当原型图遇上质疑,应该怎么做?
编辑导读:产品经理在工作中,少不了要遇到自己画的原型图被质疑,却无从解释的情况,这时候应该怎么办呢?本文将从六个方面对这个问题进行分析,希望对你有帮助。

一、原型长时间被质疑会有哪些后果
产品原型是产品的雏形,如果我们画的原型一直被领导和同事质疑挑剔,那真的是一场场需要独自面对的灾难。
首先原型的绘制是我们作为产品助理或初级产品经理服务一家公司必备的技能,原型能力被质疑会降低我们在领导心中的分量,进而失去成长和进步的机会。
其次原型是产品设计的成果物,最能清晰的展示产品形态和功能。是产品经理的语言,通过原型,可以具体的描述你对产品的规划,可以轻松地让你的产品方案直观呈现在他人面前。如果无法让原型被很好地理解,那么很有可能你的方案也无法被采纳,也就是说会没有产品相关的产出。
最后落到结果上,原型是产品经理推动日常工作的武器,被质疑的原型在开发协调,工作推进时,也会因为武器有问题而举步维艰,甚至开发出错误的产品。
下面我们来逐个分析破解这些质疑点?
二、质疑原型页面元素怎么办
产品设计人员在进行页面的元素取舍设计过程中,对不同类型的元素一定是有着不同的期待和目的的。然而当原型呈现在开发面前时,却常常会被误解认为元素是没有意义的。
第一种:功能型元素
比如说一个搜索框,一个删除按钮,一个筛选项,一个加载更多的选项。
当开发不理解元素和功能设定的时候,每一个元素都对应着不同程度的工作量。当功能一致仅表现不一致,或者描述功能不结合场景时,开发就会认为是没有必要的功能。
比如说之前的答题产品,新上线了一个多媒体题型的功能;当时开发找到了一个组件是视频音频通用的组件。所以在后台上传音频到 APP 上,就会出现 APP 上的样式是一个视频的大框,这样其实就很影响用户答题。
开发在进行功能实现的过程中,会有一定概率忽略掉当初考虑到产品体验而决定开发的功能。在开发眼中,音频和视频都是多媒体题型,同样的功能,就没有必要实现两次,能一套代码搞定的事情坚决不用两套。
后续我结合了实际场景,为开发讲解清楚当前的开发结果会为用户带来那些麻烦,巨大的音频播放界面对于阅读提干其他文字信息造成了极大的障碍。开发理解以后,积极的想办法进行优化。应该没有单独的写一套音频的代码,但是却解决了音频样式上的小巧好用; 可见理解功能和化解质疑是多么的重要呀 !
第二种:信息传达型元素
比如说购买量,订单数,订单状态等信息。
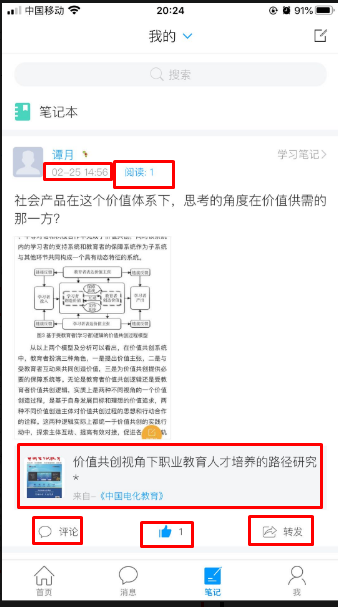
如下图,发表时间、阅读数、点赞数就是信息传递类的元素。

