,比如ios大多操作弹层由底部弹出,而安卓直接显示操作再页面中央,这样的交互搞作应该遵循各自平台的设计要求。弹层需求根据不同的功用设计不同的样式。比如操作性弹层-右上角更多按钮触发;提示性弹层:弱提示性的应用系统的token飘字提示即可;需要强提示可以使用取消、确定的模块弹层;更强提示而且弹层需要承载一定操作的使用强引导弹层,右上角提供关闭操作或者可以点击非弹层区域关闭弹层。
六、Loading规范

Loading规范
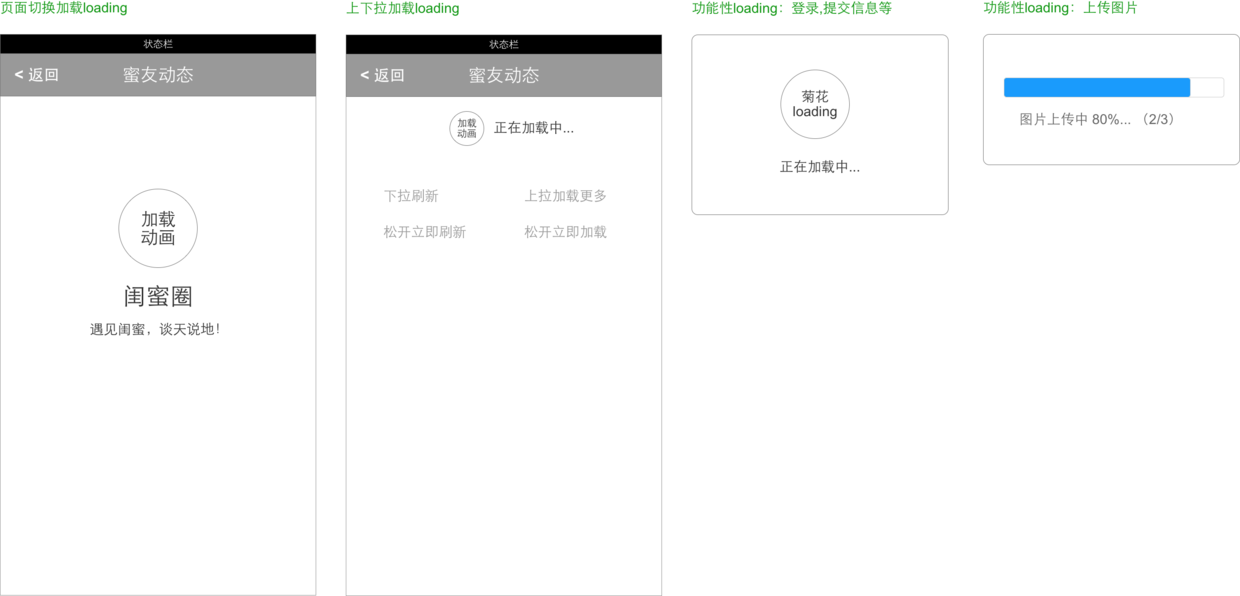
页面loading动画是APP界面必不可少的元素,增加loading可以给用户明确的反馈功能正在加载,减少用户在等待功能响应引起的烦躁感。另外loading动画除了常规的菊花还可以考虑使用npc,让APP更生动、活泼;或者使用logo口号加强APP的品牌形象。

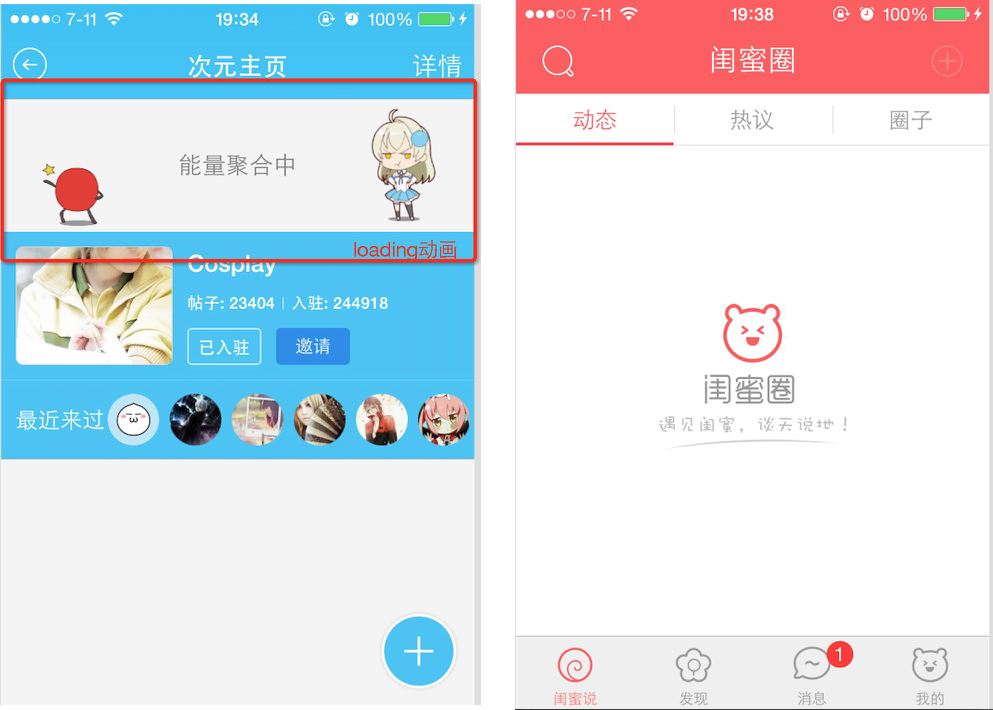
次元社、闺蜜圈loading截图
七、图标/按钮规范

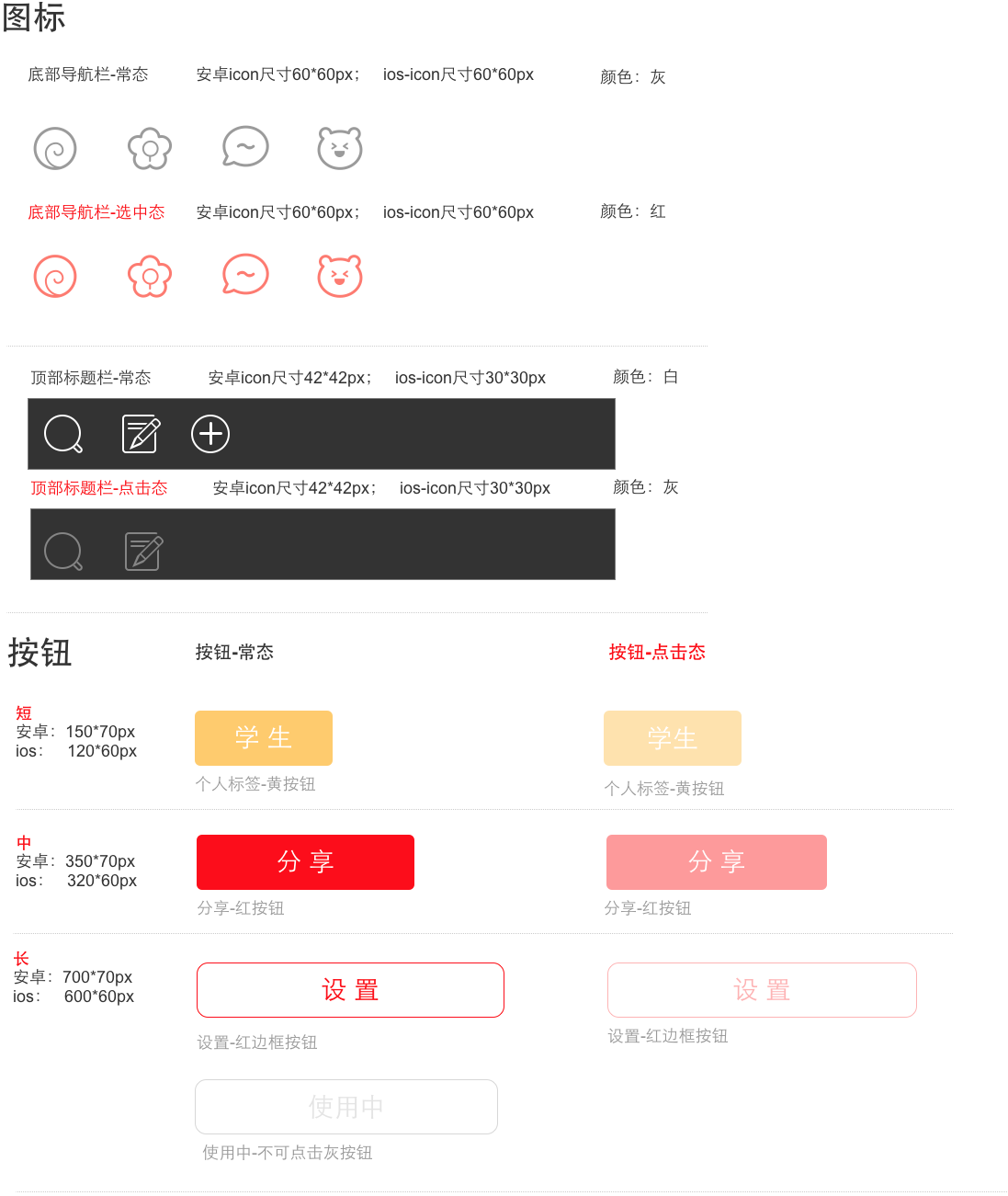
