相册的逆袭:Qzone5.5动画诞生记——腾讯ISUX

推荐:还记得当年Qzone5.0的宣传动画吗?没错,就是去年年底发布的很酷炫的动画短片,也正是通过它,让大家对5.0有了一个全新的认识。
友情附赠5.0动画的地址:http://v.qq.com/page/j/v/6/j0159ozmzv6.html
这一次,我们重新启程,空间团队倾情打造了新版5.5的宣传动画。
一、动画故事构思
我们不断探索新的动画表现形式,以致于为用户提供一个全新的视角,来认识我们新版产品的特征。这次选择了适宜动画表现的“旅行相册”和“亲子相册”。旅行相册:将用户的照片自动整理成游记;亲子相册:帮用户随时记录宝宝的成长。那么,基于这两种相册“智能化+情感化” 的特征,动画形式也想通过更加趣味、魔幻的Stop Motion(定格动画)形式来尝试。
二、分镜头脚本设计
分镜头脚本的设计经历了从三维到二维的转变过程。在初版画面形式的设计上,希望以更加酷炫的方式来呈现,如:3d人物折纸,手翻书等(左图),但这种动画方式在拍摄和后期的阶段会耗费大量的时间成本,因此,我们在此基础上做了简化,将其“扁平化”处理(右图),通过实拍+后期的方法,来打造更富表现力的动画效果。
三、道具筹备+影棚实拍
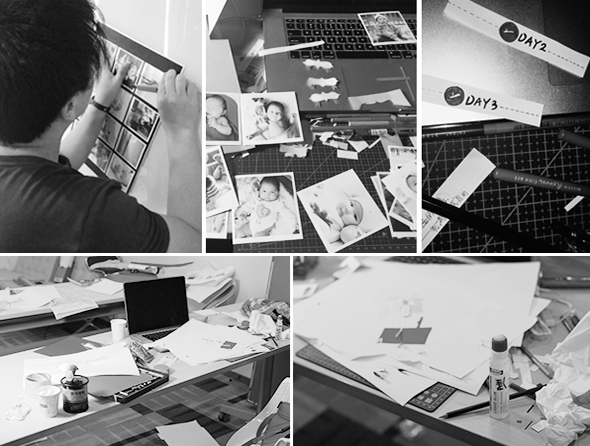
1. 道具筹备
由于动画需要打包到App客户端之中,而且还需预留时间做动画后期、与开发联调等,所以真正留给实拍的时间是非常短暂的,这里还要根据实际的拍摄难度随时修改剧本。因此,一部分道具在开拍之前进行收集、打印、裁剪;其余大部分道具是需要在现场根据实际需要边做边拍。

2. DIY拍摄架
为了丰富动画的镜头语言,以及增加画面的设计美感,我们尝试通过双机位来进行拍摄。在顶部+侧面安置两台相机,顶机位用来交代全景,侧机位用来捕捉画面的细节。但是受制于拍摄条件有限,必须利用现有的设备,来手工来搭建适合在顶部悬挂相机的拍摄架。

3. 开机拍摄
一切准备就绪,接下来就要投入紧张地拍摄了。Stop Motion(定格动画)的最大特点就是“纯手工”制造,因此,需要极具耐心的模型动画师来完成重任。为了保证画面中的元素可以均匀地移动,我们通过坐标纸来对构图、以及小元素进行定位,在元素移动时,需要参考之前定好的坐标点,与此同时,还使用直尺来测量道具移动的距离,因此,每移动一张都是一个不小的挑战。(可以透露一下,我们此次一共拍了1000余张图片素材,素材累计超过20G)。

这里的原则是“不拍满”,在拍摄时,一些不确定的画面,或是需要后期做动画的小元素不拍入主画面,小元素后期重新补拍。

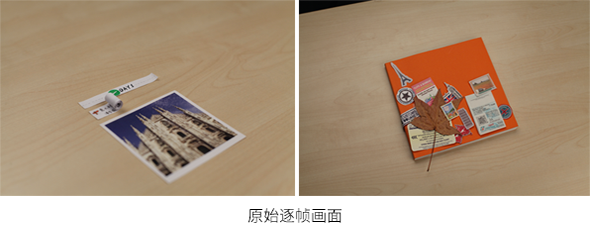
四、基于实拍画面,继续丰富动态元素。
为了使画面达到可控的效果,我们在拍摄时通过以下两种方式来为后期制作做好铺垫。
1. 横幅拍摄。原始画面是以5600×3700 的分辨率拍摄的,这样可以便于在后期重新裁切与构图,以及在横向上制造画面运动,丰富动画的镜头语言。
2. 预留“空白位置”。以便于在后期随时增加或替换动态元素,画面做到随时可控,也减少补拍甚至重拍的成本。

