设计沉思录:一次由设计发起的运营探索

一次由设计发起的运营探索。
在过完年回来上班的第二天,我被Boss拉到无人之处,在其发出一串邪恶的笑声后,说了句:运营今年打算怎么玩?于是由设计主导发起的一次运营探索开始了,目的就是让用户“转”起来。
设计流程
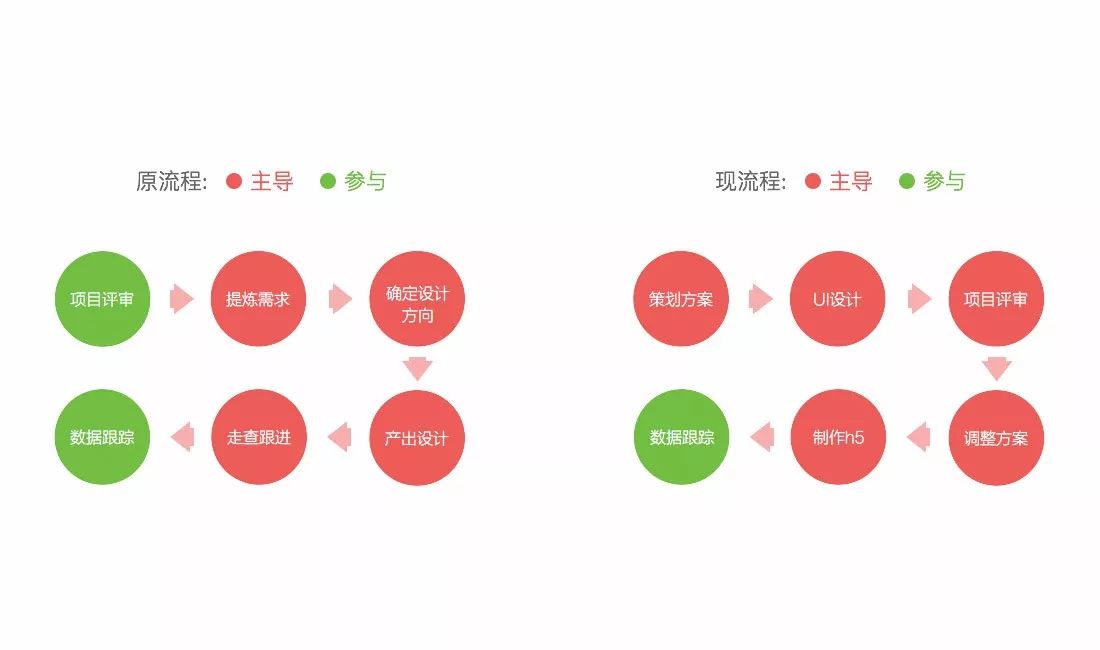
这次的项目由于是设计主导发起的,所以和以往的需求工作流程有所不同,从前期的方案策划到后期的数据跟踪UI全程参与,并主导推进项目流程。

设计流程示意
项目背景
一般大家对“跳槽”这个两个字最先联想到的词是“加薪&升职”,于是我们就想在3月招聘旺季的时候做一个轻分享。这次我们选择的话题是:职场每年最火的跳槽旺季——“金三银四”。通过“玩”这个项目促使用户分享传播,以达到为APP拉新及提升品牌认知度的目的。