图标按钮规范
图标规范要注意安卓和ios平台需求不同的大小和不同的文件格式:如安卓需要720*1280px标准页面的png图标格式;ios需要3个尺寸320*(1-3)倍图的图标pdf文件。图标还应该根据不同的功能需求设计不同的状态:如常态、选中态、点击态等。
按钮规范按状态分有:常态、点击态、不可点击态。按钮规范因不同功能和场景需要,设计不同的样式和颜色,在尺寸上也分有:长、中、短;而且按不同手机平台长中短尺寸也注意有所不同。
八、页面加载失败、页面为空展示

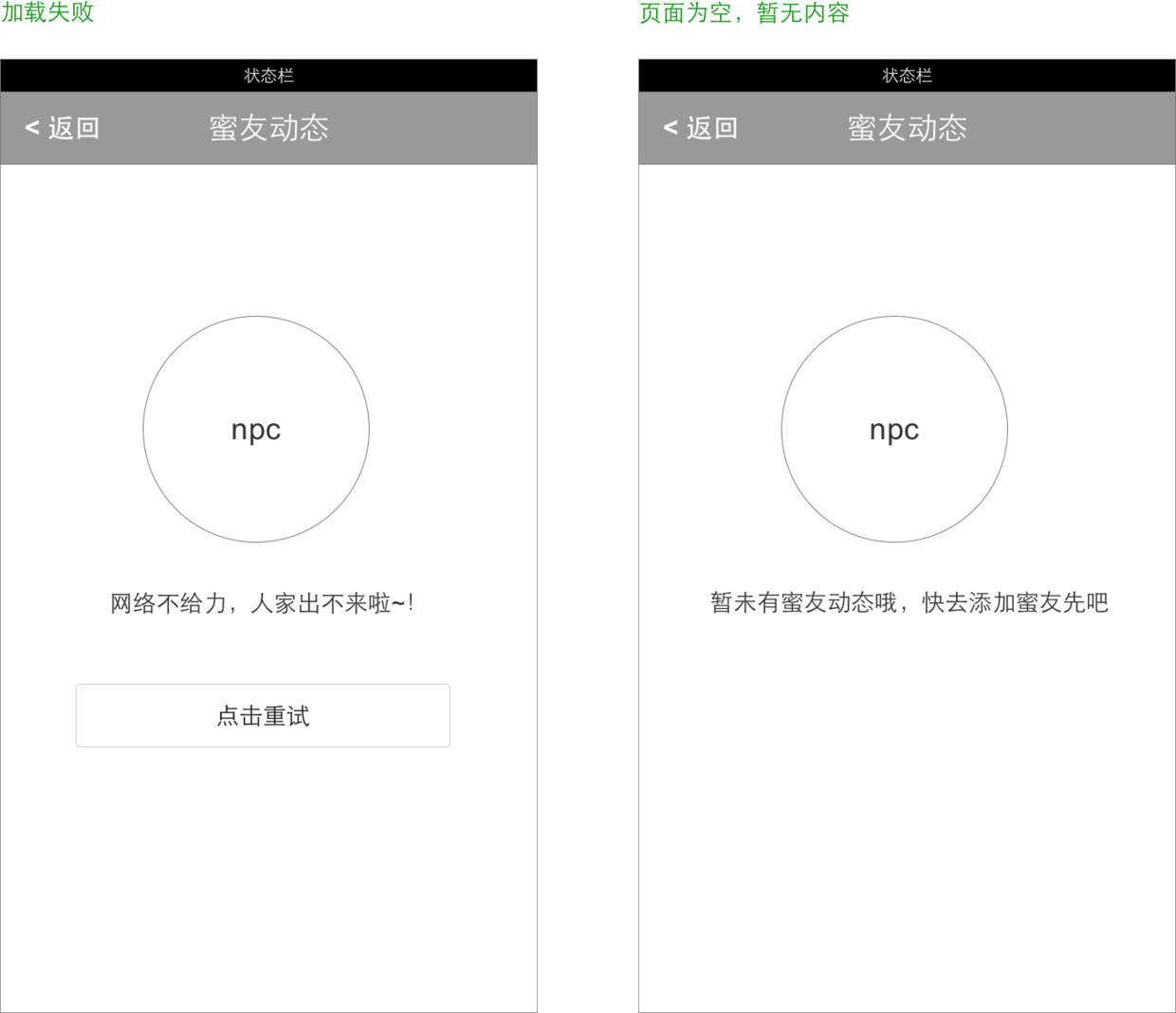
加载失败、页面为空
页面加载失败、页面为空可以统一规范为NPC、文案、按钮。要注意根据不同的场景显示不同的NPC和文案。
……
…
设计规范主要由设计童鞋来梳理,但必须要与前端开发、产品经理达成共识,严格遵守约定的规范,否则这个设计规范就毫无意义了。在制定设计规范过程中,产品经理要积极主动充当桥梁角色组织设计师、前端开发一起制定设计规范,保证设计规范考虑的更切合实际、更全面、更完整。