将这些拍摄素材进行初剪辑,然后将关键画面打印出来,对脚本进行二次梳理,并在新的脚本上标注好需要增添的动态元素,为下一步的素材准备做好铺垫。

五、动画后期设计
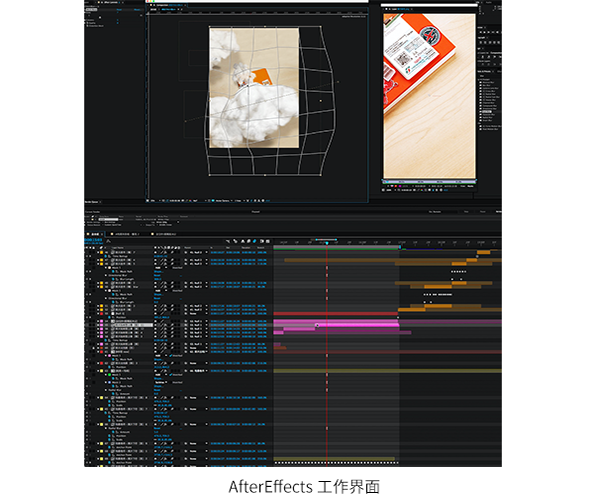
视频的分辨率按照iPhone 6plus的尺寸(1920×1080)来制作,这样便于向下做降级处理,以适应不同分辨率的手机屏幕。动画后期主要是通过After Effects和Premiere来完成的。After Effects的工作包含:原始素材的剪辑、调速、动态元素合成、调色、渲染输出;Premiere的工作包含:配乐、音效、音画节奏同步、编码渲染。由于制作量相当庞大,因此,这里选了几个有代表性的流程进行介绍,其余内容不做赘述。

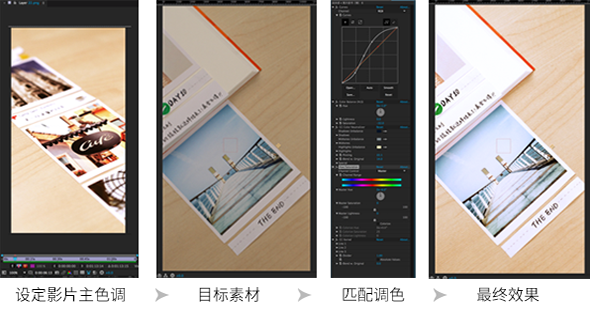
由于动画是以逐帧的方式来制作的,而且在现场是分为多个场景来分别拍摄,最终的素材难免出现细微的差别,所以在后期,我们通过既定的色调,统一对分场景进行调色,以达到画面影调统一的效果。

在本片中,制作的难点是多层画面的合成,以下面的场景为例,我们通过在AE中搭建一个虚拟的3D场景,通过设置摄像机、灯光、3D素材图层,然后逐一对子图层制作动画,以达到真实的动画效果。

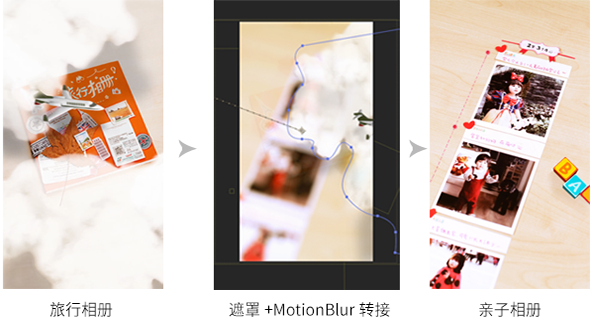
为了实现更加细腻的场景过渡,在“旅行相册”与“亲子相册”的衔接点上,对上层内容做动态Mask,下层内容做Motion Blur的形式来完成场景间的转接,最终达到更加趣味和流畅的视觉效果。

六、动画编码与压缩
最终的动画需要打包到app客户端里面,最大的挑战在于如何保证文件既小又清晰,这里的处理方法是:
1. 做分辨率降级。由原始的1920×1080,降级到1280×720。
2. 降低帧率。由原始的30fps,降级到15fps,由于视频是Stop Motion的形式,所以这里在一定范围内降低帧率,并不会对画面造成太大的影响。
3. 降低视频码率。这也是减少文件K数的重要指标,原始视频的数据码率高达10770kbps,在平衡文件大小与图像品质的前提下,经过多次反复压缩编码,最终将码率降级到1365kbps,文件大小由最初的18.2M降到2.49M。
七、小结
Qzone经历了从4.0、5.0到本次5.5三个版本的宣传动画推广,通过富有情感化的动画形式,将产品的特征进行趣味化呈现,以增加产品的亲和力,在最短的时间内,让用户对新版的特征有一个全新的概览,这也是在新版本发布时比较行之有效的推广方法。在后期我们将探索更加创新和趣味的动画表现形式,敬请关注我们在之后版本的动画逆袭吧!
作者:tdstone
来源:腾讯ISUX
原文地址:http://isux.tencent.com/the-making-of-qzone-5-5-animation-2.html


 起点课堂会员权益
起点课堂会员权益








然并卵