设计前期
形式设定
由于年后各个项目开始运作,导致前端伙伴资源紧张,于是这次的探索在效果实现方面,需要UI自己动手。所以在呈现方式上,我们决定采用:讲故事+小测试相结合的H5来表现。这次我们希望做一个恶搞故事类的测试类分享,结合金三银四的主题,加入很多恶搞的元素,在恶搞的同时与用户互动。
关键词提炼
确定了项目背景和呈现形式后,我们根据英才产品的C端用户群(90-95人群)特点,对这次的设计方向进行关键词提炼。

关键词提炼
设计风格及展现形式
结合关键词和预计上线的时间段(元宵节前后),决定这次的设计形式参考“走马灯与皮影戏”。故事主线则讲述的是“金三银四”的诞生为背景。为了使展现效果更生动有趣,在人设方面采用Q版简笔画的风格。
 设计风格及表现形式
设计风格及表现形式
角色设定
确定了设计风格及表现形式后,围绕”金三银四”发散思维,想到了很多的人物原型,最后确定用金角大王银角大王这两个角色为故事主角(金银角正好对应金三银四)。为了加深用户对英才品牌的基础认知度,我们采用英才吉祥物“阿瑞”的形象进行角色变形,融入进故事主线中。
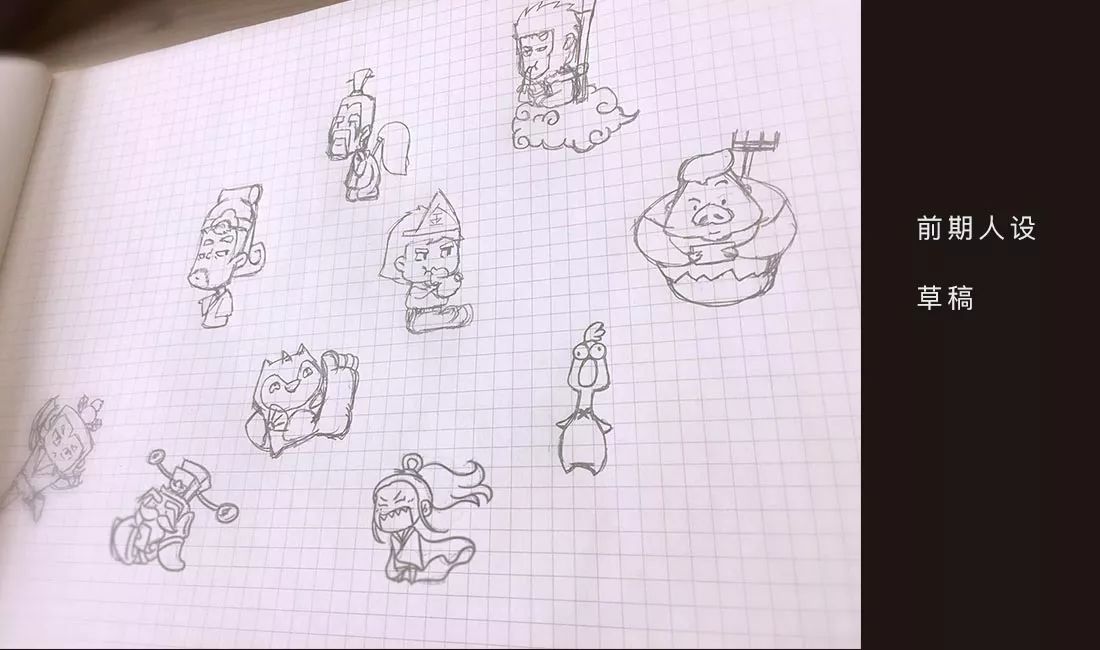
 角色设定草稿
角色设定草稿
视觉实现
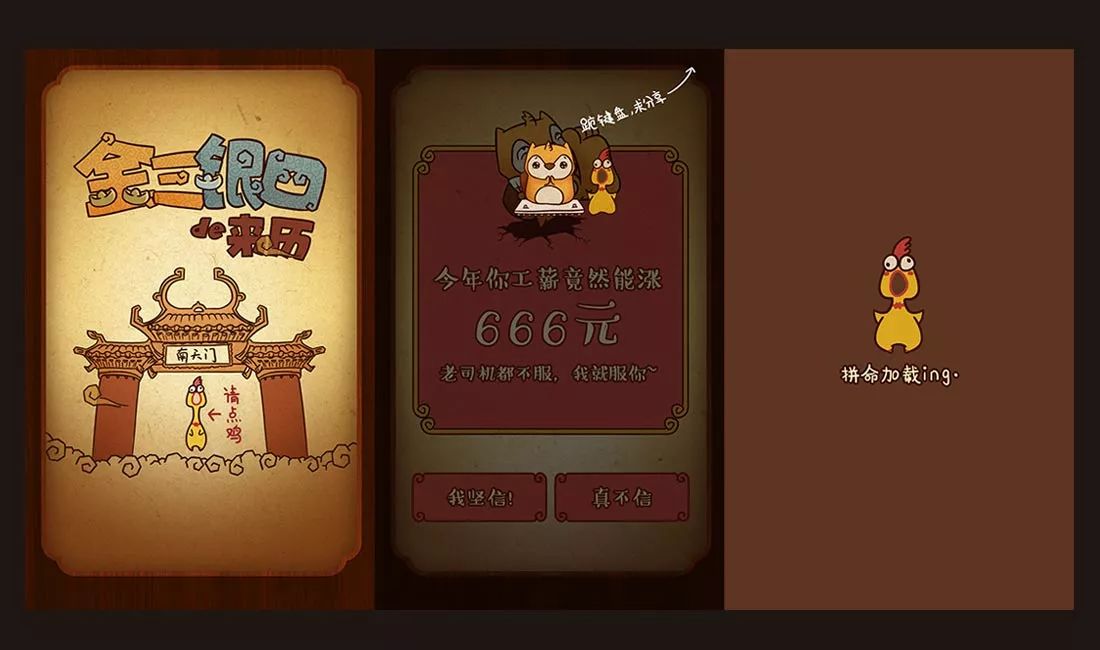
画面上采用古色古香的中国手绘风,并尽可能做出走马灯的视觉效果,给用户一个沉浸在传说故事中的感受。
 视觉实现
视觉实现
为了增加故事趣味性,在剧情中融入了当时正在热播的《三生三世》、《新版葫芦娃》、《王者农药》等元素,并配合逗比的话术,让故事更加饱满有趣。