之前有合作过一位经验老道的开发,在进行产品设计的过程中也提过要给当时的一个内容产品加上各种数据,于是就看到这位领导经过整理后,发给了我一个导图,上面详实地记录了用户使用产品过程中可能产生的超多数据,并且想让我把原型画好,把数据全都加上去。
他真的有认真思考过哪些数据对用户或者产品有益么?
我不敢相信。但通过这件事情,让我开始认识到数据在他们眼中真的只是数据而已。产品日夜考量,对数据背后的思考和期待开发是不了解的。
比如说上面是我在学习通上发布的一条笔记。作为一个用户,阅读数会让我偶尔想打开APP看看阅读数是否有增长。评论功能的存在会让我想看看有没有人就这一话题和我进行讨论。当有人点赞,就会更加让我感到兴奋,从而继续在这个平台上进行作品的发布。
很多数据在用户和需要的人眼中是必要的,但是很多数据在开发或者不了解业务的人眼中是无用的。
三、该如何应对元素的质疑呢
针对开发对元素的质疑的原因,我们可以用下面的方式来避免和减少这类质疑。
从产品端杜绝质疑
产品和页面设计过程中,一定不能想当然的为页面添加无效的元素。
每一个元素都需要经过深思熟虑和竞品调研深度结合产品目标和用户目标来设定。深思熟虑是因为产品页面的目标通常不止一个,每一个元素是否应该存在应该结合多个产品目标和页面目标进行思考。
竞品调研是因为不同的产品对同一个产品和页面目标的处理和元素选择会有不同的设计思路,通过对竞品的分析和了解会让我们更加坚定的做出元素是否应该存在的决策。
最后我们做完的页面需要自证自查,是否每个字段都有其存在的意义,是否有相互矛盾不和谐的字段存在。这样自我质疑一遍,其他人的质疑自然就会减少。
从开发端减少质疑
除去常规的为开发讲解页面流程,元素关系以外。我们可以通过给页面上的元素进行分类的方式,二次的给开发讲清楚页面元素存在的意义,通过不同元素分析出开发不理解的到底是什么,有针对性地进行讲解。
还有一点是需要我们随着对产品的了解逐步进化的,就是当我们提出一个需求以后,对相应支撑的元素开发难度和工作量有一个基本的预估,并且初步判断当前需求的性价比,如果性价比是OK 的,我们再拿到开发面前,如果确实不值得,我们可以从需求方先砍掉需求。
四、应对页面布局带来的质疑
如果你及时将层级重点不清晰的原型给到UI,你可能会在设计小姐姐那里听到这句话。页面和图形化设计的本质就是信息的传达。页面信息传达的目的无非两点第一及时准确的给到用户需要的信息;第二点,输出产品目标影响用户。而对元素的分类,优先级的清晰的划分和表达是充分依靠原型的。
如果一个页面对用户来说是陌生和混乱的,那么很有可能,这些信息对用户来说就是不可接收的无效信息。关于页面布局,层级架构,重点内容,都应都应该在产品原型上有所体现。因为产品经理是最清楚业务和产品目标的那个人,用户最终和产品进行交互的也是会围绕产品的页面进行。
常见的视觉呈现,重点突出的的方式就那么几种,注意应用就好了。但是在这之前一定需要对我们确定要放在当前页面上的元素进行整合和区别。
同类功能得触发按钮,适合放在一起的可以为其划分区域;可以利用用户对相同认知的内容的较为熟悉使用和习惯,去提升产品功能在用户心中的熟悉度,和亲切感。重点想要突出的元素,我们可以根据情况,和UI 沟通为其配上适合的颜色,将元素的间距调整到一个特殊的位置,将元素的形状或表现形式进行特殊化处理。
五、应对完整闭环带来的质疑
常见表达方式:这个点击之后怎么办呀?你想清楚了没?
当你听到上面的质问后需要恭喜你,参与原型评价的人已经看懂了你的布局,理解了你对于产品元素的取舍,他们开始串联起产品的使用流程,开始担心产品是否能真正跑通,是否能通过页面的跳转真实的帮助用户完成任务。
所以不管是为了应对评审的时候的质疑还是为了自己更好的梳理业务流程完善和检查自己原型设计,我们都需要考虑清楚场景使用闭环,该有的页面即使不完全画出来也需要不功能细节都表示出来。让流程模型完整,相关的人都能理解。
这里推荐大家根据需要画画流程图时序图,一方面梳理流程整合页面,另一方面将业务换种方式抽象出来,可能会让你对业务和流程产生新的看法。
六、应对自己心态上的质疑:每个人的思维都具有局限性
回忆一下,当有人指着你的原型说这里设计不合理,那里有问题的时候。你的情绪和态度是怎样的?你是否知道要如何回应。
此刻如果我们的关注点在,这个人是不是针对我,故意质疑我的设计和观点。那么大概率我们会浪费时间和精力在这种无效的情绪当中,而无法提升自己的专业性。
从评审到验收,原型会持续的在团队中被讨论。如果其他岗位的同事默认了自己不认可的原型存在并往下推进,没有提出自己的质疑,那么大概率到了需要他工作和完成的部分就会出现较大的问题。所以他们的质疑通常是站在自己工作内容的角度考虑的,可能是由于我们经验有限没考虑到的地方。
运营的角度,老板的角度,开发的角度,测试的角度,售前售后甚至是客服的角度,都会发现不同的问题。专业的态度去面对质疑,从中学习到实际问题的解决和处理的办法。
把产品工作过程展示出来,让产品不再玄学
我们可能会遇到这样的情况,同样一份原型图,A 去陈述就会遇到很多阻力和质疑,甚至有时候直接被人把设计推翻了重新干;而B 阐述后,不仅没有什么疑问,而且项目还神奇地往前推进了。
排除一下人情迁就等原因,我们如何避免成为A 呢?可以尝试主动呈现思考过程,流程图,使用场景讲解,参考的页面等资料。帮助团队成员清晰业务和产品不同程度的目标也是产品开发过程中对产品开发过程很有帮助的一件事情。
作者:台灯少女,微信公众号:产品人的结构化思考
本文由 @台灯少女 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








论产品经理讲故事能力的重要性
有逻辑的故事那是极好的