#专栏作家#
鹰眼Eeyes,闺蜜圈产品经理,人人都是产品经理专栏作家。擅长产品策划,产品运营,项目管理。专注于移动社交方向,深度调研女性社交;关注O2O电商、智能硬件、物联网发展。厚积薄发,总结,升华中…
本文原创发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益








滥竽充数的交互文
额,这是ui规范,不是交互吧
大哥,标题写交互规范,实际内容却是UI规范,交互和UI是两个岗位,你不懂就别忽悠别人
标题栏是个什么鬼? 😀
那对于ios7的话,不用再做一套交互设计稿?
顶部标题栏的icon,安卓和ios怎么是用了两种大小的icon?是做了两套设计图吗
这个好像也可以做UI规范呢,我其实也觉得交互文档和UI规范其实有相同之处,这篇UI方面内容就不少呢
好混乱的文档,到底要给谁看呢?搞不清楚。
必须赞一个
写的很详细,赞……
nice
希望能有更多更全的分享,已经在学习了 😛
这个大部分算视觉设计规范更多一些,交互层面上的太少了
学习了,谢谢分享!
大部分还是视觉上的规范,交互的比较少呢
我们的IOS设计,基准是750*1334px,2倍可以切3倍也可以。毕竟现在iPhone6更主流。
是的
太棒了,太棒了,多谢哦
123
非常不错的分享~虽然每一款APP产品在UI上的规范是不一样的,但可以借鉴和学习,形成产品的自身气质
这个设计规范应该是由设计人员出初稿,产品经理、前端、设计三方沟通,最终由产品经理决定。
这个版本好像是外包公司做的吧
这个还不能称为交互设计规范,最多是视觉设计规范!至少少部分基础交互
遇到不少产品经理都是跟UI的同学说你来定啥啥的,等UI的同学出成品后又嫌这嫌那改改改的节奏(⊙o⊙)…
同意
涉及到规范,就不要用px作为单位了,用dp或pt吧
赞同!
是的!
新手必须收了
同问 何小白+1
干货收下! 😀
文章写得很好,但是产品经理把这些字体大小,颜色,间距都做了,请问你们的UI还能做什么呢?剩下只是画图标而已吗
有道理
多学点总是没错的
我也是同感,产品经理怎么把美工的活干了~
你丫才美工。你全家都是美工
这些本来就是设计做的啊,只是产品经理整理发出的吧?
谢谢~~希望可以尽早用上
很具体,感谢总结! 🙄