视觉实现
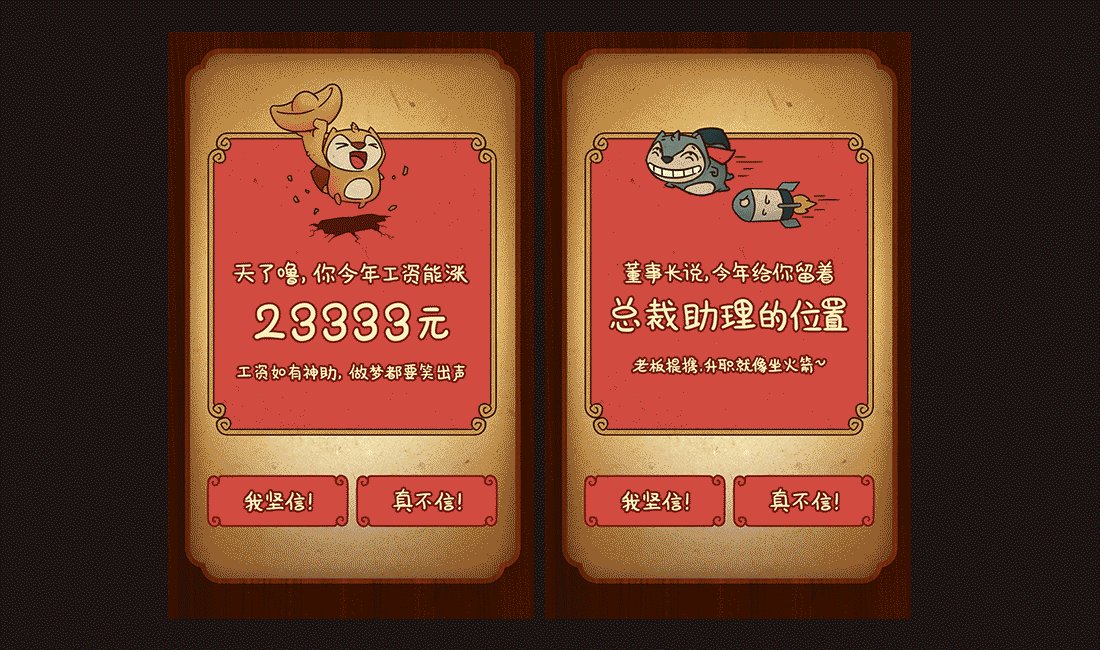
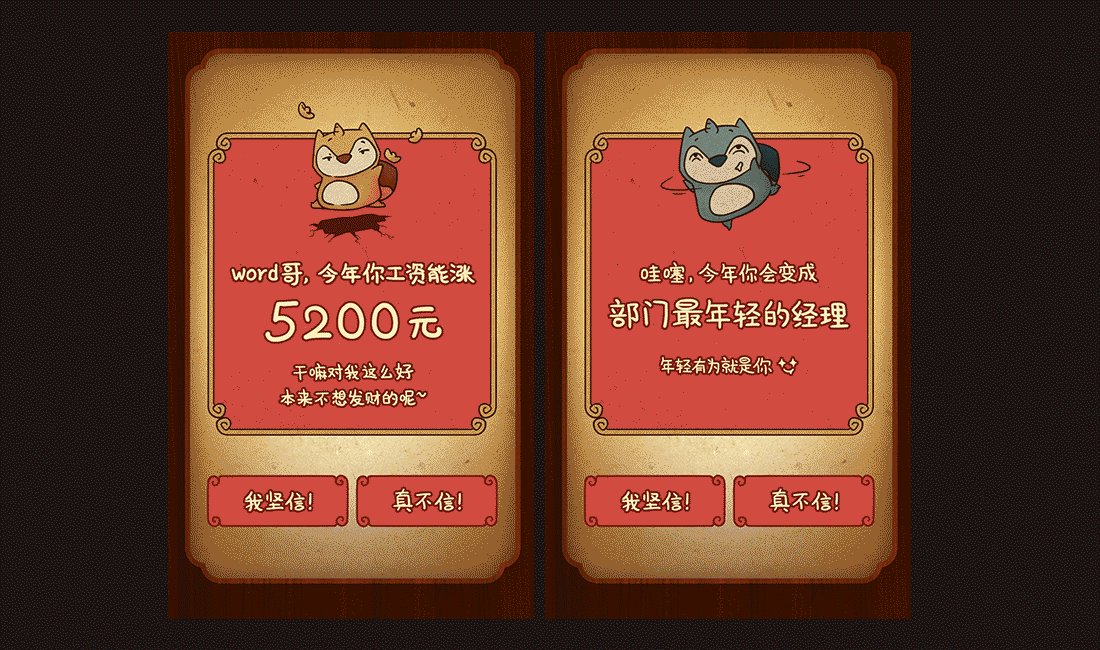
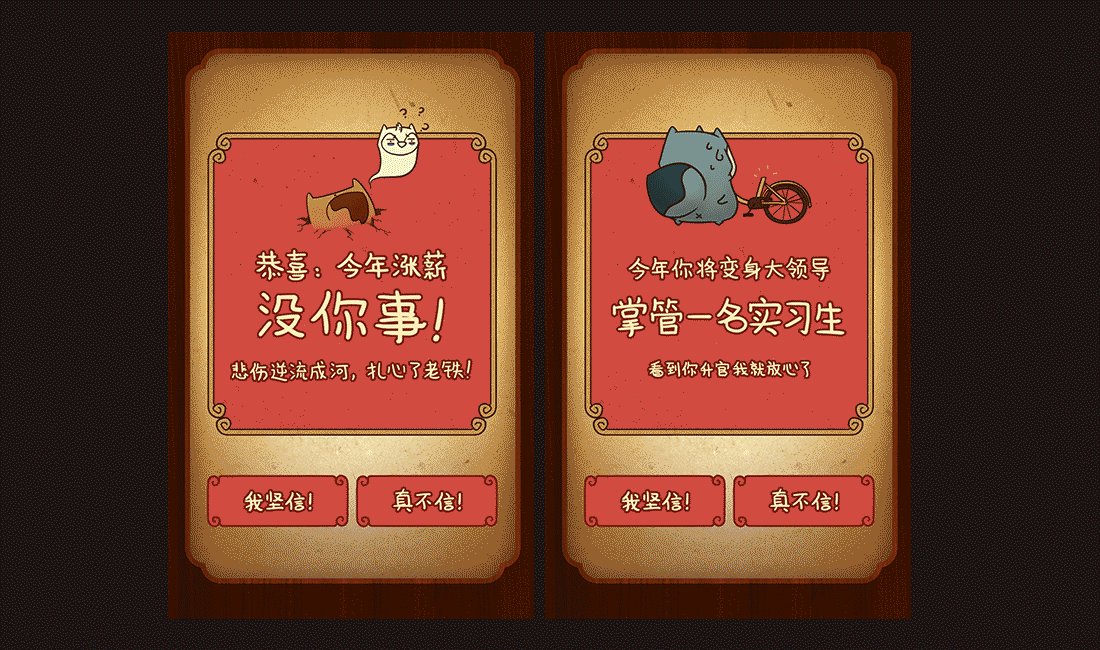
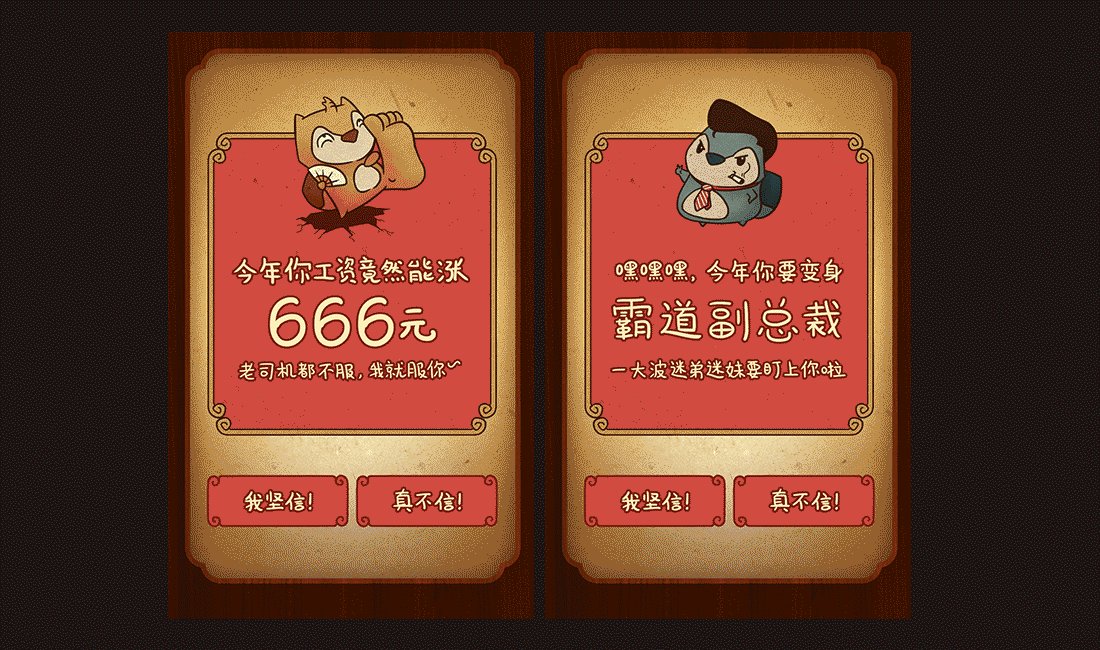
我们在测试结果页,结合逗比的话术,给用户随机匹配了10个意想不到的身份卡,以此来增加用户的分享动力。

视觉实现
为了进一步增加H5的趣味点,并结合鸡年元素,我们在页面中藏了很多“尖叫鸡”形象的小彩蛋来等待用户的发现。
 视觉实现
视觉实现
活动数据与推广渠道

活动数据展示
H5上线5天时统计UV,来自朋友圈自传播的数据达到了总量的44.9%,而人均访问次数达到了2.73次。在自转播上的数据远超以往英才的同类型运营活动数据。由于这次项目选择用百度H5制作(优点:无平台品牌信息露出;缺点:支持推送方式少),H5主要推送方式:英才公众号、校园公众号、iOS端push。
经验总结
- 项目成绩:这次项目在活动数据及最终效果上均较为成功。
- 项目收获:更深程度的参与到活动项目中,对每个流程的把控和项目的进度更加清晰。
- 改进提升:在主导项目流程上还需进一步优化,避免前期策划时走入视觉先行的误区。
作者:杨忠,视觉设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@杨忠
题图来自PEXELS,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







