如何玩转动效?

动效是嵌入app的一种“功能”,能够强化设计感,并且有很强的目的性。动效能吸引更多的用户的同时,还能从趋同的产品中异军突起,可是繁杂的叠加也会降低用户的好感度,那要如何才能设计出真正让用户喜欢的动效呢?
人类是受视觉驱使的动物,眼球的生理构造让人更易注意和追逐“移动的事物”。正因此,动效被越来越多的设计师采用,成为提升用户体验的“秘诀”。
有了动效,产品在吸引更多用户流量的同时,还能从趋同的产品中异军突起,造就品牌差异化。
然而,动效不是万能的,繁杂的叠加反而会降低用户好感度。好的动效是有意义的、有功能性的,这取决于恰当的时机和位置。
怎样才能设计真正的精品?
一起来学习吧!
一、什么是动效?
动效是嵌入app的一种“功能”,能够强化设计感,并且有很强的目的性:
- 降低认知负荷;
- 防止用户“走失”;
- 更好的空间关系认知。
以用户为中心的设计理念:用户是焦点,站在用户的角度添加简洁、必要的动效,从而帮助界面更直观、更人性化、更具响应性。
二、动效有什么作用?
优秀的动效不仅是视觉上的惊喜,还具有多重功效。
1. 为虚拟操作带来“实体感官”
界面控件是不可触碰的“无形”的存在,但是可以通过动效线索让用户感受到“有形”,仿佛与实体按键交互。当需要表示交互的结果时,动效是一种快速且简单的方式。


2. 系统状态的“人性化呈现“
系统状态的可视性是尼尔森十大可用性原则之一,用户有权力知道系统当前的状态。
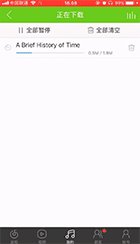
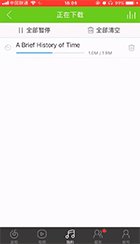
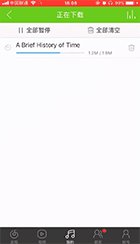
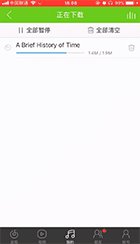
如何让漫长的等待不那么煎熬?
设计师通过动效告知用户系统正在处理中,让用户可感知处理速度,从而带来正面反馈,上传和下载就是运用此类动效的经典示例。


3. 潜移默化的“视觉暗示”
用户面对一些非常态的交互(例如手势类的交互)是手足无措的,通过动效可以引导用户完成操作,提高产品可用性。


4. 逻辑清晰的“层级转换”
任何产品都有其逻辑架构和逻辑层级,当逻辑比较宽、层级比较深的时候,通过动效可以让用户在使用过程当中知道自己处于哪一个层级,页面之间是什么层级关系。


5. 与众不同的“品牌价值”
在同类产品都趋同的现状下,通过动效可以凸显品牌价值,利用动效高吸引力的优势,在宣传品牌的同时,让用户记忆深刻,同时也是产品差异化的一种方式。


最后的最后,笔者想要说几句:动效是设计中的“锦上添花”,而非画蛇添足,不要为动效而动效。花哨而不实用的设计会让用户产生歧义,进而阻碍用户行为。
当设计动效时,牢记一句话:
“动效永远是有意义的,而不是炫技”
反复的迭代和用户测试可以确保动效的合理性,只有出现在恰当的时机和位置的动效,才能给用户带来完美的体验!
本文由 @芥子末末 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







